General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
PSD Files & Images
IMPORTANT! We do not include theme-related .PSD files into the theme package, because it significantly increases the theme archive size. If you need those files, feel free to submit a support request.
All the clipart images included in this theme are supplied with a copyright sign on them. The original images belong to their owners and are not available for download with this theme. They can be purchased separately directly from these owners.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Download" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Articles & Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 6.0, PHP 7.4 or higher.
External plug-ins may require additional limitations.
If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 600 -
memory_limit 128M -
post_max_size 32M -
upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
-
php_value max_execution_time 600 -
php_value memory_limit 128M -
php_value post_max_size 32M -
php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Here is the list of web hosting service providers we recommend:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
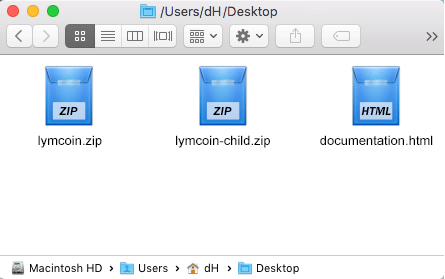
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme and documentation.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
lymcoin.zipfile and ONLY use the extracted/lymcointheme folder. -
Upload the extracted
lymcointheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
lymcoin.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
You can also watch our video tutorial on how to install a WordPress theme.
Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
Below is the list of the plug-ins that come included into the theme.
Some of these plug-ins can also be installed from the WordPress.org repository.
- BBPress
- BP Classic
- Buddy Press
- Contact Form 7
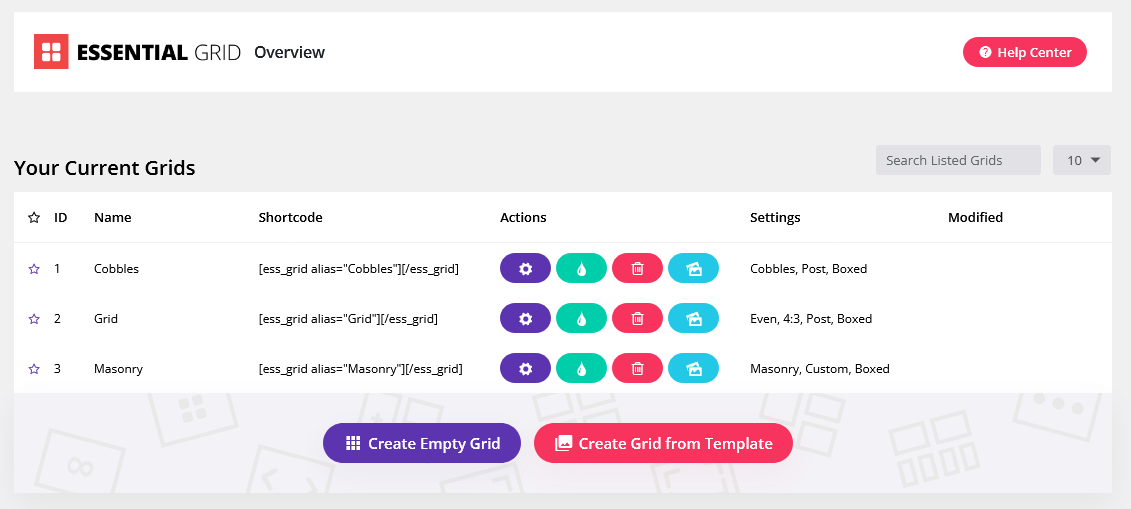
- Essential Grid
- Lymcoin Addons (required)
- M Chart
- M Chart Highcharts Library
- MailChimp for WordPress
- Slider Revolution
- The Events Calendar
- ThemeREX Donations
- ThemeREX Addons (required)
- ThemeREX Updater
- WPBakery Page Builder (required)
IMPORTANT! Please be aware that this theme is compatible with The GDPR Framework plugin, though it is not provided with the theme.
You can find a detailed overview of each plug-in in the Plug-ins section of this documentation file.
There are only two required plug-ins for proper theme functioning, and they are ThemeREX Addons and Lymcoin Addons. The rest of the plug-ins are recommended for installation, but not required.
To make the theme look exactly as on the demo page, you would need to install the recommended plug-ins:
-
After the theme activation, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.
-
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.
- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
In case you are running a shared hosting with limited resources (e.g. GoDaddy), we do recommend enabling only the essential plug-ins (e.g. ThemeREX Addons, Lymcoin Addons, WPBakery Page Builder) and disable the rest. Otherwise, it may significantly increase the memory consumption, which might lead to unwanted issues.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
If you want to make changes to the theme's files and functions, we recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
IMPORTANT! Install the child theme before importing the demo data. Otherwise, all of your theme options will be reset.
A child theme is installed the same way you install a parent theme. Locate the lymcoin-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
You can copy all files from the parent theme into the child theme except files located in the following folders:
-
/includes -
/plugins -
/theme-options -
/theme-specifics
In the /front-page folder, you can copy all files except front-page.options.php.
If the file you want to edit is in one of these folders, you need to copy the required function from that file, and register it in the child theme's functions.php.
The rest of the files can be copied and edited directly in the child theme folder.
When copying parent theme files into the child theme, preserve the original folder structure. Create respective folders and make sure that the file path is the same as in the parent theme.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have installed all the required plug-ins, check the Plug-ins installation section for more information.
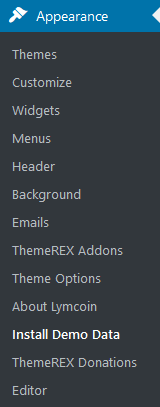
In order to import the demo content go to Appearance > Install Demo Data.

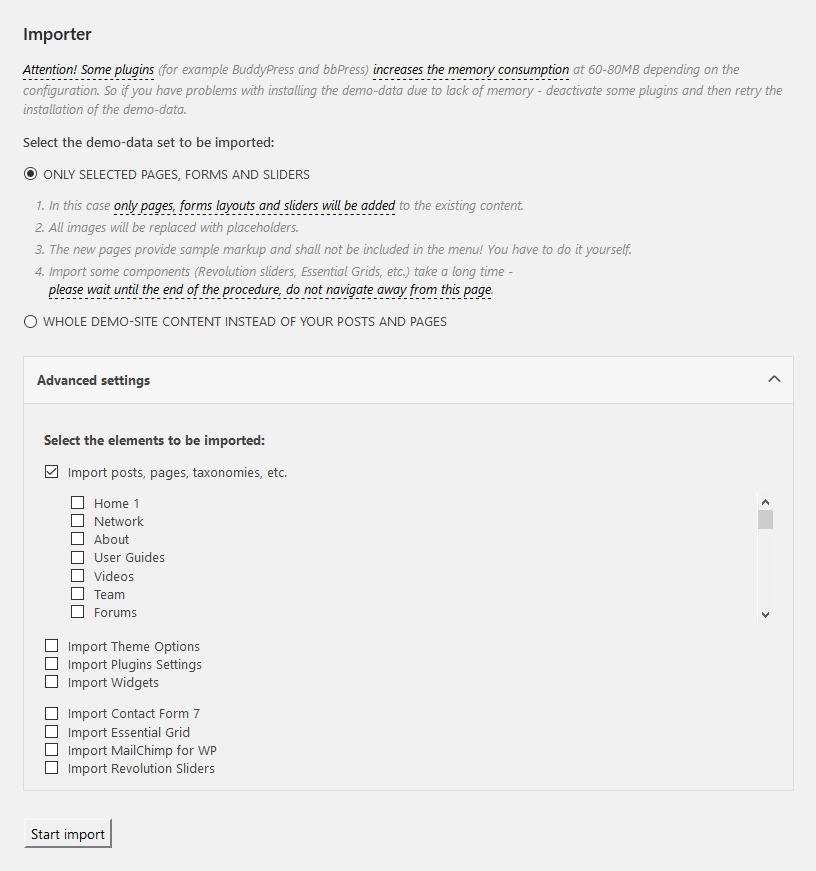
On the page that showed up set the required parameters.
Only Pages, Forms & Sliders
When choosing the partial demo data import, the new content will be added to your existing data.
Although this will not overwrite your existing content, we still recommend backing up your website before doing this.
Note, that the pages are imported without the original images. Instead, the image placeholders are used. This is done to keep your existing content intact.
Whole Demo Site Content
When choosing this option, all the existing content of your website will be lost and replaced with the new data. We recommend using this option for new WordPress installations only.
Use the whole demo import option if you want to have an exact copy of the theme demo. It enables you to import all media files, pages, theme options, and plug-in settings.
BuddyPress and bbPress plug-ins increase the memory consumption by 60-80Mb. If you are having trouble installing the demo data, deactivate BuddyPress and bbPress, and try again.
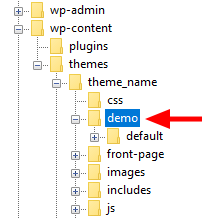
In case demo data installation is stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/lymcoin directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting service provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.
Installation FAQs
- Contact your web hosting service provider to increase your
upload_max_filesizeto32M. - Upload the extracted theme package via an FTP client to
wp-content/themesdirectory.
memory_limit. You can increase memory_limit on your server in several ways, namely by editing:
- wp-config.php file:
define('WP_MEMORY_LIMIT', '128M'); - php.ini:
memory_limit = 128M; - .htaccess file:
php_value memory_limit 128M;
mbstring PHP function in server settings. The function is needed for some languages, such as Japanese, Chinese etc. In case you can not enable the settings, please contact the support team to get assistance with disabling the function in the theme.
wp-config.php file and add the following lines after database information:
define( 'FS_METHOD', 'direct' );define('FS_CHMOD_DIR', 0770);define('FS_CHMOD_FILE', 0660);
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Then re-import demo data - it will be successful. In case you still have any issues, please contact our support team.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
Before you go ahead with the update make sure to backup your old theme's folder. Download it to your computer locally.
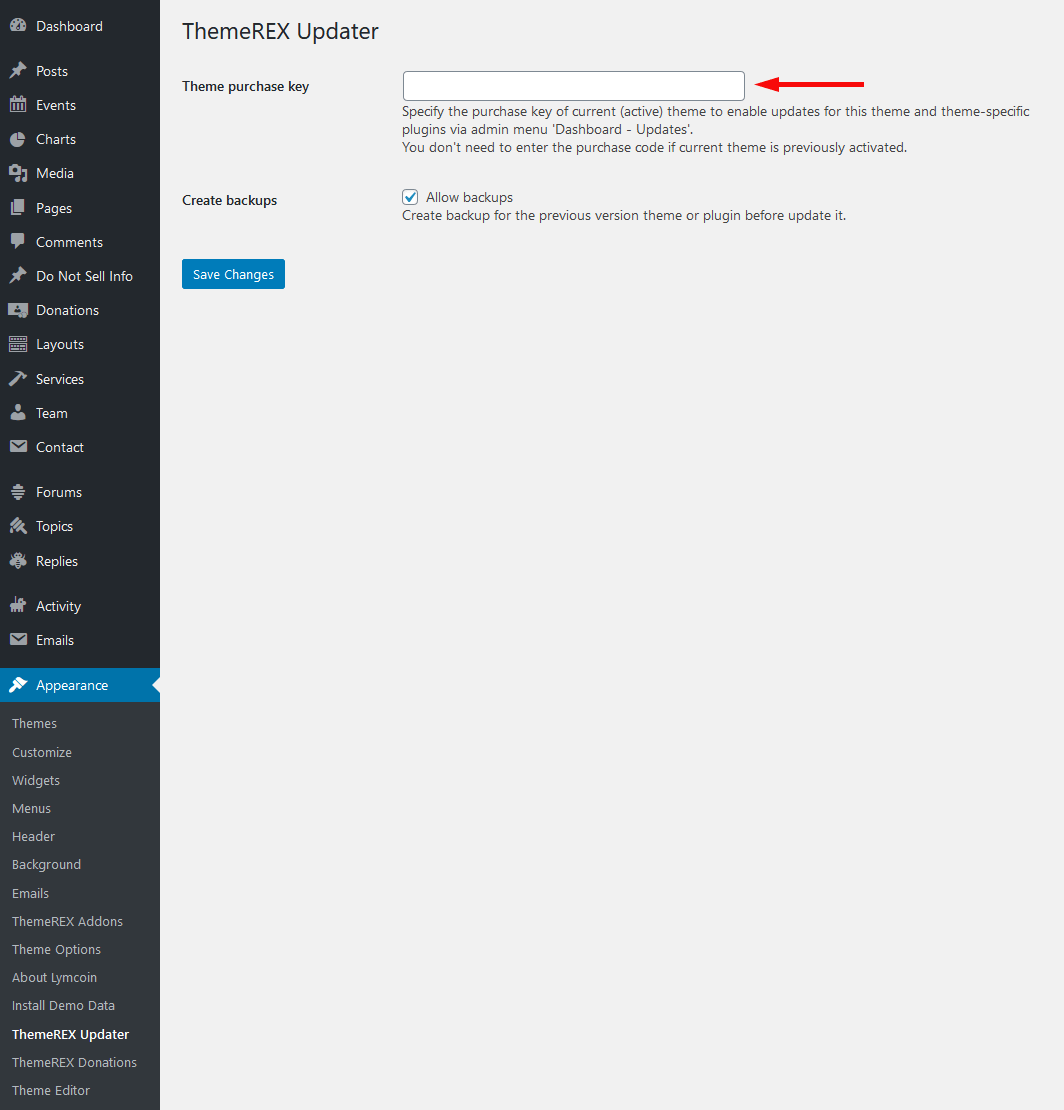
Update Option 1. Update using the ThemeREX Updater plug-in
(for theme version 1.3.1 and above only!)
- Please make sure the ThemeREX Updater plug-in is installed and activated. This plug-in is provided with the theme.
-
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plug-ins versions and the theme automatically.
-
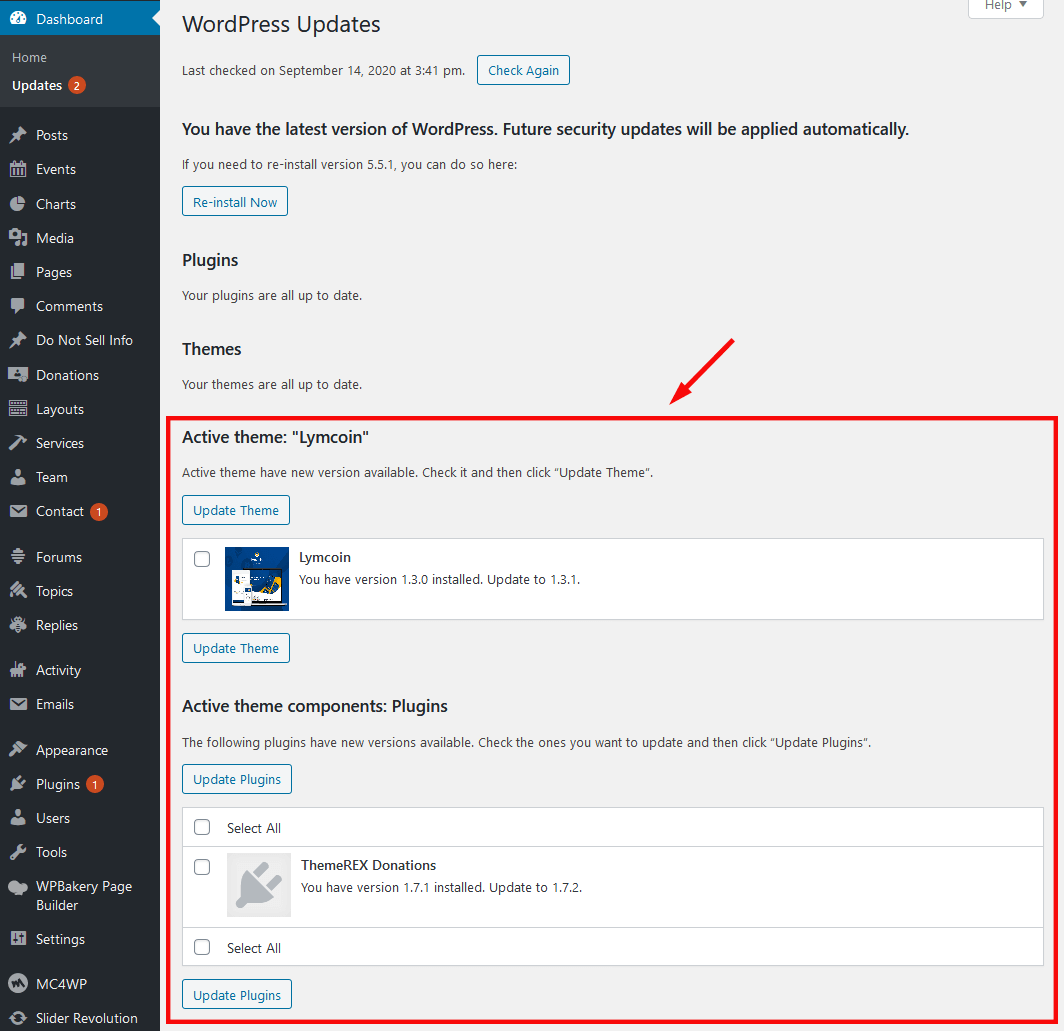
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plug-in, theme, etc.) and click on Update button.
-
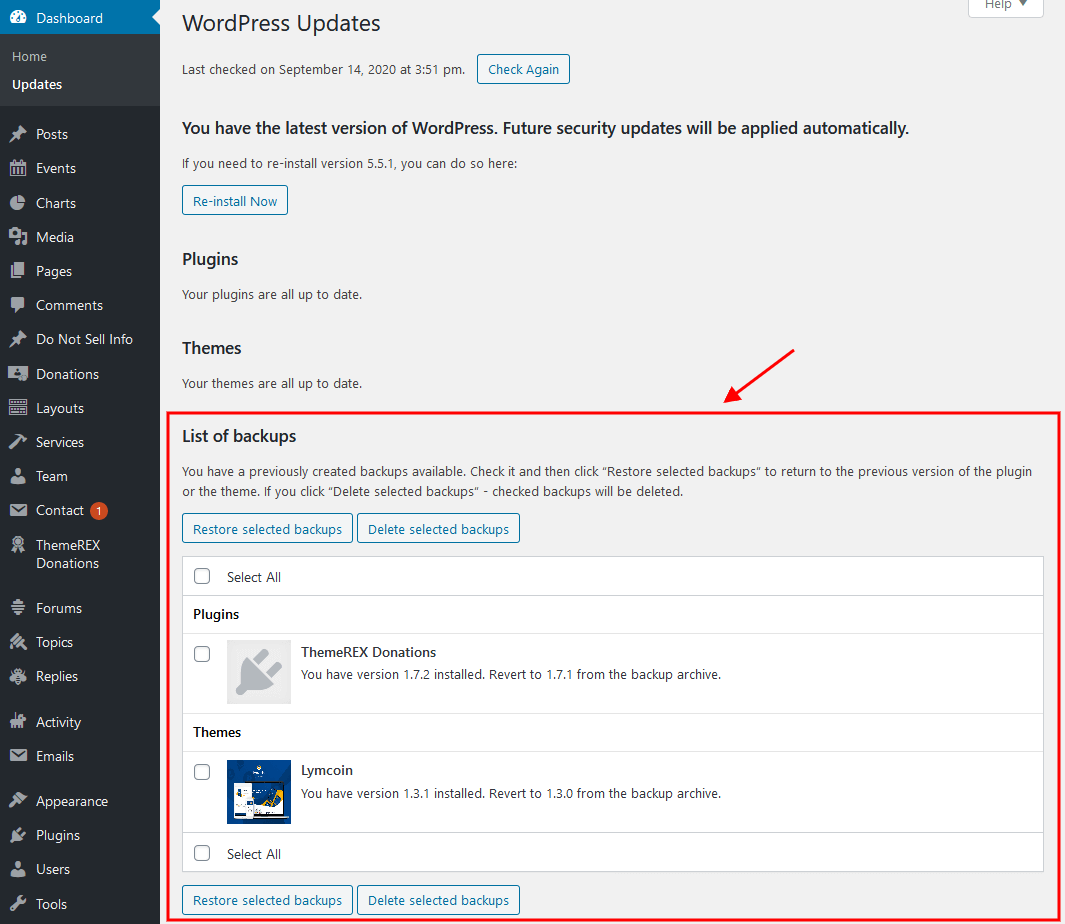
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using WordPress uploader
-
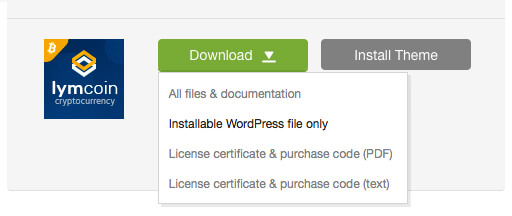
Log into your ThemeForest account and navigate to Downloads tab. Find the theme and download Installable WordPress file only.

- Log into your WordPress website and go to Appearance > Themes.
- Activate a default WordPress theme. Delete the older version of your theme and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
-
Once it is uploaded, activate the theme.
IMPORTANT! If you're using a child theme, do not activate the newly uploaded parent theme. Activate your old child theme instead. Otherwise, all the child theme customizations will be lost. -
Update (if necessary!) the included plug-ins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons and Lymcoin Addons plug-ins. You can click on "Update" button (if available in a particular theme) or deactivate and delete these plug-ins. Then follow the prompt to install them again. This will load new plug-in versions on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plug-in(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend Filezilla and CyberDuck).
-
Change directory to
/wp-content/themes. - Remove/rename existing folder with old theme files.
-
Unpack theme installable files downloaded from ThemeForest and upload them to the
themesfolder. - Update (if necessary!) the included plug-ins in the way described above, if you see a notification message prompting about a newer version.
Theme Customizer
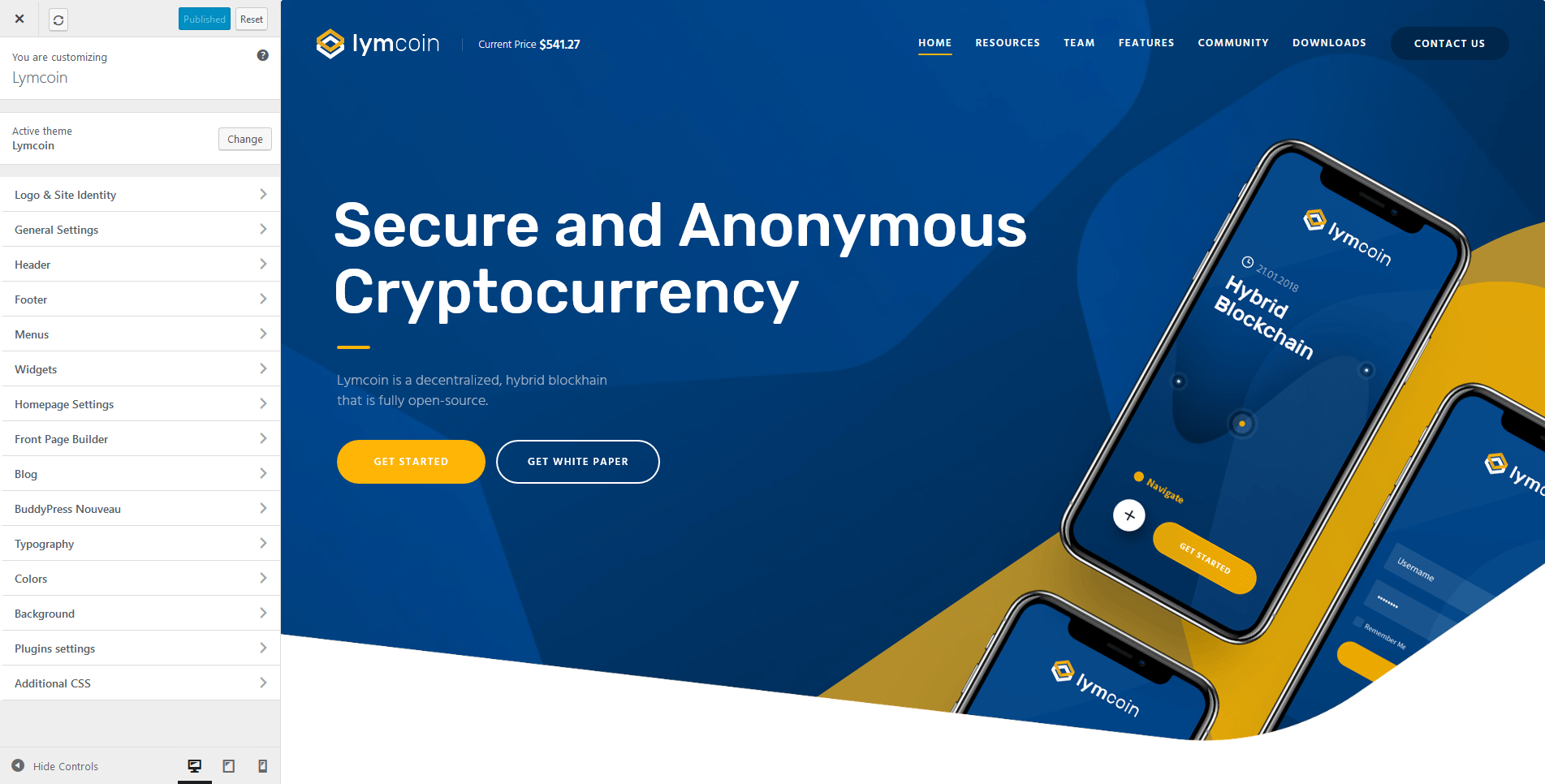
Now let's navigate to Appearance (WP dashboard) > Customize to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "Plugins settings" (such as Services, Team, BB(Buddy) Press, Donations, and Events) and other groups may also override default/general settings available through Customizer.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. When you are done with the changes, you should click on Publish button at the top of the Customizer's side menu.
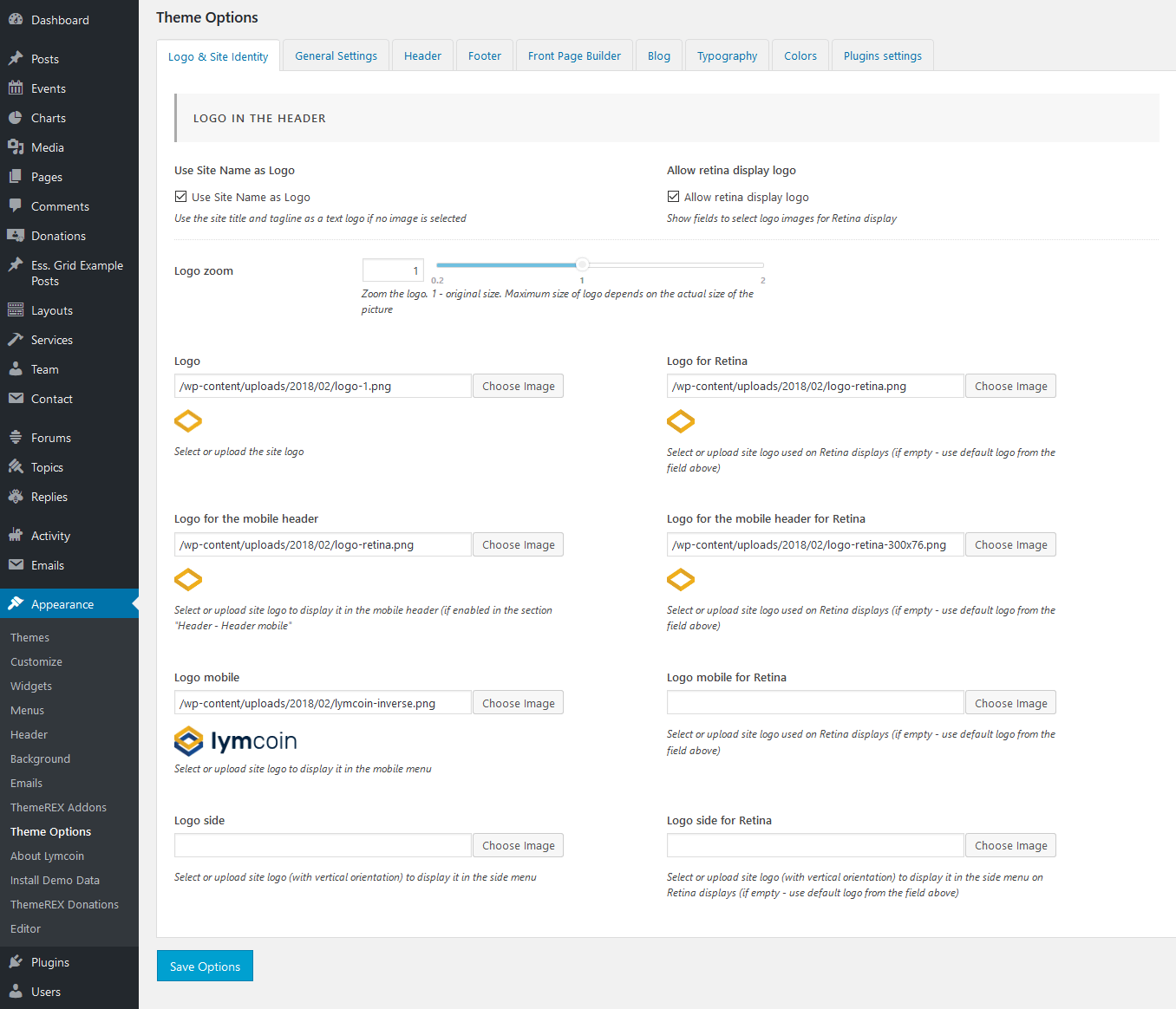
IMPORTANT! Please be aware that all the Customizer's settings are also available for editing through Appearance (WordPress Dashboard Menu) > Theme Options section.
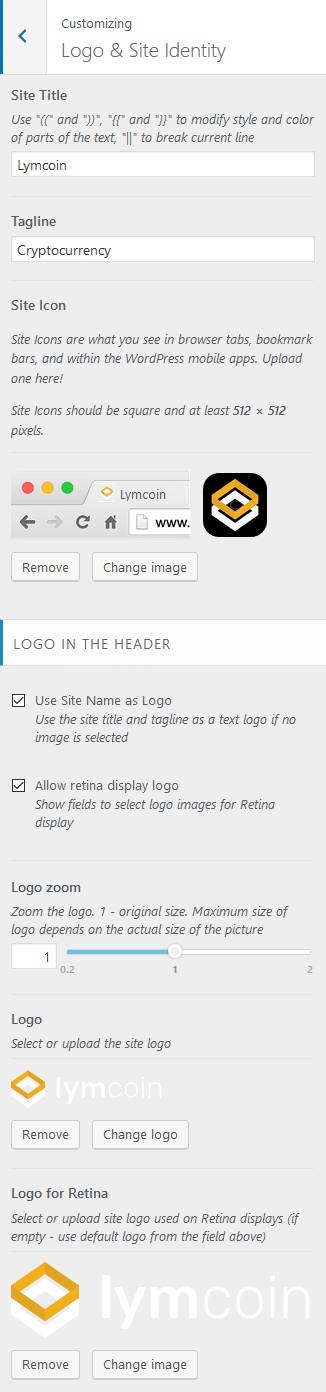
Logo & Site Identity
Settings of this group are responsible for managing site identity features. This is the initial place where you should upload your logo.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
You can modify the site title and tagline appearance by inserting special characters, e.g.:
||- line break;{{...}}- modifies style and color of parts of the text;[[...]]- makes the text bold;
Site Icon (Favicon)
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
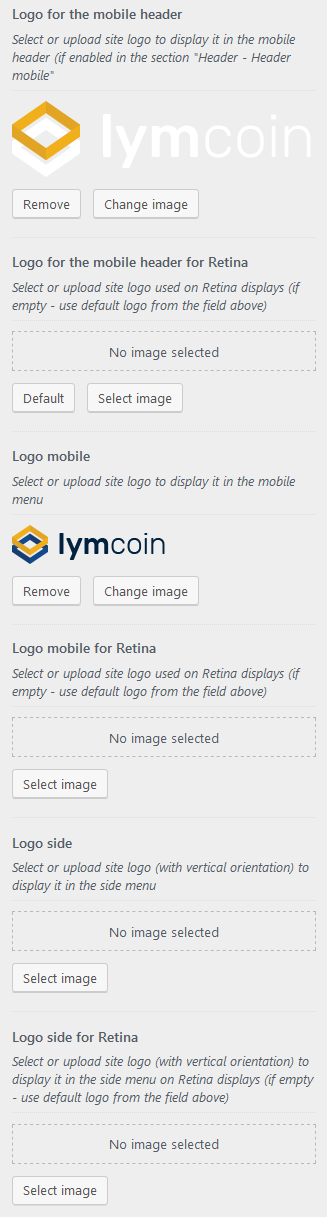
Logo-related settings
These settings allow managing your logo images (main, side, for mobile header and mobile menu), as well as their Retina versions (if "Allow retina display logo" option is checked). As a rule, the retina logo should be twice as big as the regular logo in order to be displayed properly.
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in "Layouts: Logo" shortcode in the corresponding header layout.

Uploading Logo via Layouts
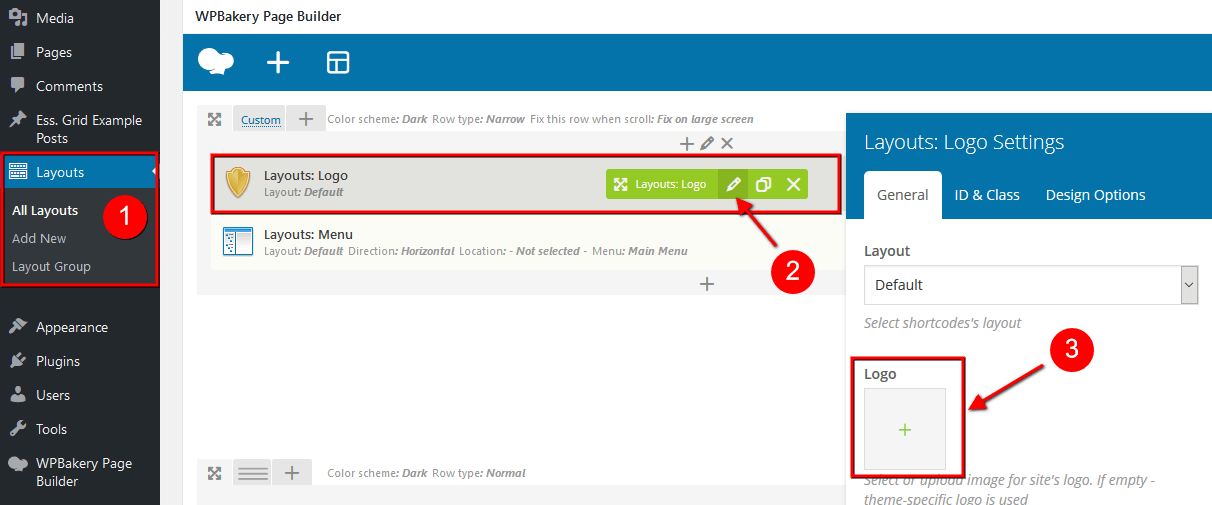
The logo uploaded in the Customizer can be overwritten by the logo image selected in the Header layout. This allows you to upload a different logo image for each page.
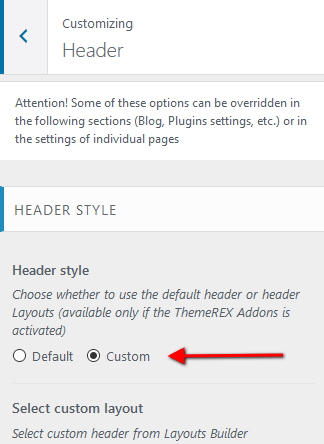
- Check what header style is selected in the Appearance > Customize > Header > Header style. (You can choose a different header style for a particular page in its Theme Options.)
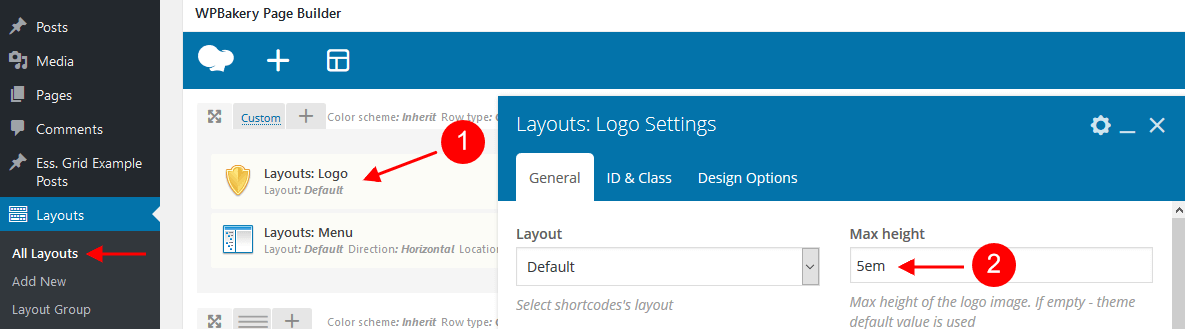
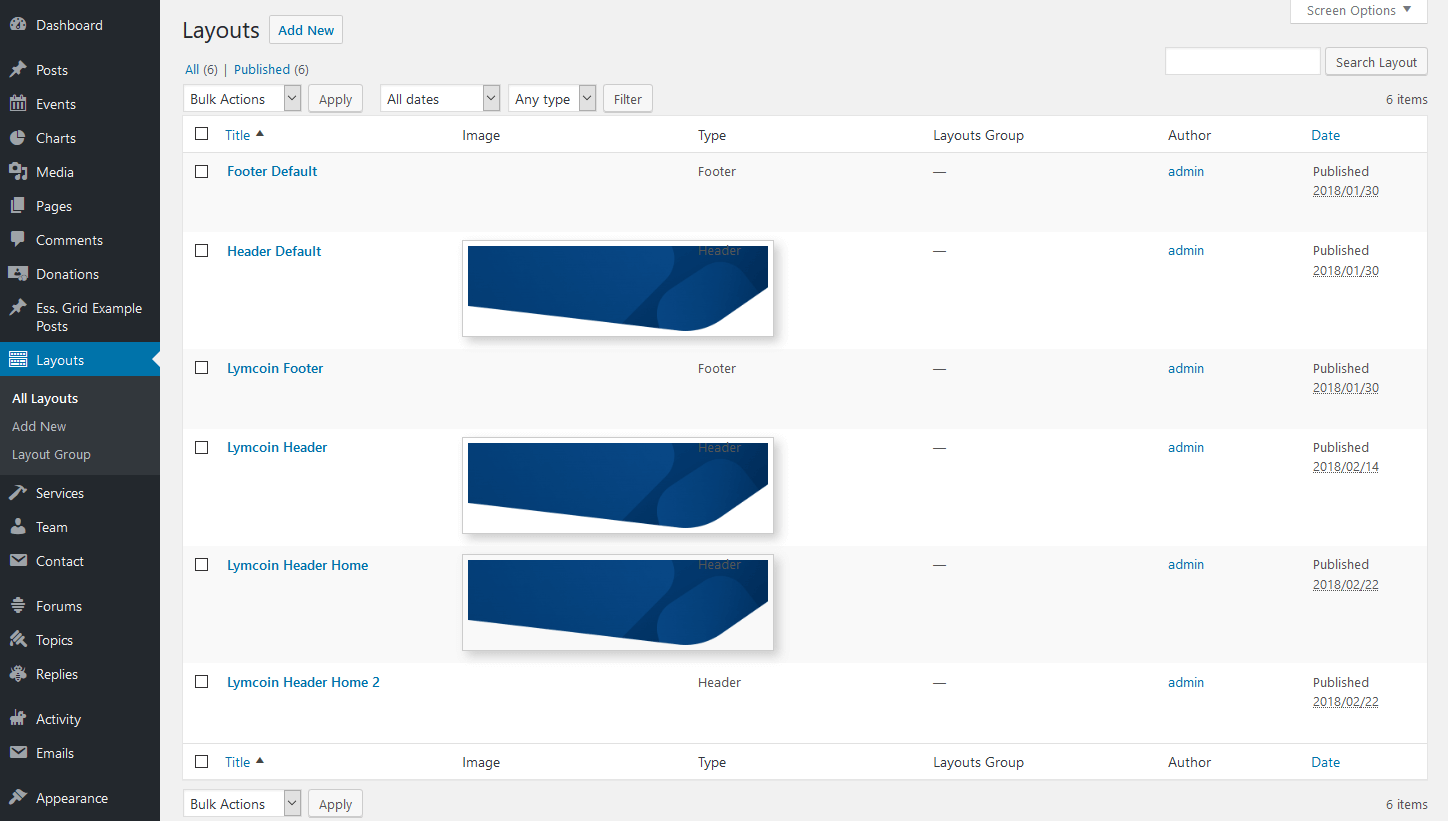
- Navigate to the Layouts > All Layouts and open this header layout.
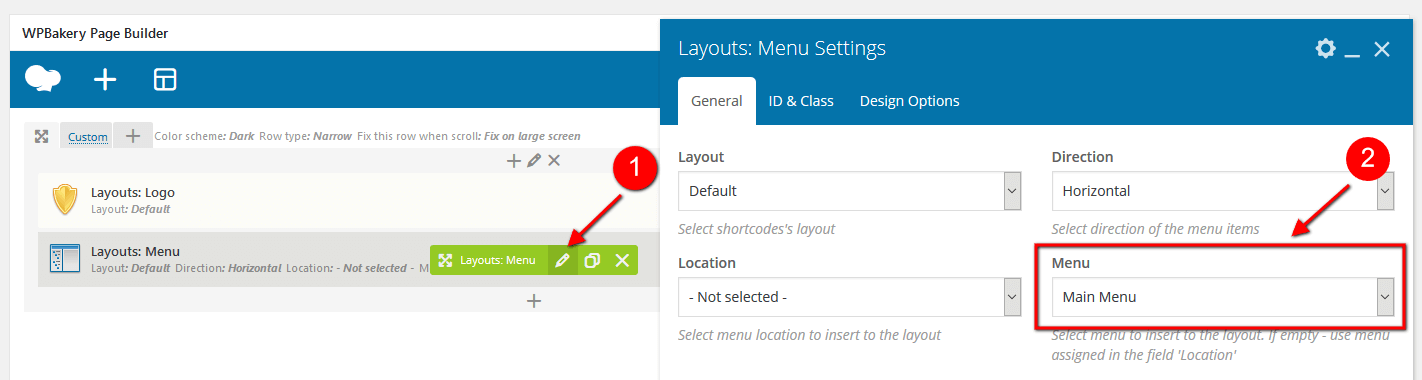
- Locate the Layouts: Logo shortcode and click on the Edit button.
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
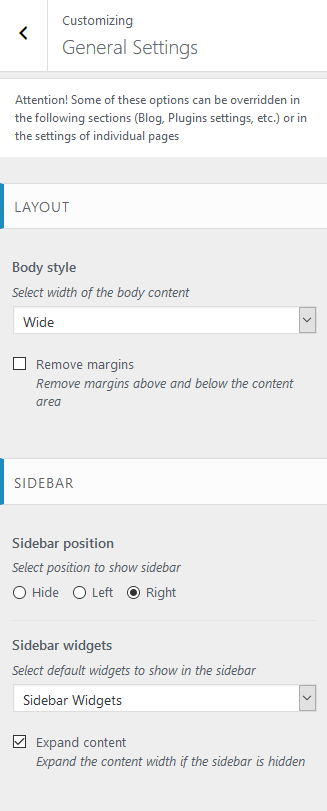
General Settings
Settings of this group are responsible for managing an overall look of the site.
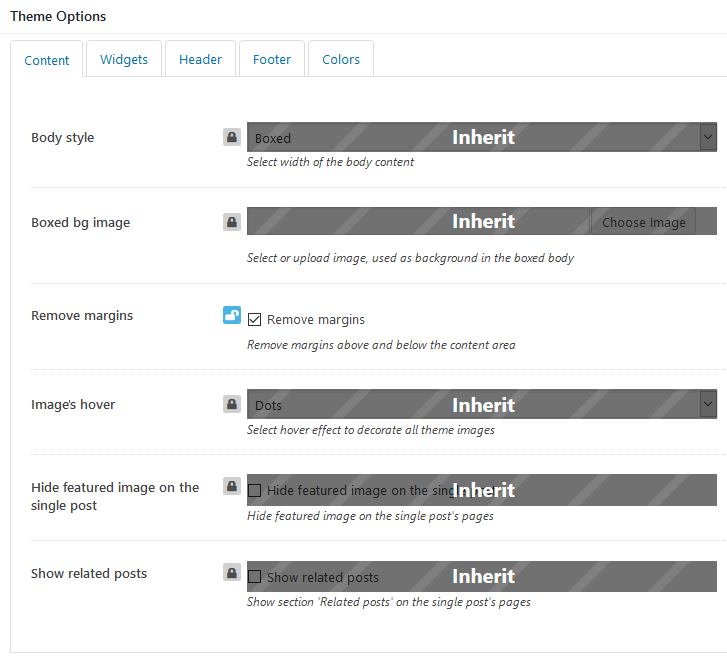
Body style settings:
Here you can choose the body style.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwidth - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
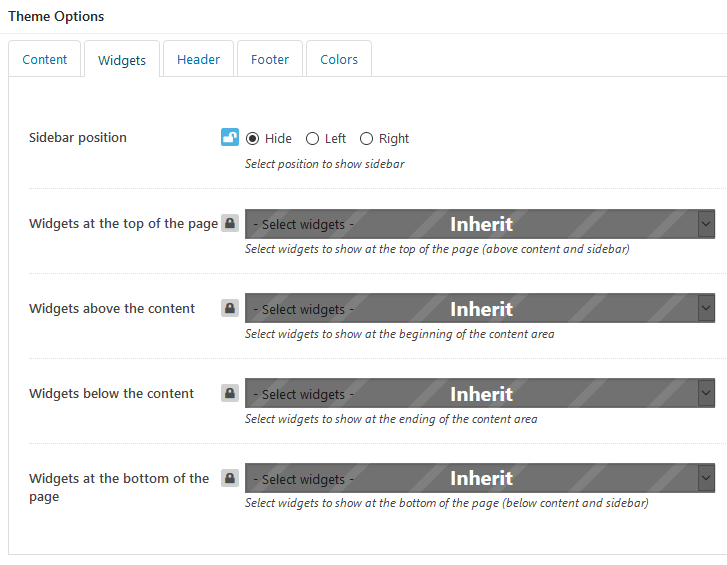
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Expand content - expands the content width when the sidebar is hidden.
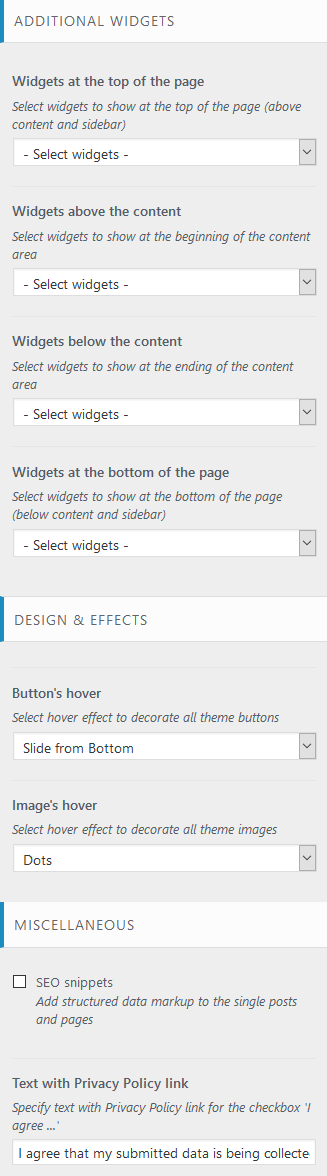
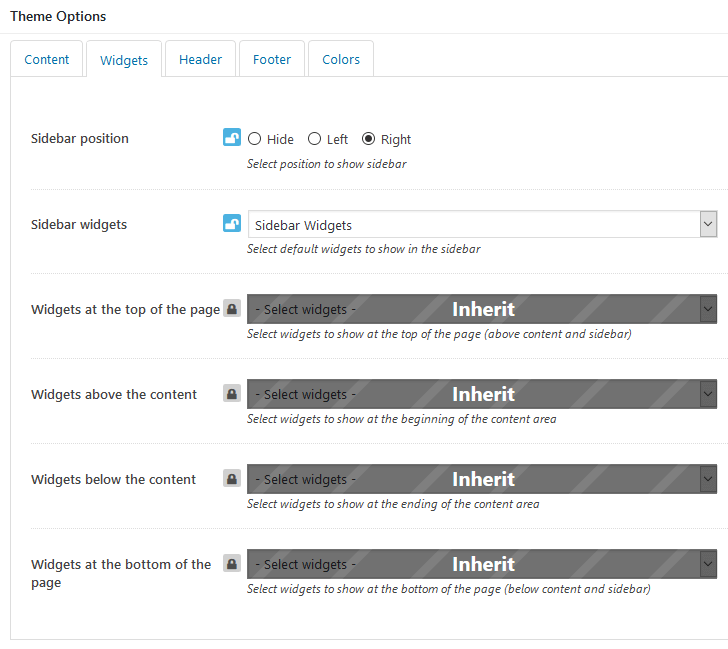
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Design & Effects-related settings
Here you can specify images/buttons hovers.
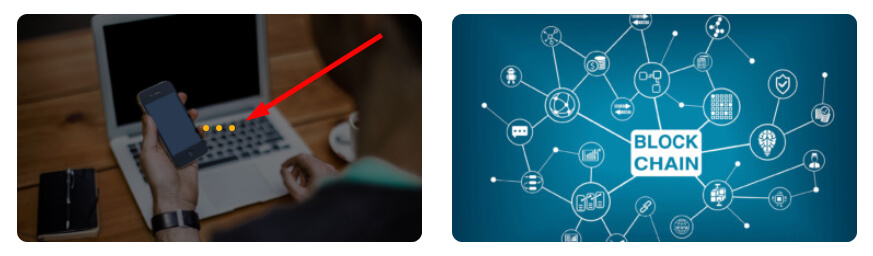
Below you can find an example of image's hover effect with the option set to "Dots".

Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
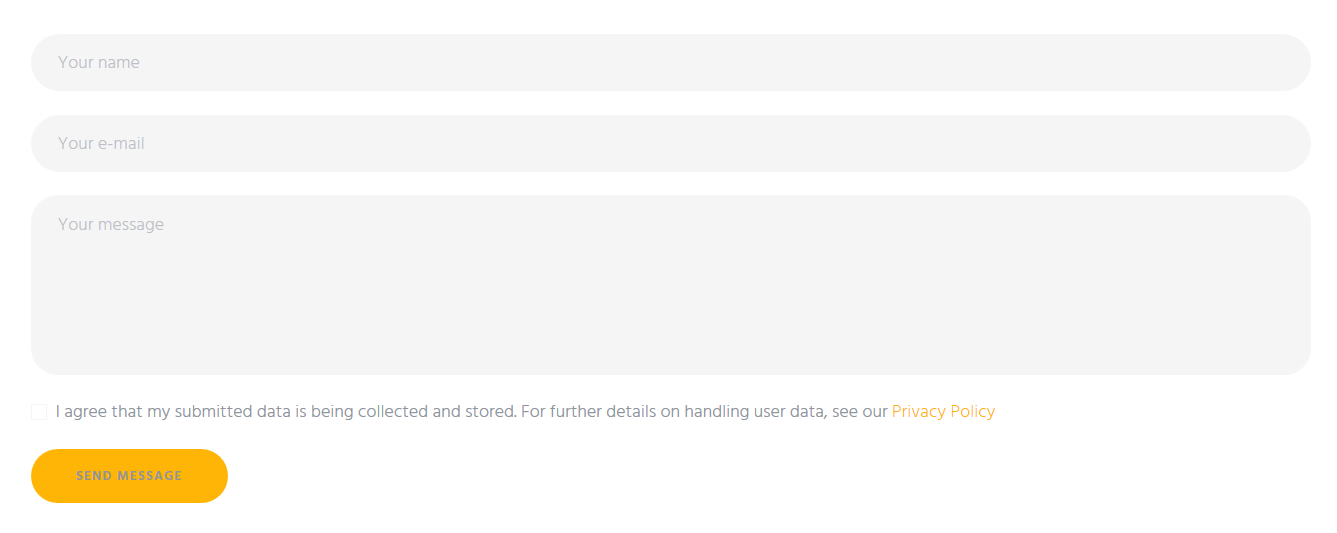
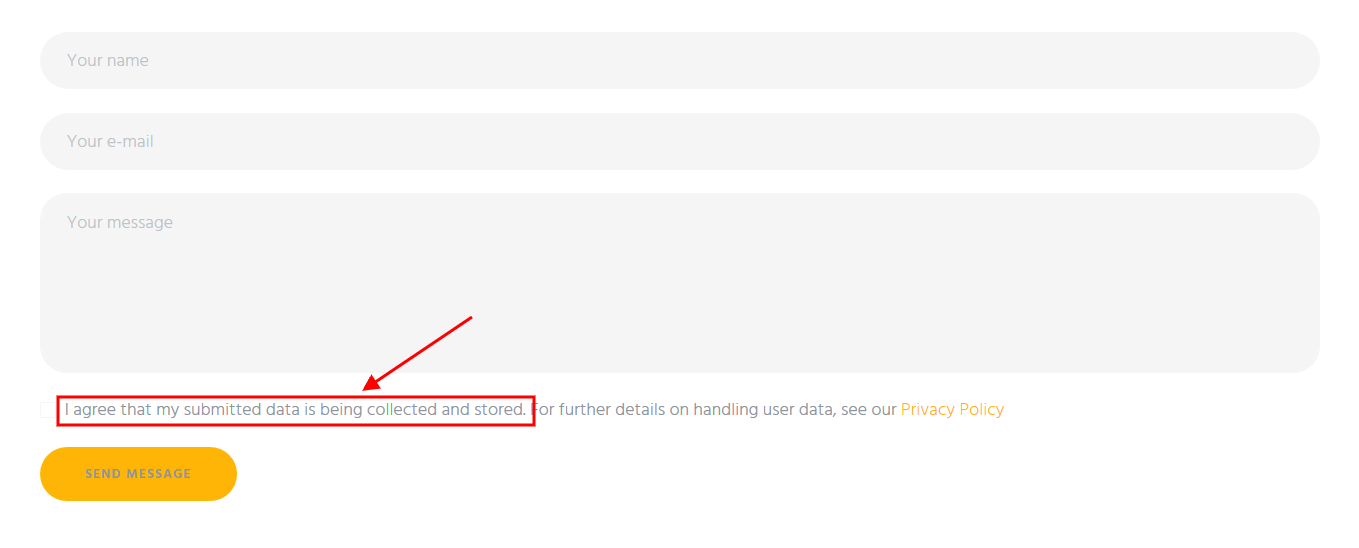
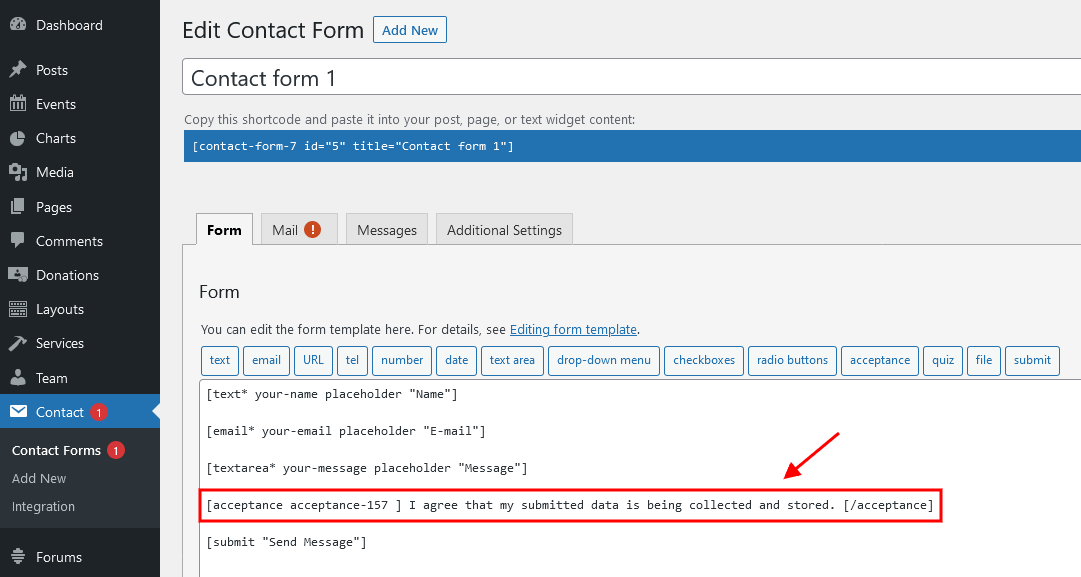
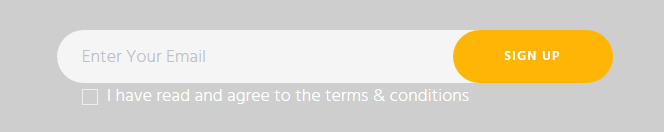
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode), in registration form ("Layouts: Login Link" shortcode) and in comments form on single posts. This text will be displayed before the Privacy Policy link.

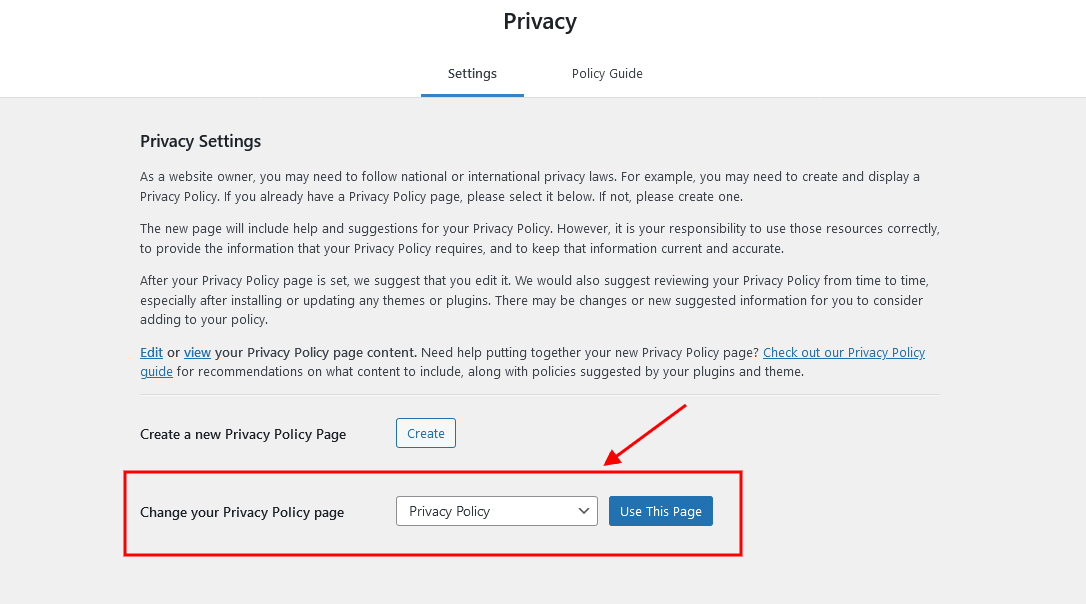
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
You can set up header settings for a specific page in the Theme Options > Header section of that page.
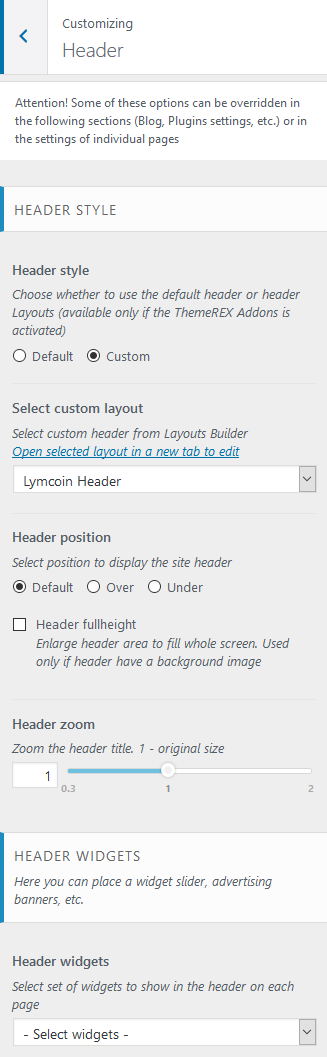
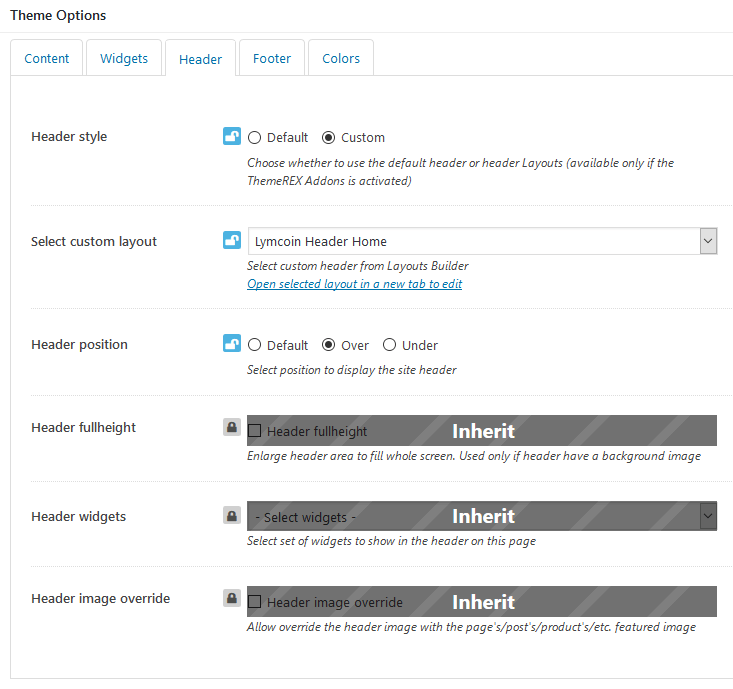
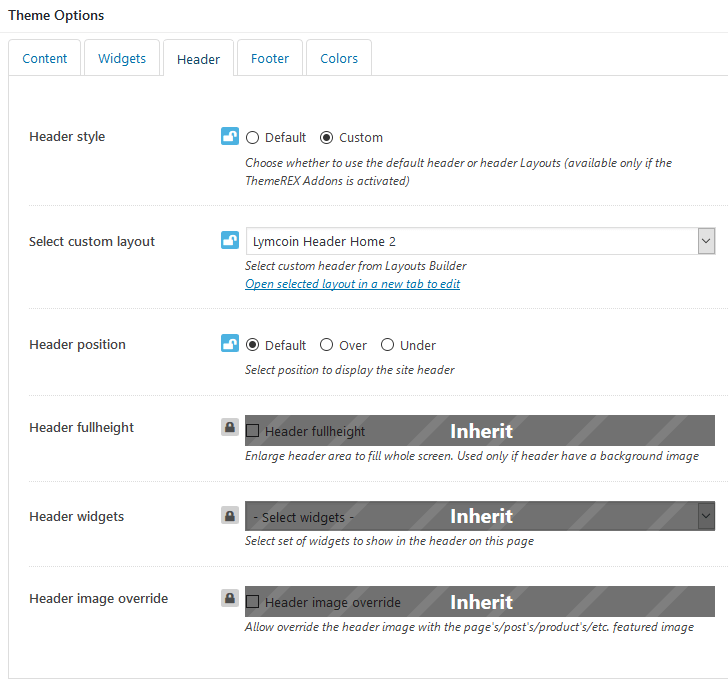
Style-related settings
These settings allow managing the style ("Default" or "Custom") and position of the header's area as well as zooming the header title (in em). For custom header style you can specify the header layout (available only if the ThemeREX plug-in is activated) and follow the direct link for editing the selected custom layout if needed.
Available Custom Header Layouts:
Please also see header-related layouts section of this documentation file. All the elements of these header areas can be edited in Dashboard > Layouts tab, using a user-friendly WPBakery Page Builder. Check the Layouts section for more information.
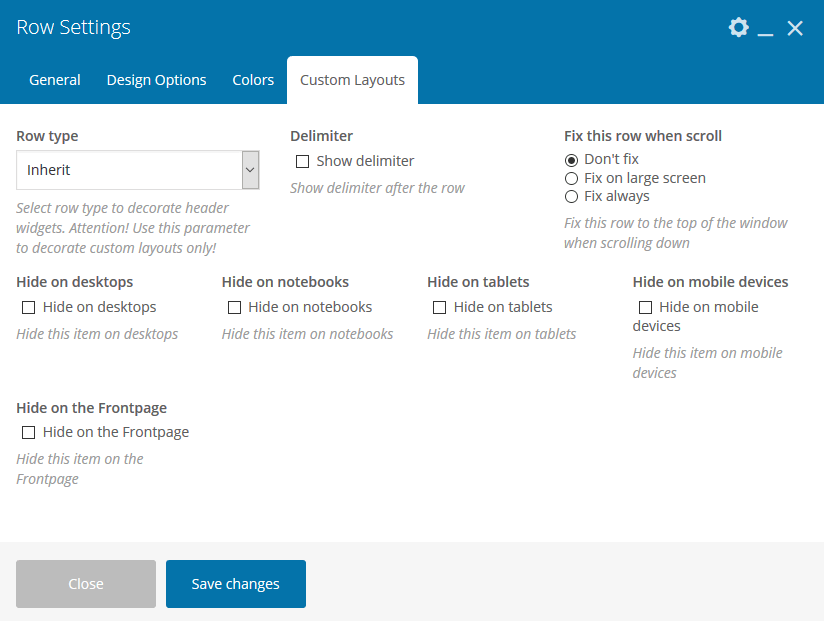
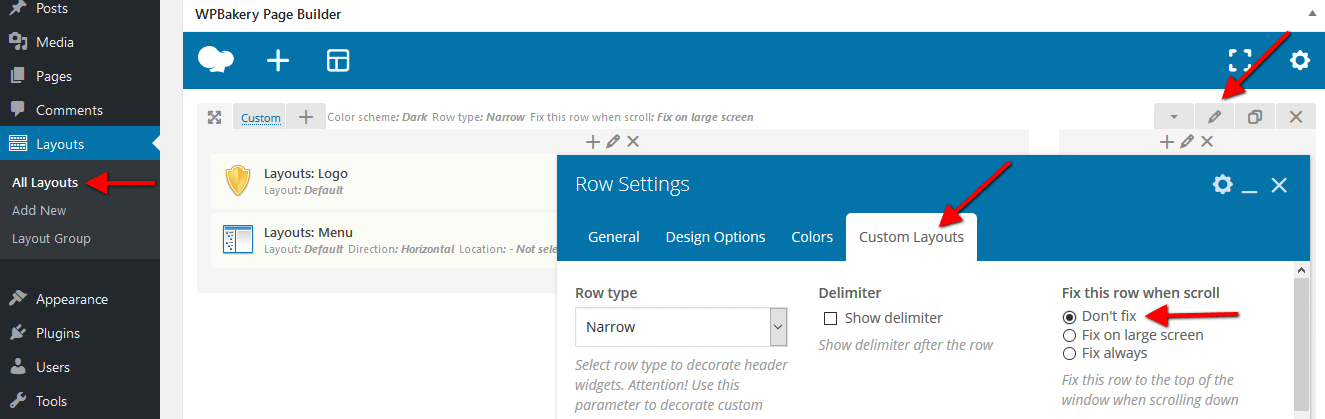
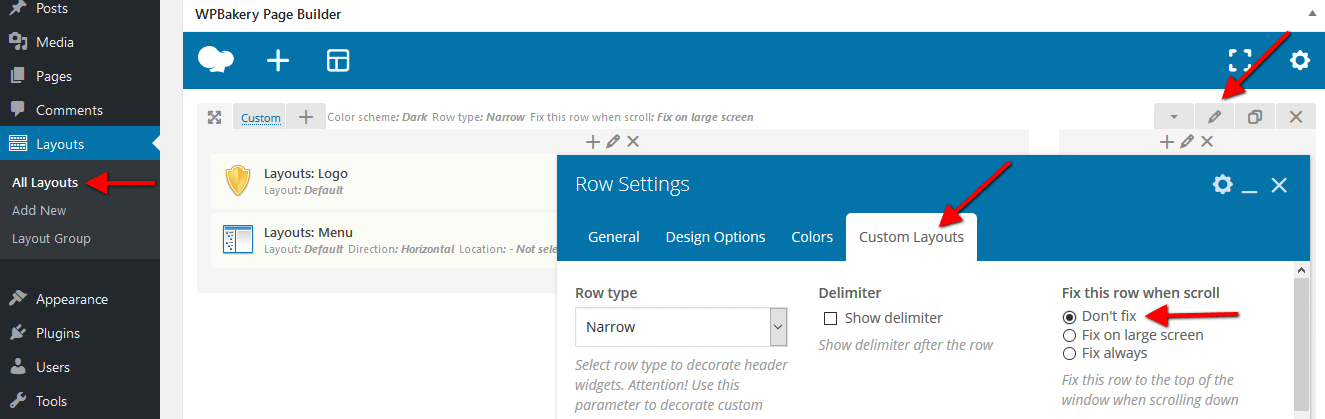
To avoid "Sticky Menu" behavior check "Don't fix" option in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element). Check also the Layouts description.

Available Default Header Style:
(contains Title and Breadcrumbs area only)

The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lymcoin/templates folder and edit the corresponding template file header-default.php.
Header Position
The Header position setting controls the way your header behaves in regards to the main body area.
- Default - the default header position. The header occupies a separate section and does not collide with other website elements.
- Over - ideally is used for pages with sliders. The header elements overflow the section that follows next, and the header background becomes transparent.
- Under - sets the header area stuck behind the content area when scrolling down the page.
Widgets-related setting
Here you can specify the widgets set for the header area.
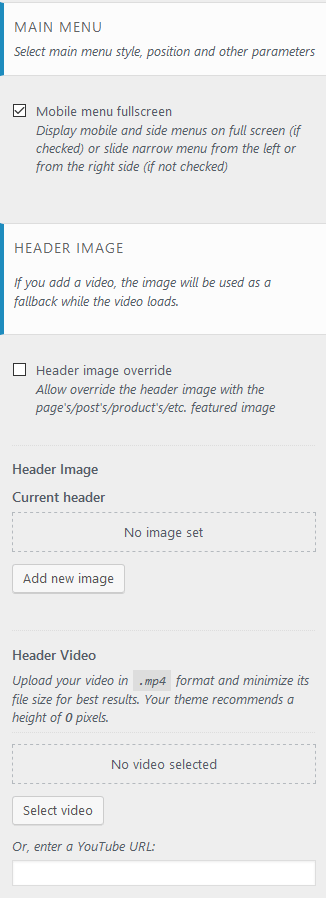
Main Menu-related settings
These settings allow choosing behavior on mobile devices.
"Mobile menu fullscreen" - this setting displays mobile menu on full screen (if checked) or slide narrow menu from the side (if not checked).
Header Background Image-related settings
These settings allow selecting a header background image or background video.
Mobile header settings (for Default Header style)
Here you can enable the mobile header. It lets you show/hide such elements as logo, search form, login link, and shopping cart. You can also use the Additional Info section, a text block where you can add information about your business, such as telephone number, open hours, etc.
Header FAQs
 "Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the
"Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lymcoin/templates folder and edit the corresponding template file header-default.php.
For"Custom" header style
- Check which custom header Layout you are currently using in Appearance > Customize > Header in the Select custom layout option.
- In the WordPress admin panel, go to Layouts > All Layouts, and open the currently active header layout.
 If you do not see the Layouts menu item - activate the ThemeREX plug-in first.
If you do not see the Layouts menu item - activate the ThemeREX plug-in first.
- Make the required changes and save it.
However, you can specify the logo in your header Layout using the Layouts: Logo shortcode.
 IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
- Open the header Layout you are currently using in Layouts > All Layouts.
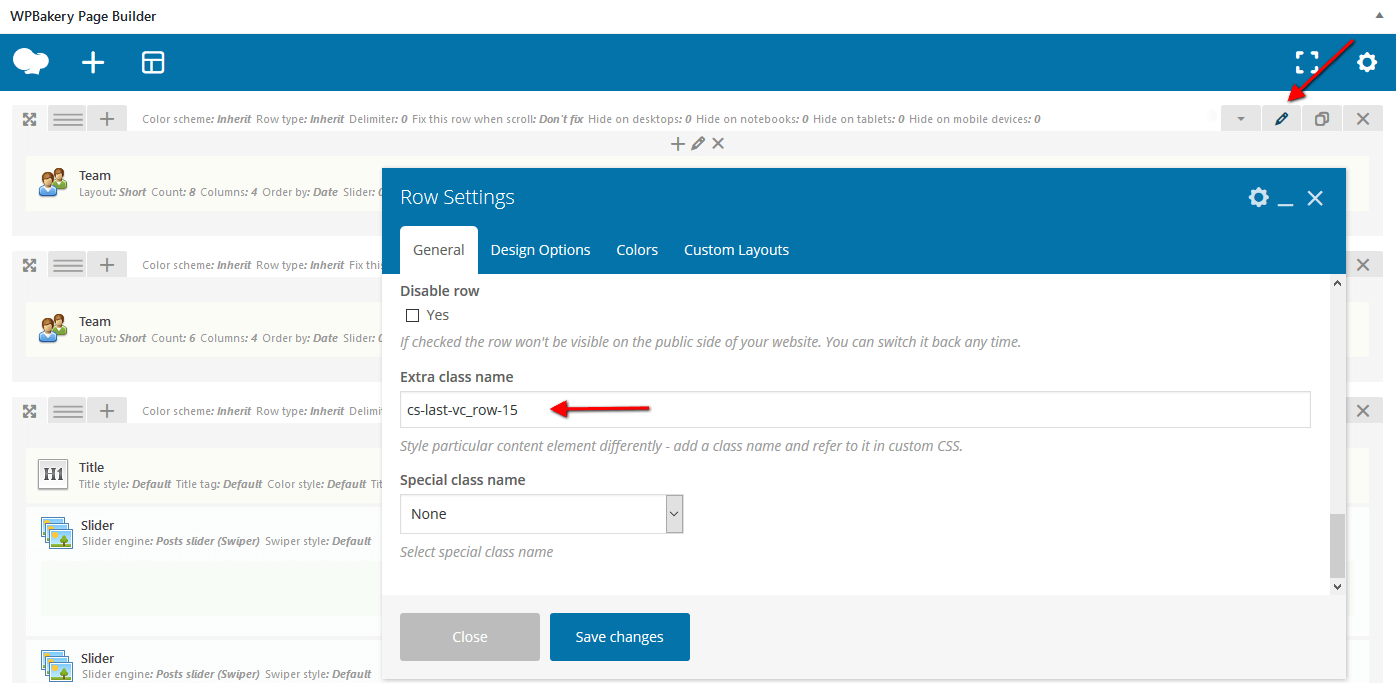
- Locate the row that contains the menu element (or any other row that should have the sticky behavior) and click on the Row Settings button in the top right corner:

- In the Custom Layouts tab, check or uncheck the 'Fix this row' box (depending on whether you want to enable or disable the sticky menu).

- Save the changes.
- via header Layouts - navigate to Layouts (WP dashboard) > All Layouts; Please see our video tutorial or article.
- in the Customizer - enable it in the Mobile Header section in Appearance > Customize > Header (works for Default Header style only!).
Footer
Setting of this group is responsible for choosing the style of the footer area.
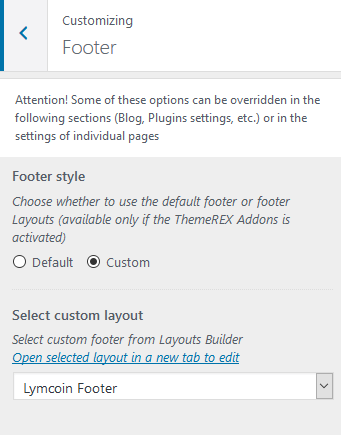
Style-related settings
These settings allow choosing footer's style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX plug-in is activated. You can also follow the direct link for editing the selected custom layout if needed.
Available Custom Footer Layouts:
Please also see footer-related layouts section of this documentation file. All the elements of them can be edited in Dashboard - Layouts tab. Check the Layouts section for more information.
Available Default Footer Style:

The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/lymcoin/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - select a preferred footer widget set. Check the Widgets section for more information.
- Footer columns - set the necessary columns quantity to display the widgets in. Choose
0to autodetect the number of columns based on how many widgets you have got in the set. - Footer fullwidth - expands the footer for the whole width of the page.
- Show logo - displays logo in the footer area. If this option is checked, you can upload the logo for your footer as well as its Retina version.
- Show social icons - displays social icons in the footer area.
- Copyright - enter the copyright message. Use the
{Y}or{{Y}}symbols to indicate the current year.
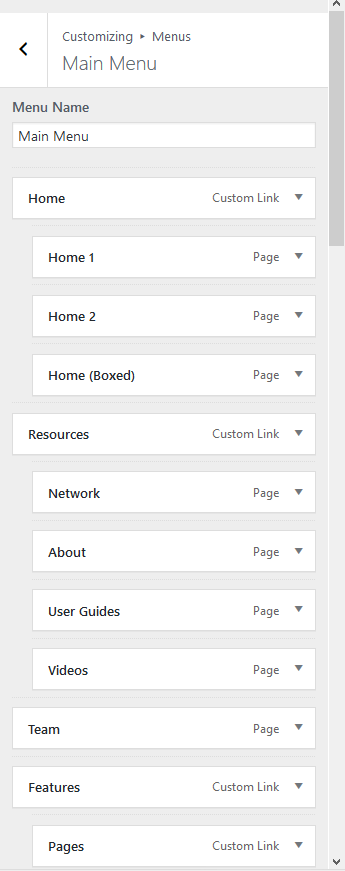
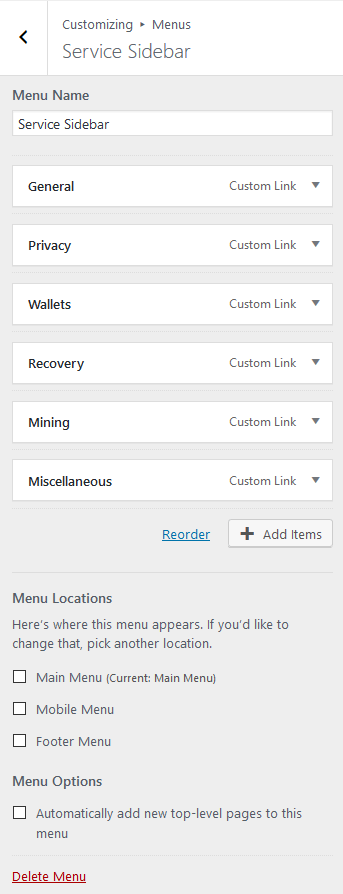
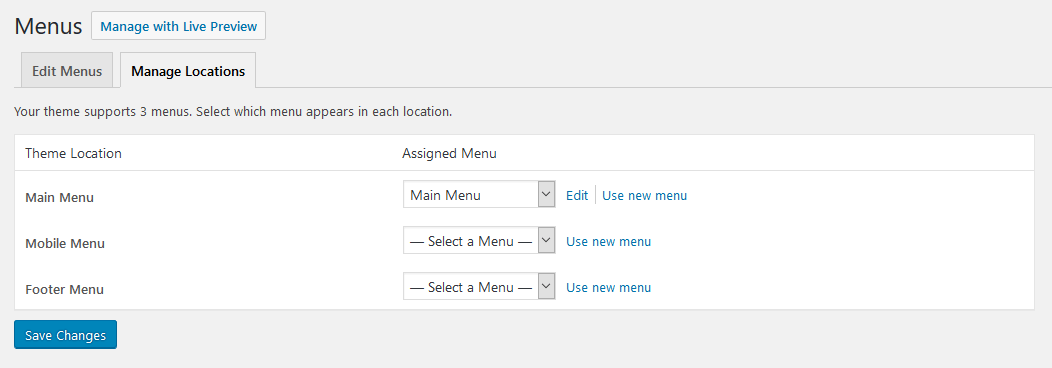
Menus
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets.

Menus are also available for editing through the "Appearance > Menus" options.

Below are predefined Menu locations:
- Main Menu - displays the main menu.
- Mobile Menu - displays the menu on mobile devices.
- Footer Menu - displays the menu in the footer's area.
Predefined Menu sets:
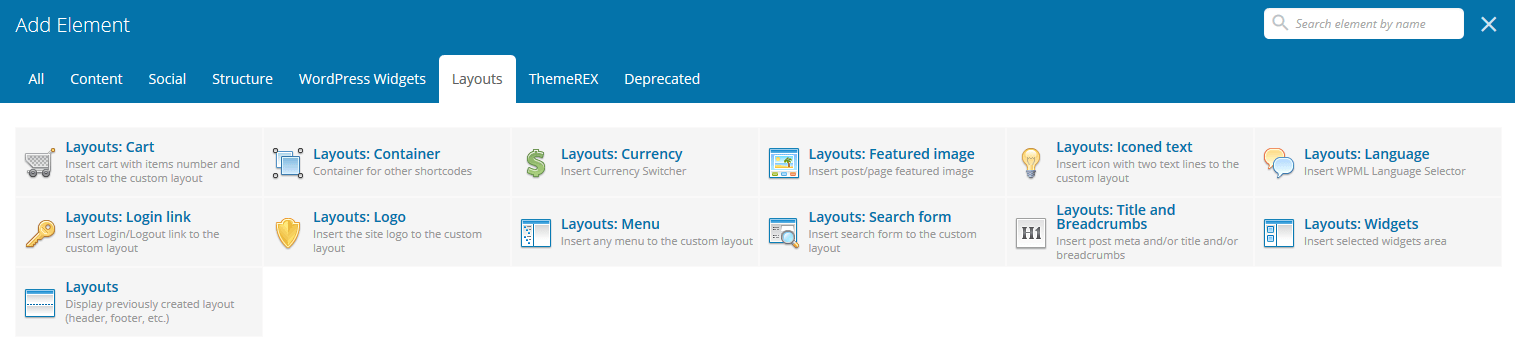
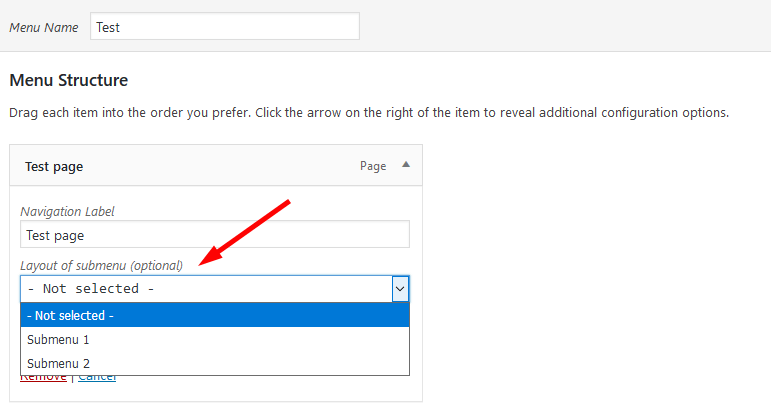
Within custom header & footer layouts, you can add menus using the Layouts: Menu shortcode.
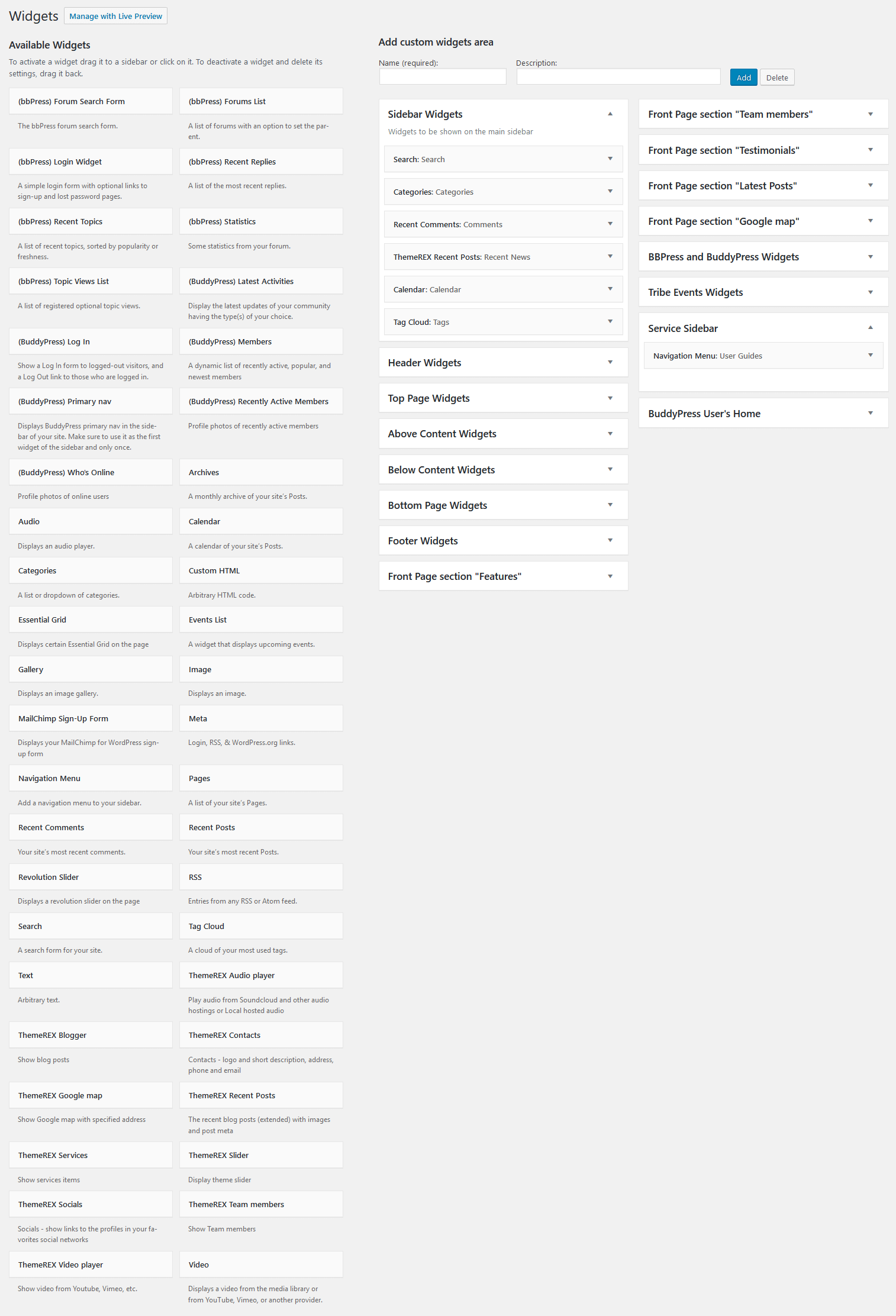
Widgets
Widgets are the blocks of content that can be placed into specifically designed widget areas.
You can find the list of available widgets and widget areas under Appearance (WP dashboard) > Widgets. Here it is possible to create additional widget sets that can be assigned to available default widget areas. This is useful when you have different widget sets for different pages.

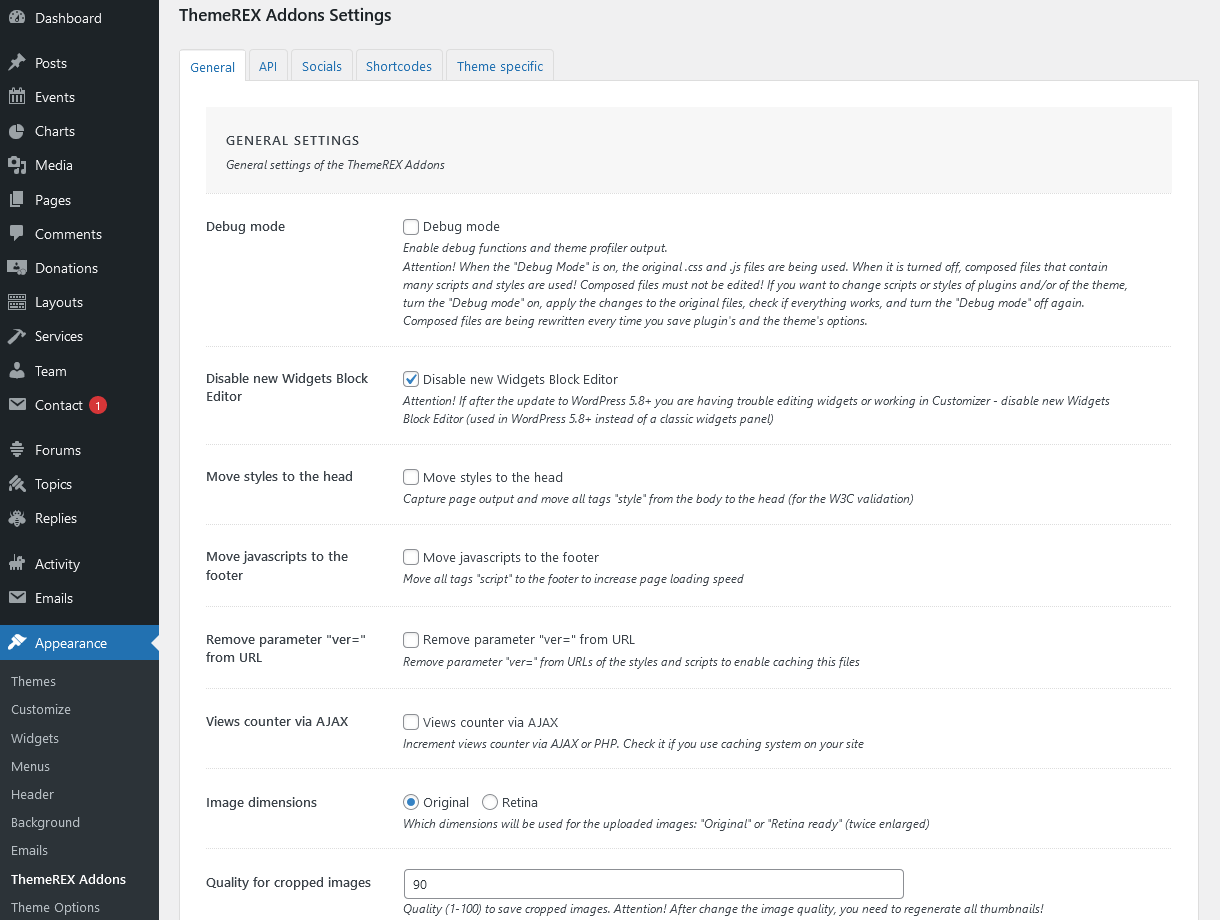
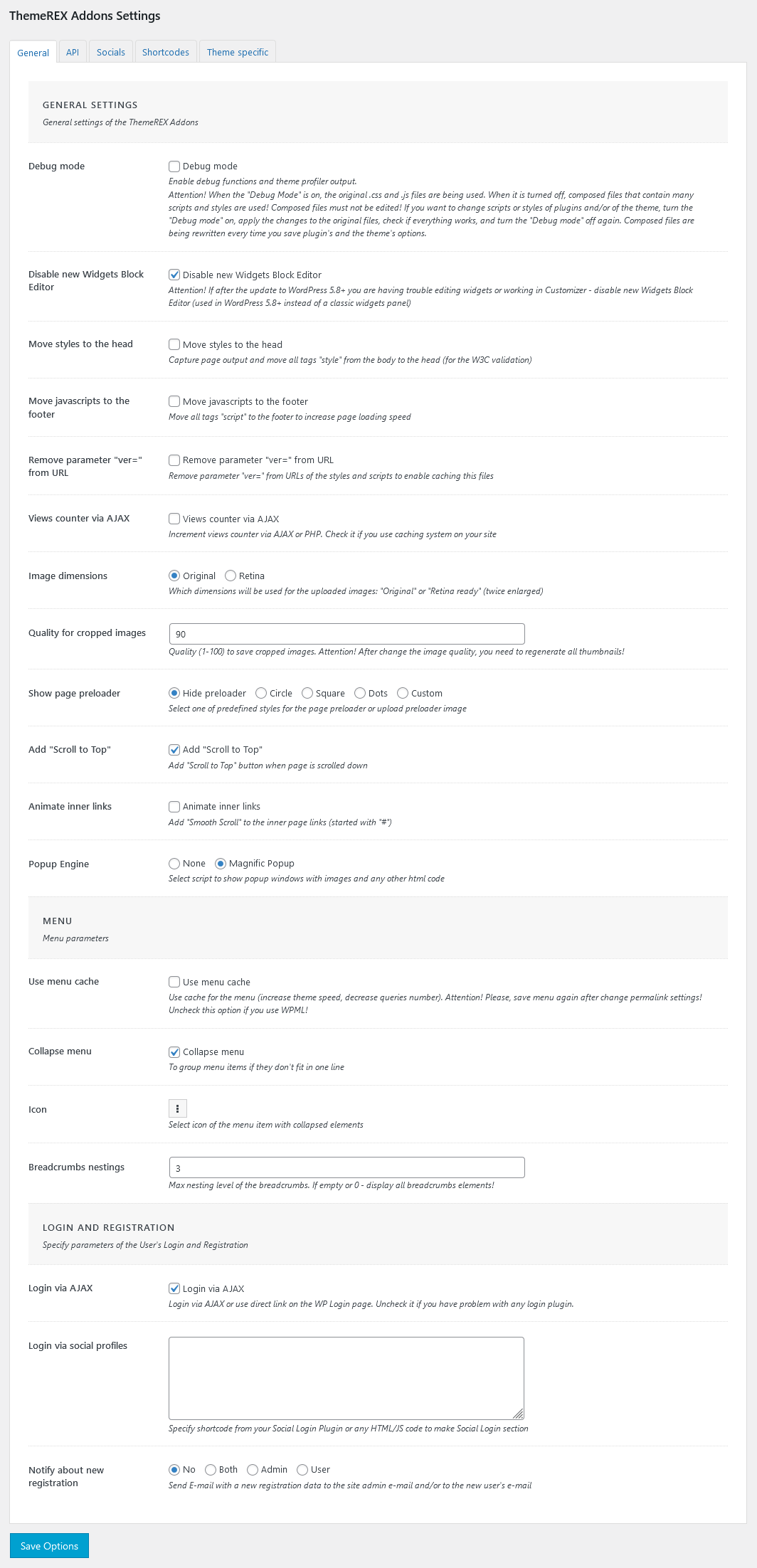
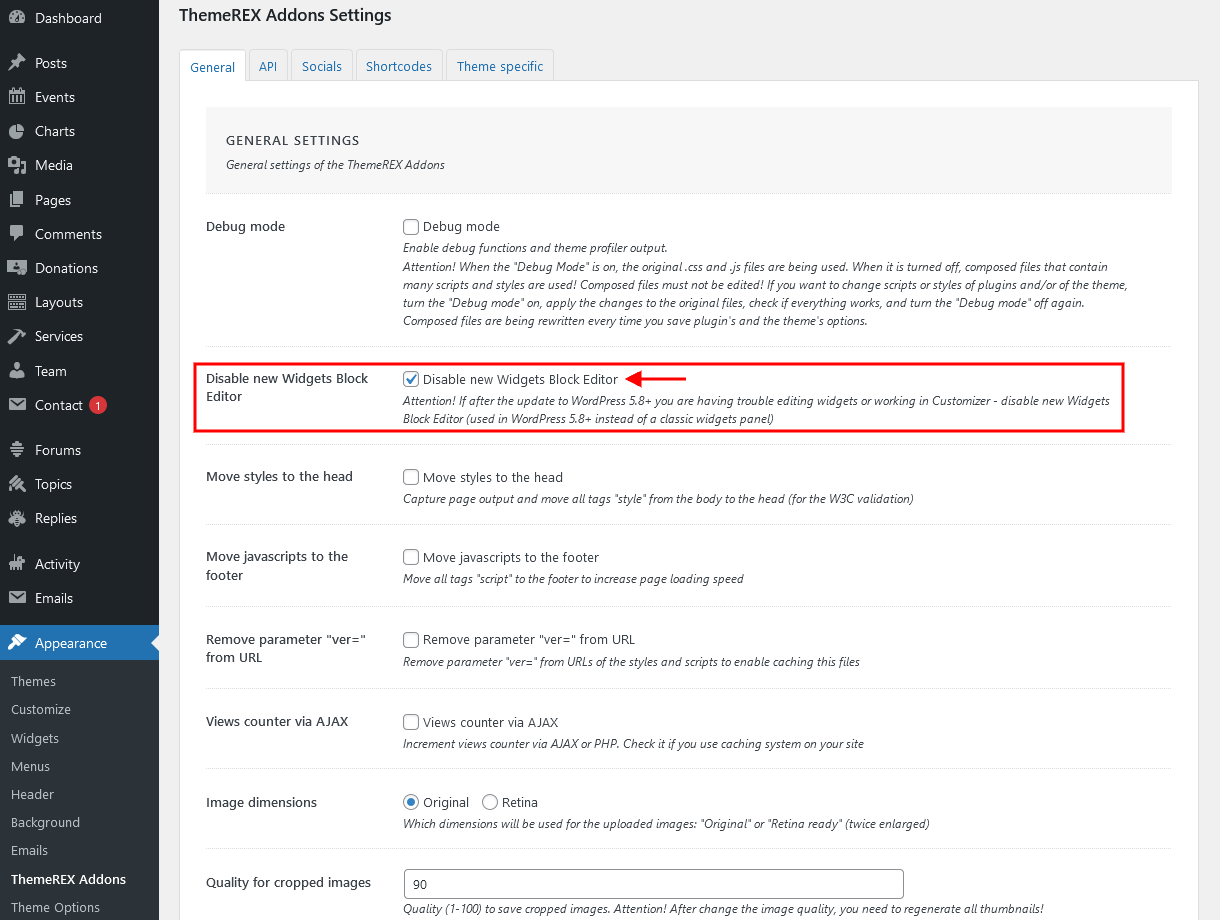
IMPORTANT! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch the Widgets Editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.

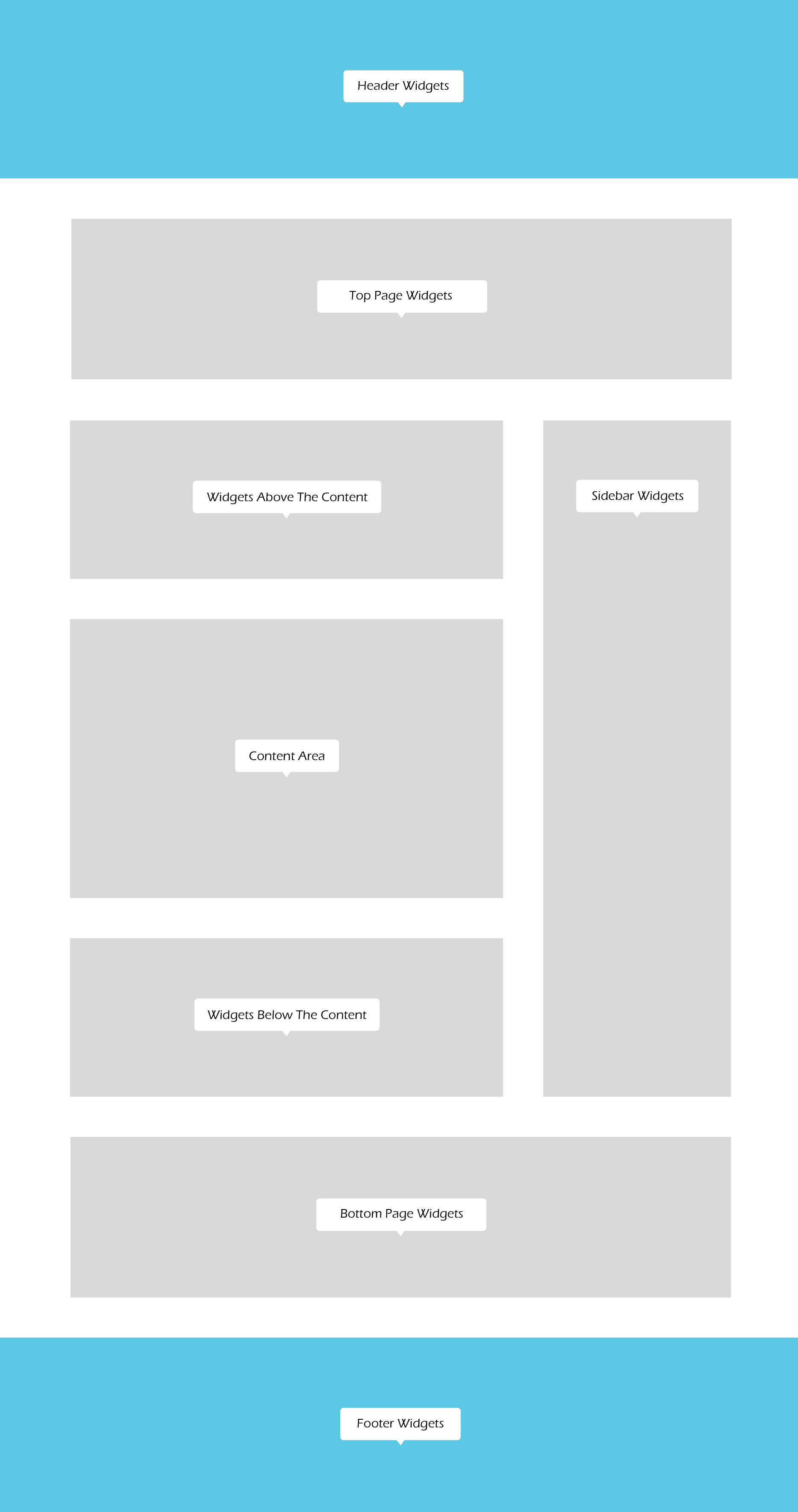
By default our theme supports 7 widget areas:
- Header
- Sidebar
- Top of the page
- Above the content
- Below the content
- Bottom of the page
- Footer
You can add widgets into widget areas by simply dragging and dropping.
But in order to see them on your website, you need to make sure you have a particular widget set assigned to a particular default widget area. You can assign widget sets either for the whole website (in Appearance > Customize), or for a specific page (single Page > Theme Options > Widgets/Header/Footer).
Widget Sets Assignment for the Whole Site
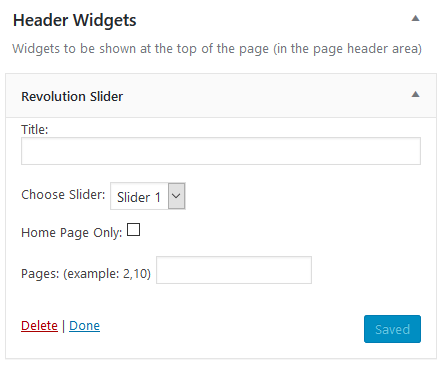
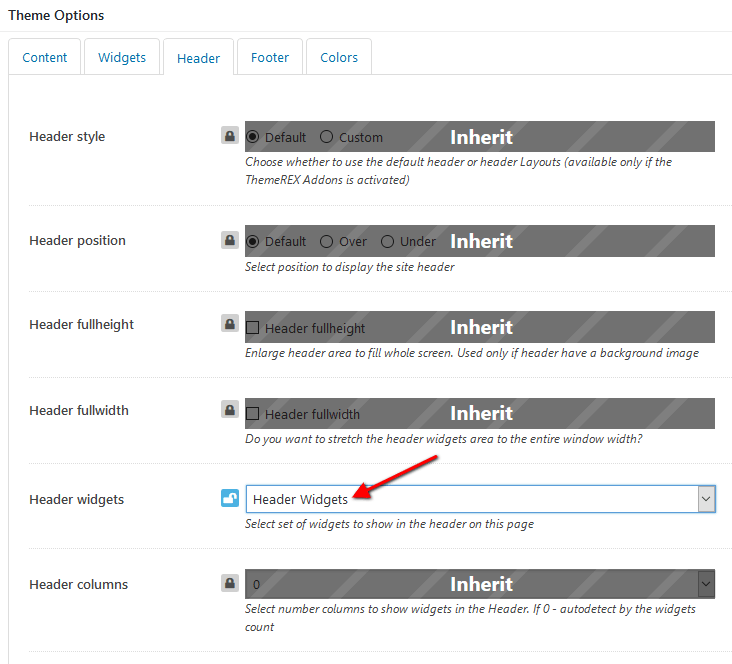
Header widgets can be assigned in Appearance > Customize > Header section.
Body widgets (for sidebar, top of the page, above the content, below the content, and bottom of the page) are accessible in Appearance > Customize > General Settings section.
Footer widgets are available for managing in Appearance > Customize > Footer section. Footer widgets work for Default Footer Style only! Otherwise, you need to customize footer widgets in the corresponding footer Layout.
Widget Sets Assignment for a Specific Page
If you want to specify a widget set for a separate page, open that page in your WordPress admin and in the Theme Options section choose the required widgets. The widgets assigned in Theme Options would be applicable only for that particular page.
Customizing Widget Sets that are already enabled on a Specific Page
Depending on the selected page that is available for editing with Customizer's tools, you can notice a different kind of widgets sets included to a particular page. The same can be done through Appearance (WP dashboard) > Widgets.

Below are options responsible for managing widgets/blocks.
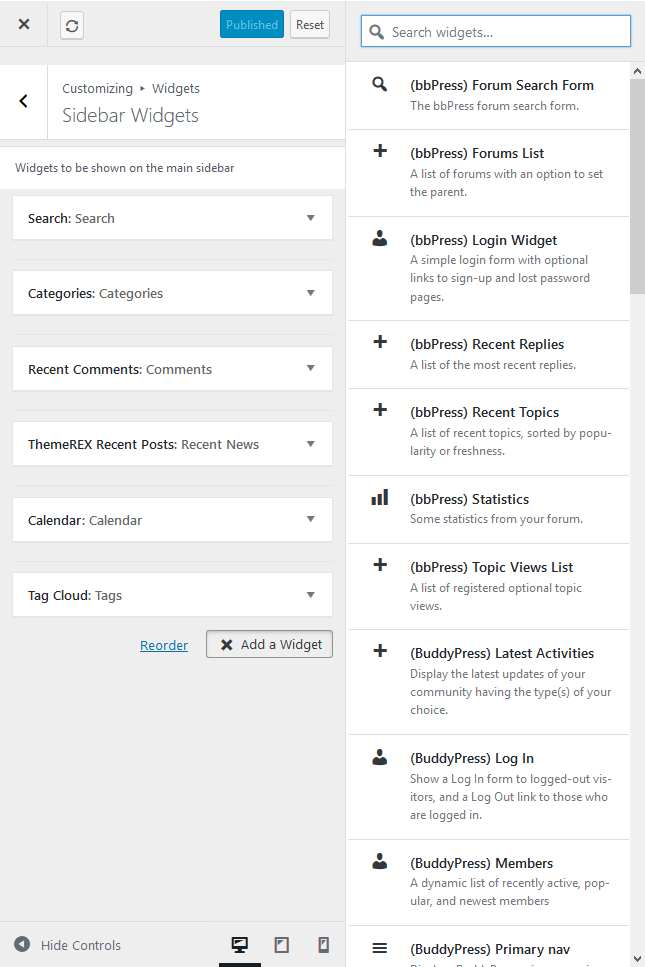
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
 Click on the block itself to open its settings (for New Block Widgets Editor).
Click on the block itself to open its settings (for New Block Widgets Editor).
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
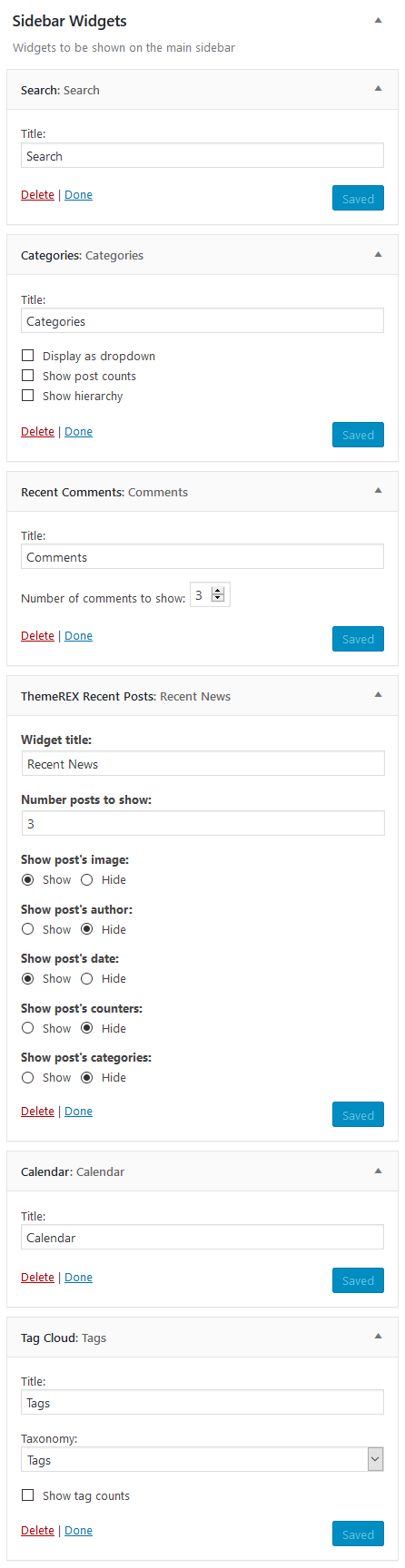
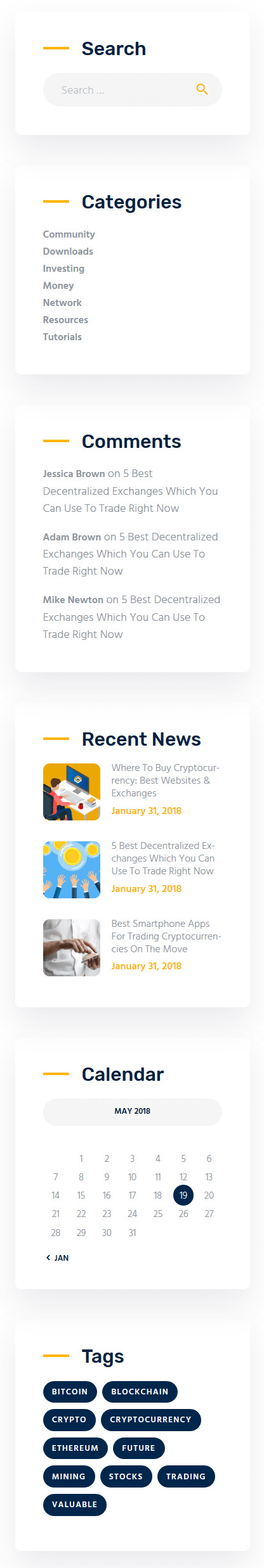
See the example of how the Sidebar Widgets Set may look like:
Custom Widgets
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Audio Player: Shows an audio player to play an audio file uploaded locally (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
- ThemeREX Blogger: Shows posts, pages or custom post types from a specified category or group. By default, the widget outputs single posts.
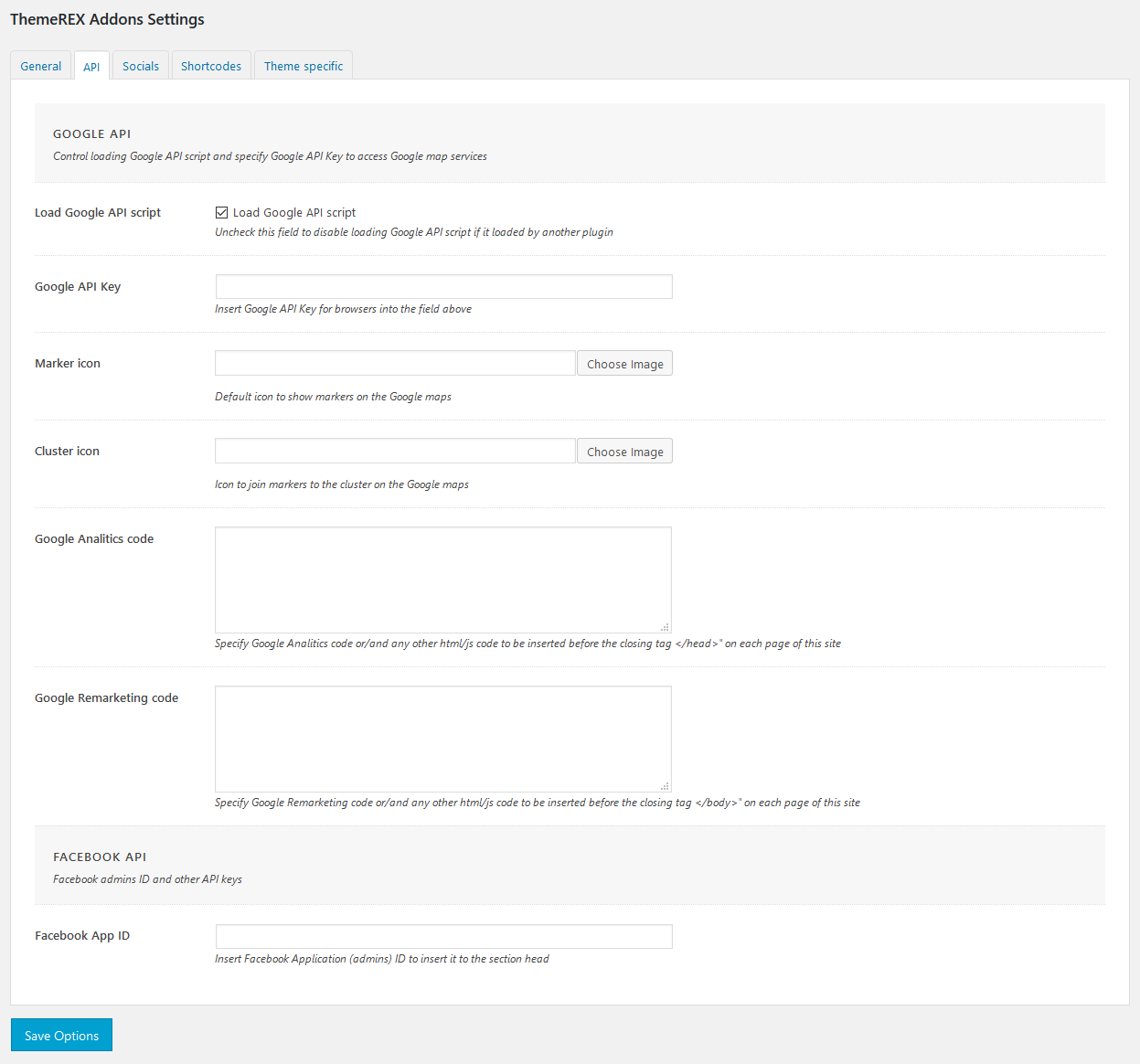
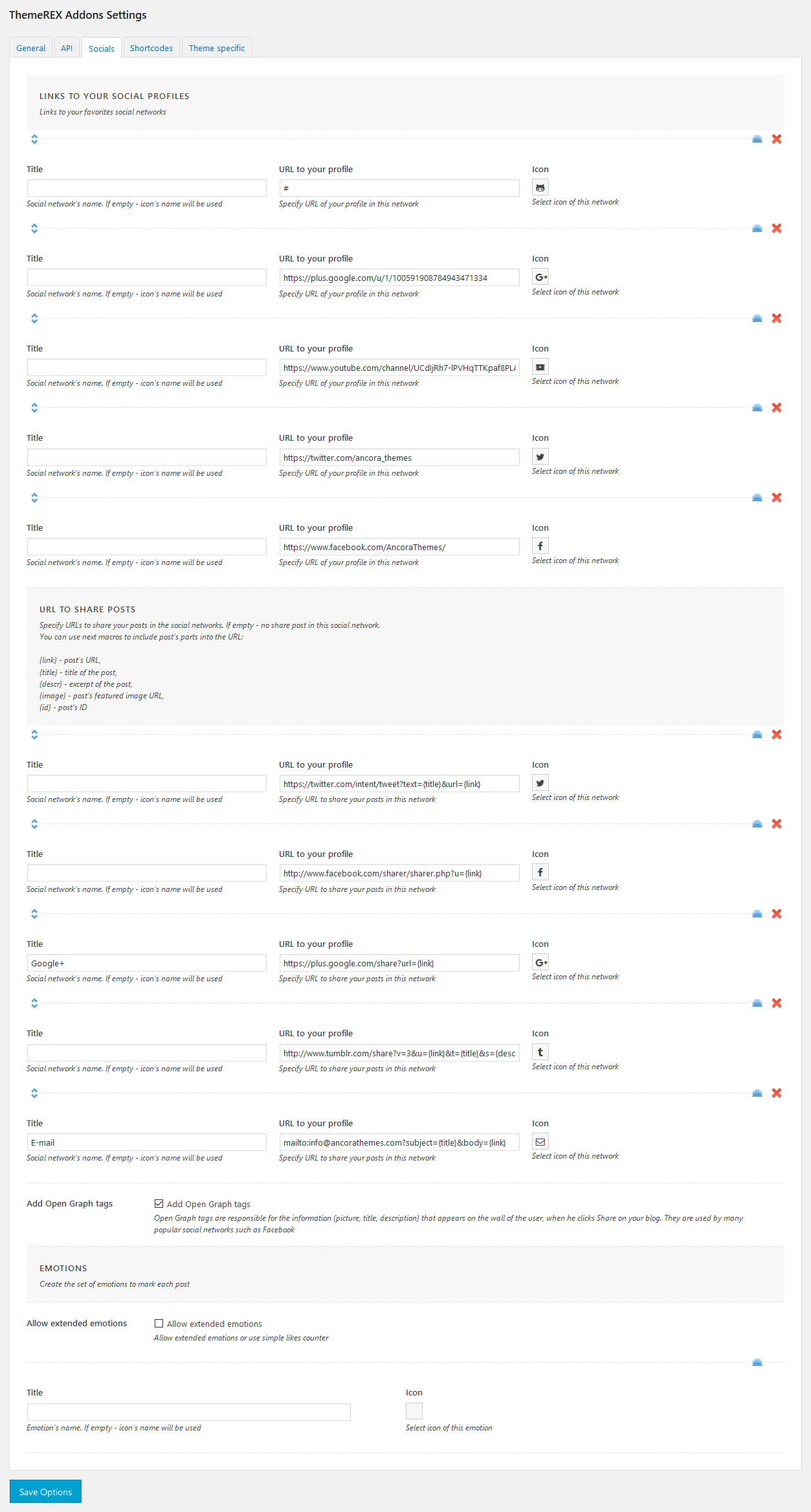
- ThemeREX Contacts: Displays your Logo, short description, contact information and social links. The links for your social profiles are taken from Appearance > ThemeREX Addons > Socials tab. If you want to add a map, make sure there is a valid API key in the Appearance > ThemeREX Addons > API tab.
- ThemeREX Google map: Shows Google map with specified address. To make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
- ThemeREX Recent Posts: Displays the most recent posts.
- ThemeREX Services: Shows posts/pages/custom posts types. By default, it inserts available services from Services (WP Dashboard) > All Services.
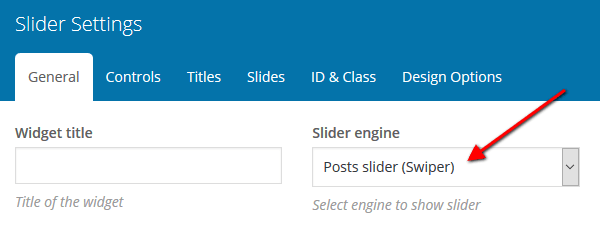
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Team Members: Displays the team members from Team (WP Dashboard) > All Team.
- ThemeREX Video Player: Displays a video player.
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.

IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.

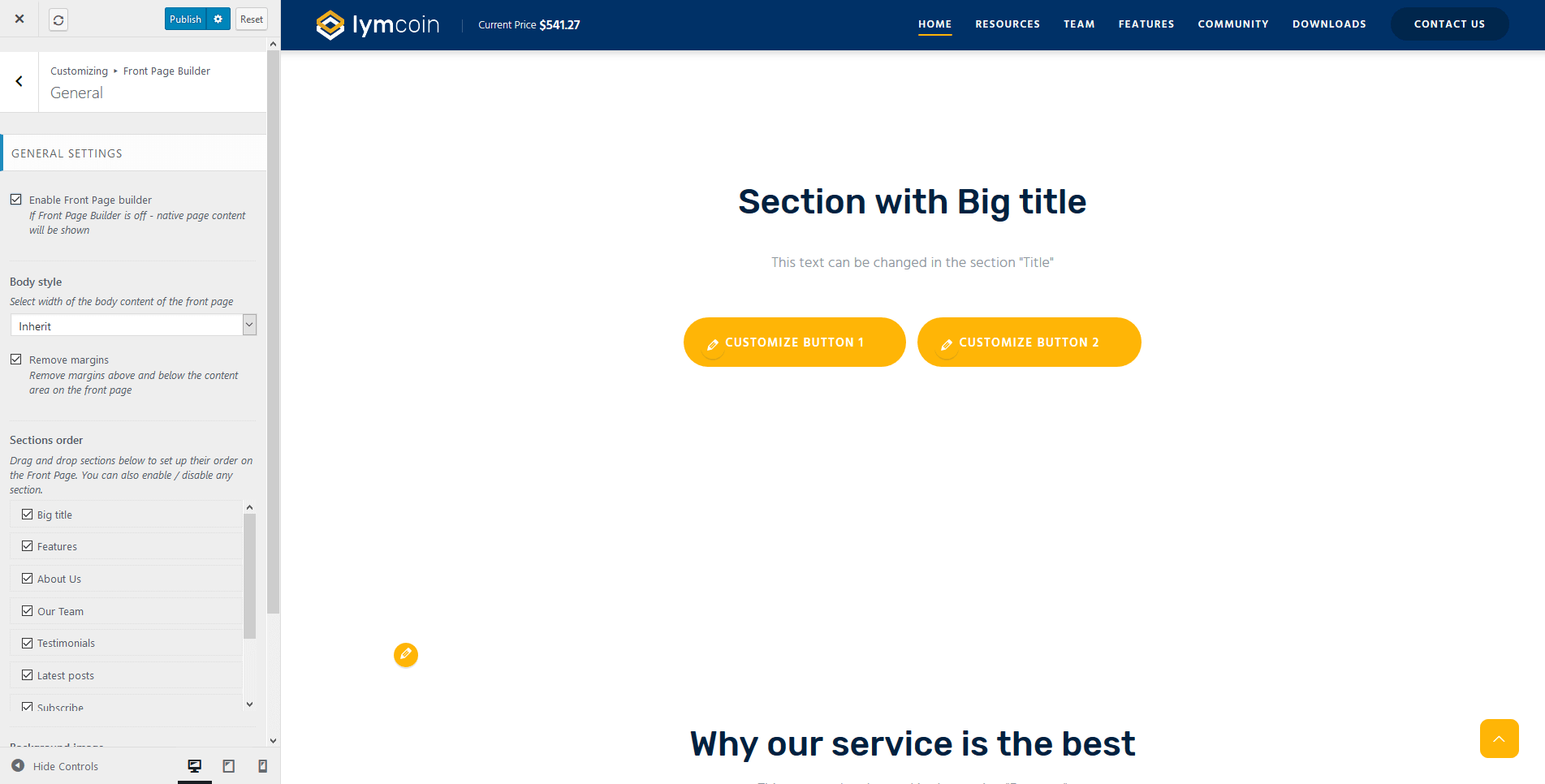
Front Page Builder
As a free addition to this theme we provide it with The Front Page Builder. A special tool that helps you manage entire content of your website in just few clicks without using WPBakery Page Builder. You can enable the Front Page builder in the General tab.
The Page Builder provides a few different areas for customization. Feel free to discover them and make any changes to the content you want.
Check the video below for more information on how to properly use The Front Page Builder.
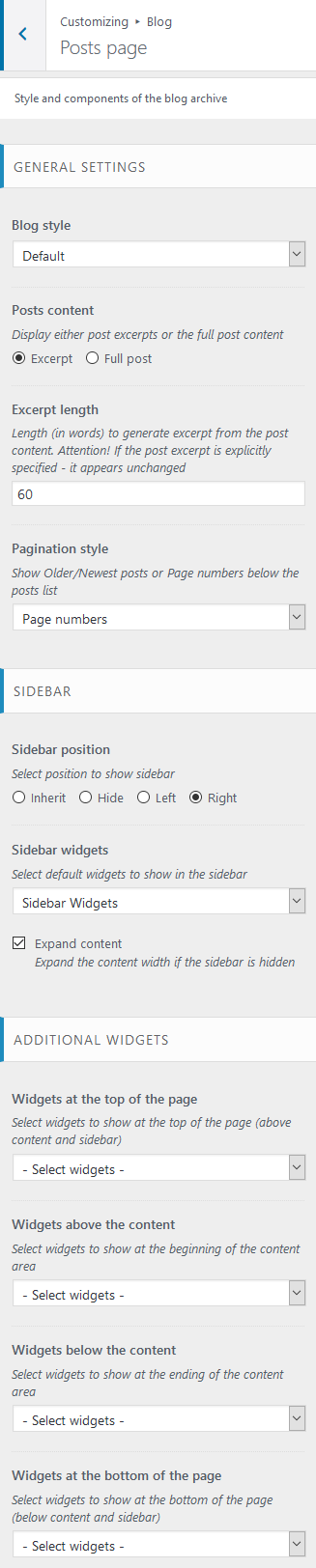
Blog > Posts page
Settings of this group allow you to manage an overall look and behavior of posts pages.
These settings are applied to all types of blog pages, including Posts pages defined in the WordPress settings (Posts), as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel of a particular page/post).
Please check our article or visit this video tutorial for more information on how to add/customize the Posts pages.
General settings
- Blog style - choose in which style the blog posts should be displayed.
- Posts content - displays either the full post length or a post excerpt.
- Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged.
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General Settings panel.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Expand content - expands the content width when the sidebar is hidden.
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
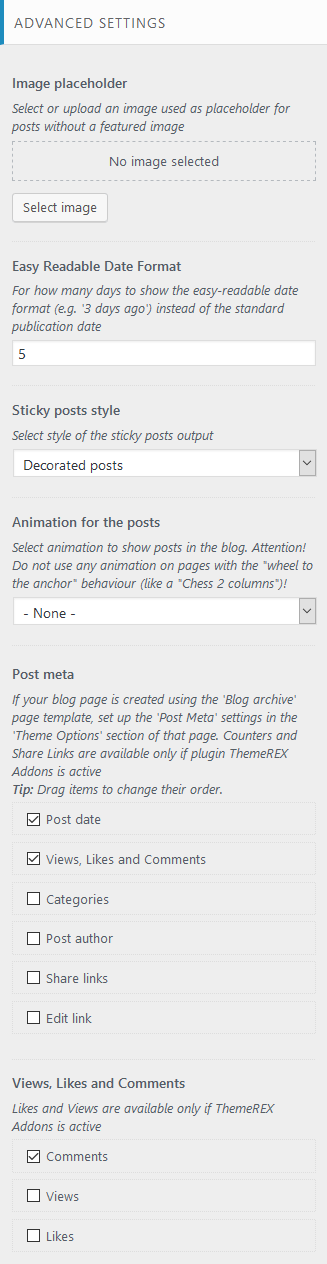
Advanced settings
- Image placeholder - if a post has no featured image, this image will be used instead.
- Easy Readable Date Format - specify for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Sticky posts style - select the style of sticky posts.
- Animation for the posts - choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
- Post meta; Views, Likes and Comments - choose which post meta elements to display. Views and Likes are available only if the ThemeREX plug-in is active.
If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options > Content section of that page.
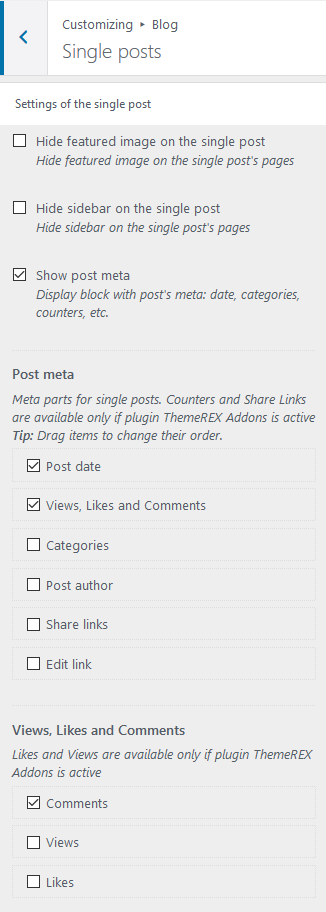
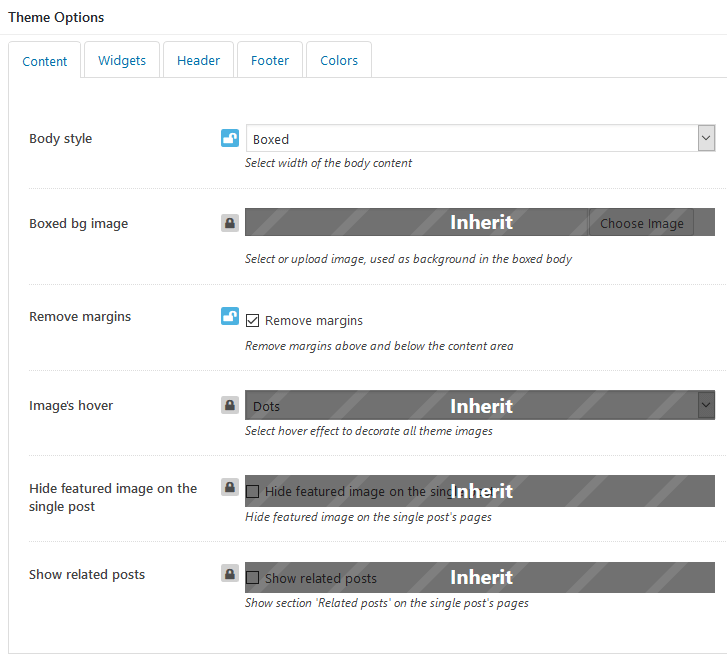
Blog > Single posts
Settings of this group are responsible for managing an overall look and behavior of single posts' pages.
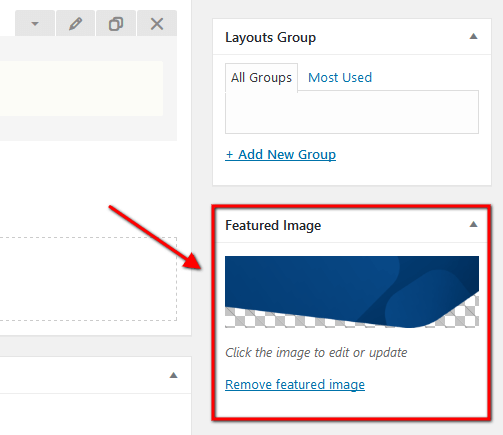
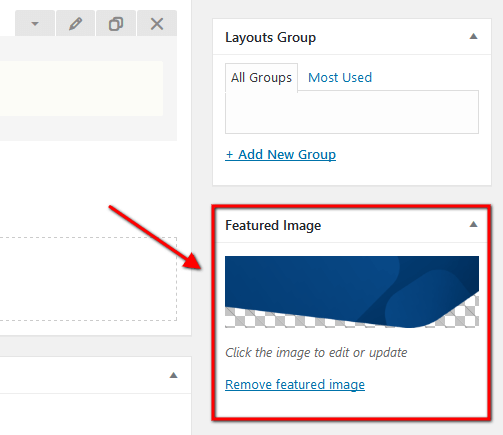
- Hide featured image on the single post
Another way of displaying a featured image is by adding the Layouts: Featured Image shortcode into your header Layout (if available in a particular theme).
- Hide sidebar on the single post
- Show post meta - enable/disable the additional post information, such as date, author, comments, etc. If this option is enabled, choose which post meta elements to display. You can also change their order by dragging and dropping.
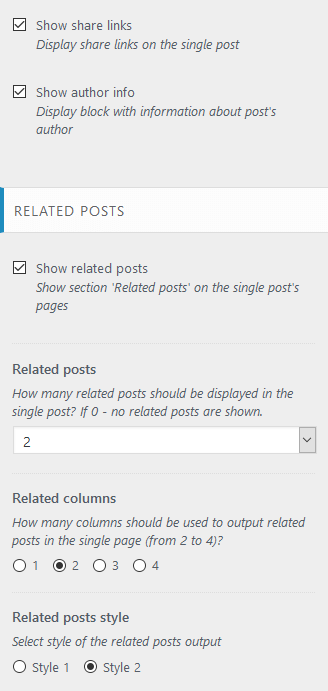
- Show share links - enable/disable social media sharing buttons.
- Show author info - show/hide the author bio section.
Related Posts settings
These settings allow you to select the quantity of related posts to show, the quantity of columns the section should be divided into, and the related posts style (if "Show related posts" option is checked).
BuddyPress Nouveau
Settings of this group allow managing the overall look of the BuddyPress elements (works only if the BuddyPress plug-in is installed).
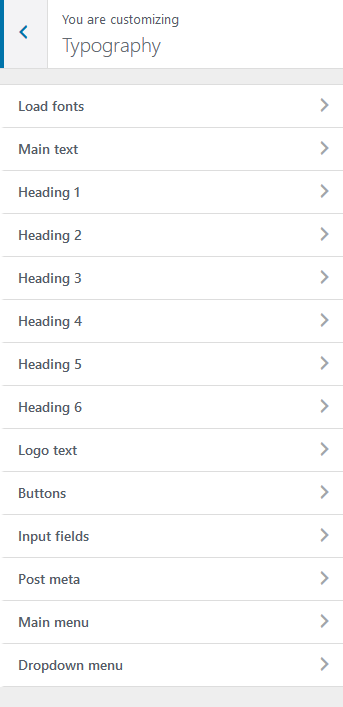
Typography
Here you can upload fonts and adjust font settings for specific typography elements.
Check this article or video tutorials for more information on how to add new Google Fonts and Custom Fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in theme-specific/theme.setup.php file.
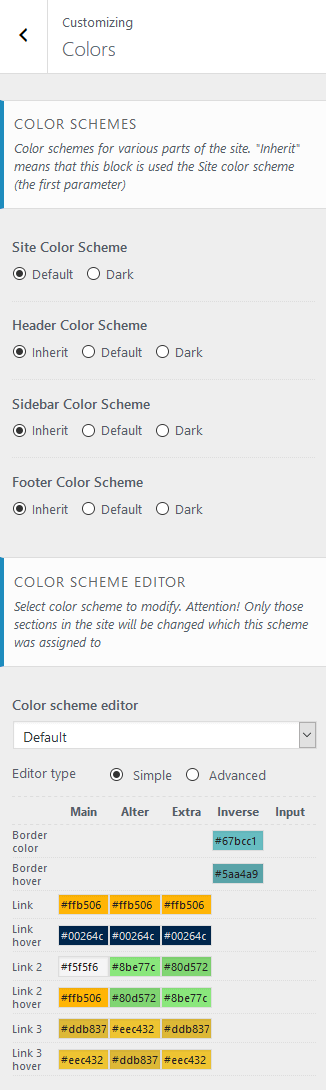
Colors
The theme allows you to assign color schemes to specific parts of your website. This is useful for highlighting certain areas and giving them a distinctive look.
Check this video tutorial for more information on how to customize color schemes.
The theme supports 2 color schemes - default (light) and dark.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
Here are the website parts to which you can assign color schemes:
- Site Color Scheme - defines the main color scheme of your website. If no other part of website has a color scheme specified explicitly, affects the whole website. Otherwise, affects the body background color, body typography and pretty much anything that is located below the header and above the footer areas (except sidebar).
- Header Color Scheme - modifies the color scheme of the header.
- Sidebar Color Scheme - affects the color of the sidebar. The Inherit option inherits the value specified in the Site Color Scheme setting.
- Footer Color Scheme - specifies the color of your footer.
You can also assign color schemes for individual pages in the Theme Options > Colors panel of those pages.
Color Scheme Editor
Here you can customize the color schemes of your website.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the accent colors (link colors) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website; (for advanced mode only)
- Border color - color used for elements with a border; (for advanced mode only)
- Text - color for the main body text; (for advanced mode only)
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only)
- Text dark - color mainly applied for headings; (for advanced mode only)
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color; (for advanced mode only)
- Text dark - used for headings or other elements that need a darker color; (for advanced mode only)
- Text light - used for meta elements that provide additional information; (for advanced mode only)
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color; (for advanced mode only)
- Link hover - the hover color of the link; (for advanced mode only)
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
In case the changes of the color schemes are not applied, please enable Debug mode (in Appearance > ThemeREX Addons > General tab) and save ThemeREX Addons settings.
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
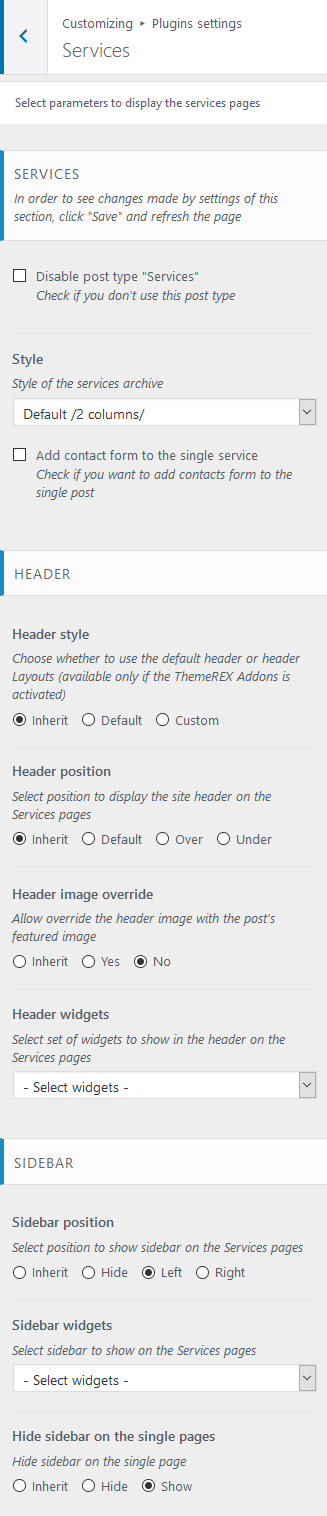
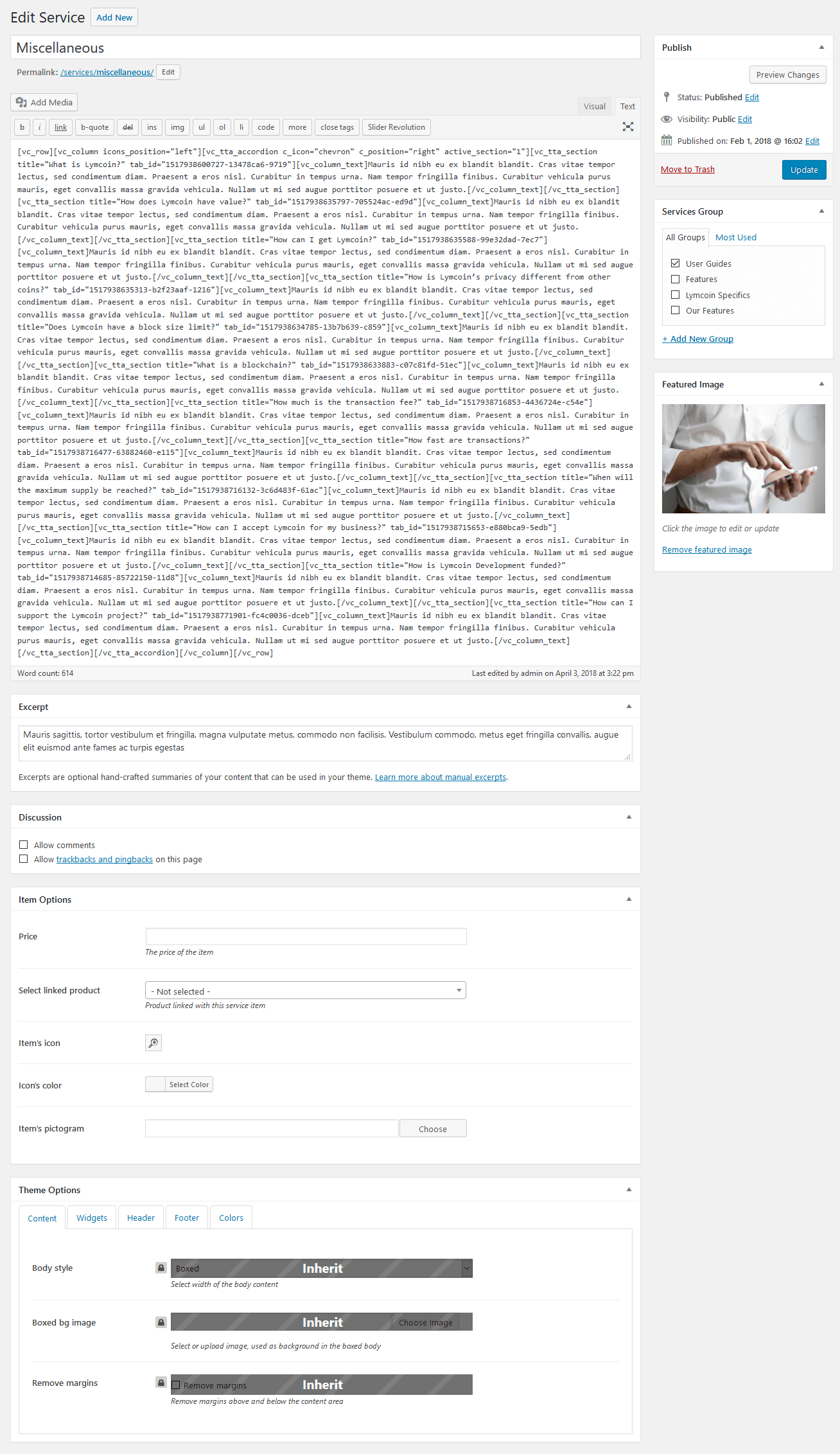
Plugins settings > Services
Settings of this group are responsible for managing an overall look and behavior of services-related pages (all services page and single service posts).
IMPORTANT! The number of services posts displayed on all services page is inherited from the Settings > Reading > Blog pages show at most option. The services posts can be added/customized in WordPress Dashboard Menu > Services section.
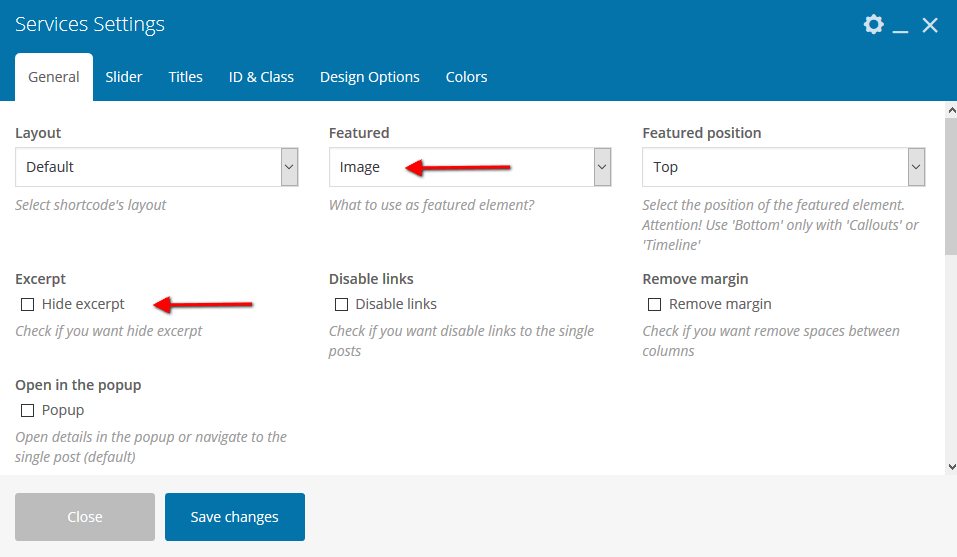
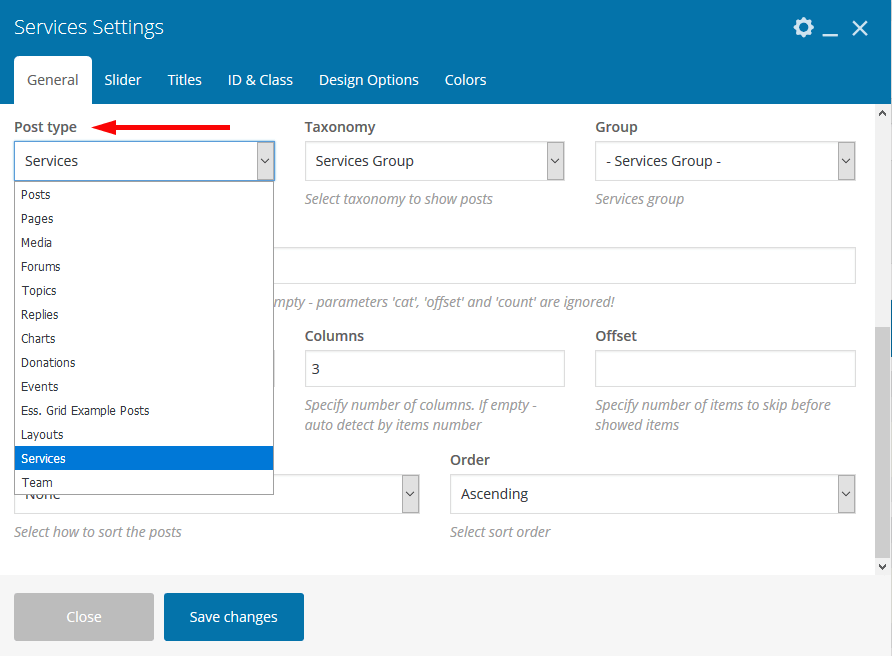
Style-related settings
Here you can enable/disable services post type and specify the style of the services archive as well as add a contact form to a single service post.
Please check "Disable post type Services" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single service page.
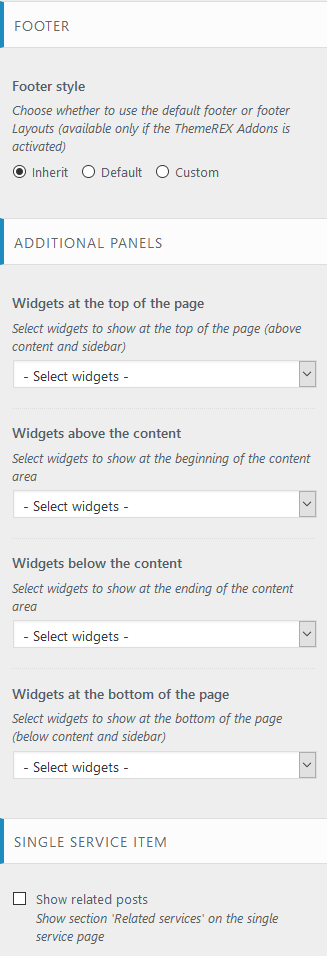
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Single service item settings
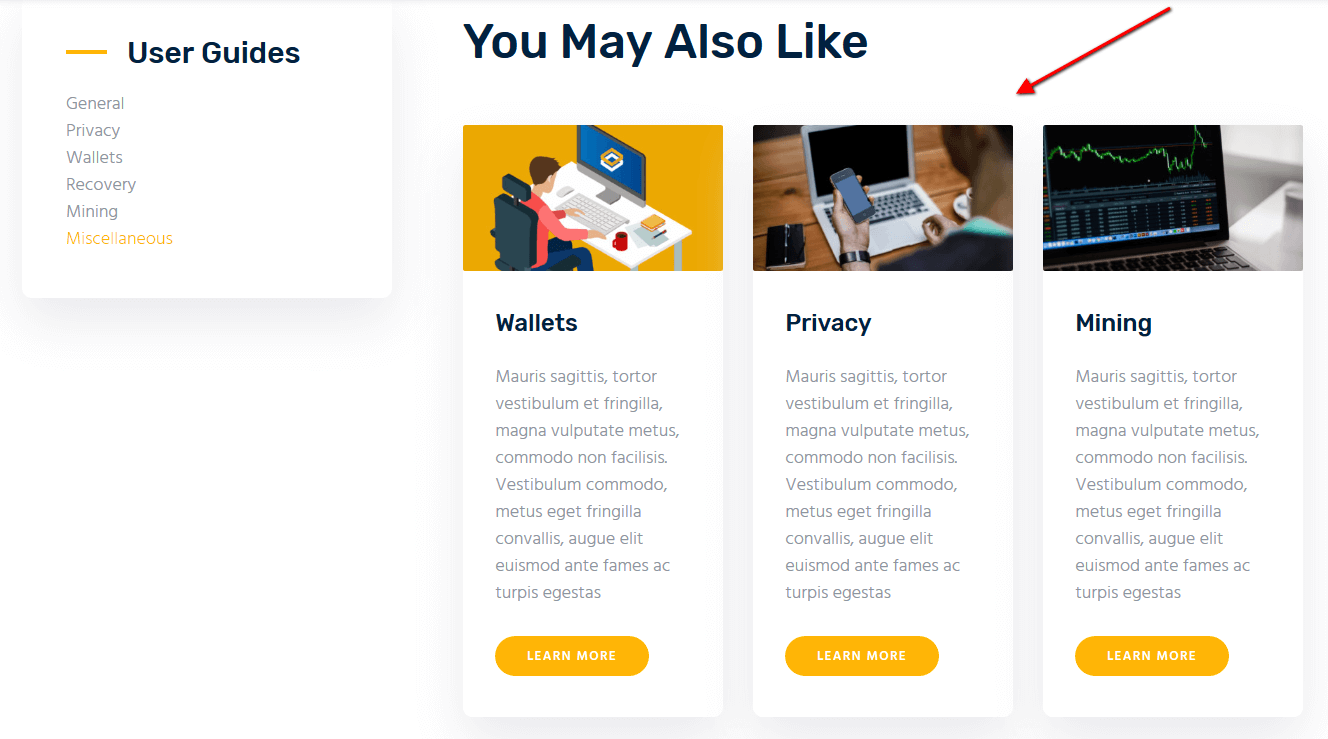
Here you can choose whether to show or hide related posts on a single service page; specify related services and their columns quantity (if "Show related posts" option is checked).

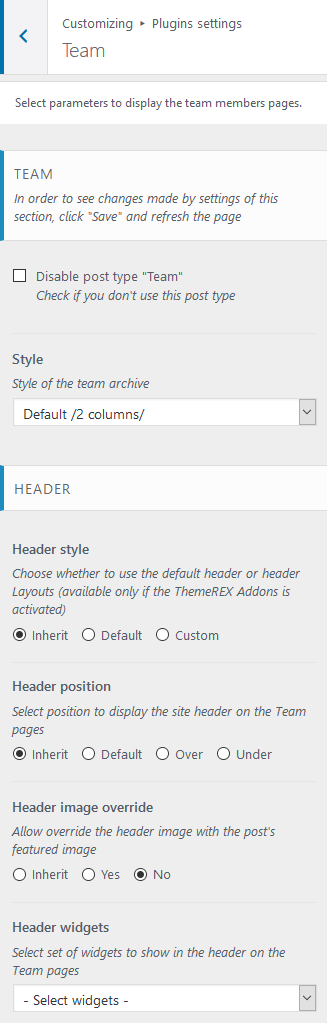
Plugins settings > Team
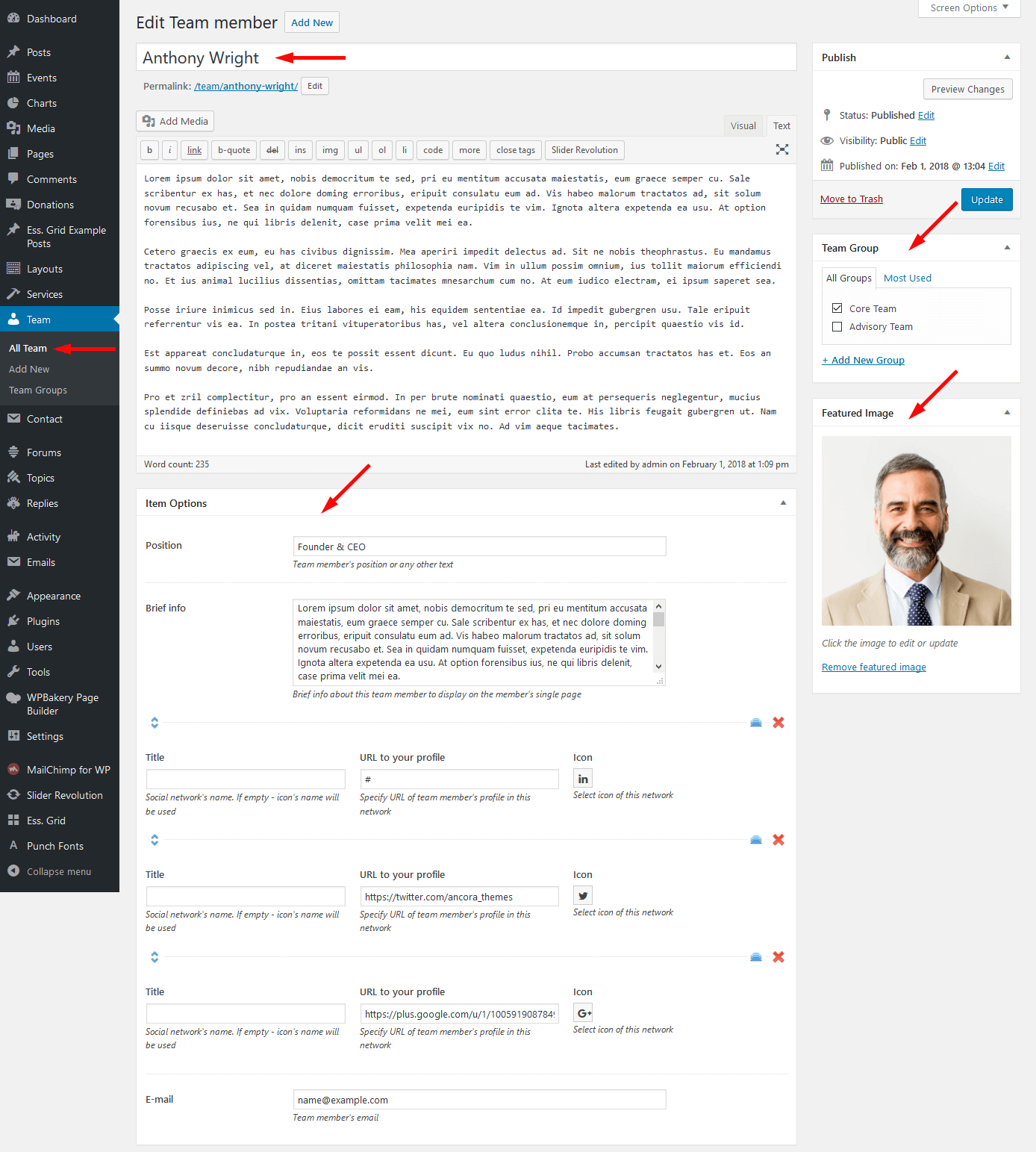
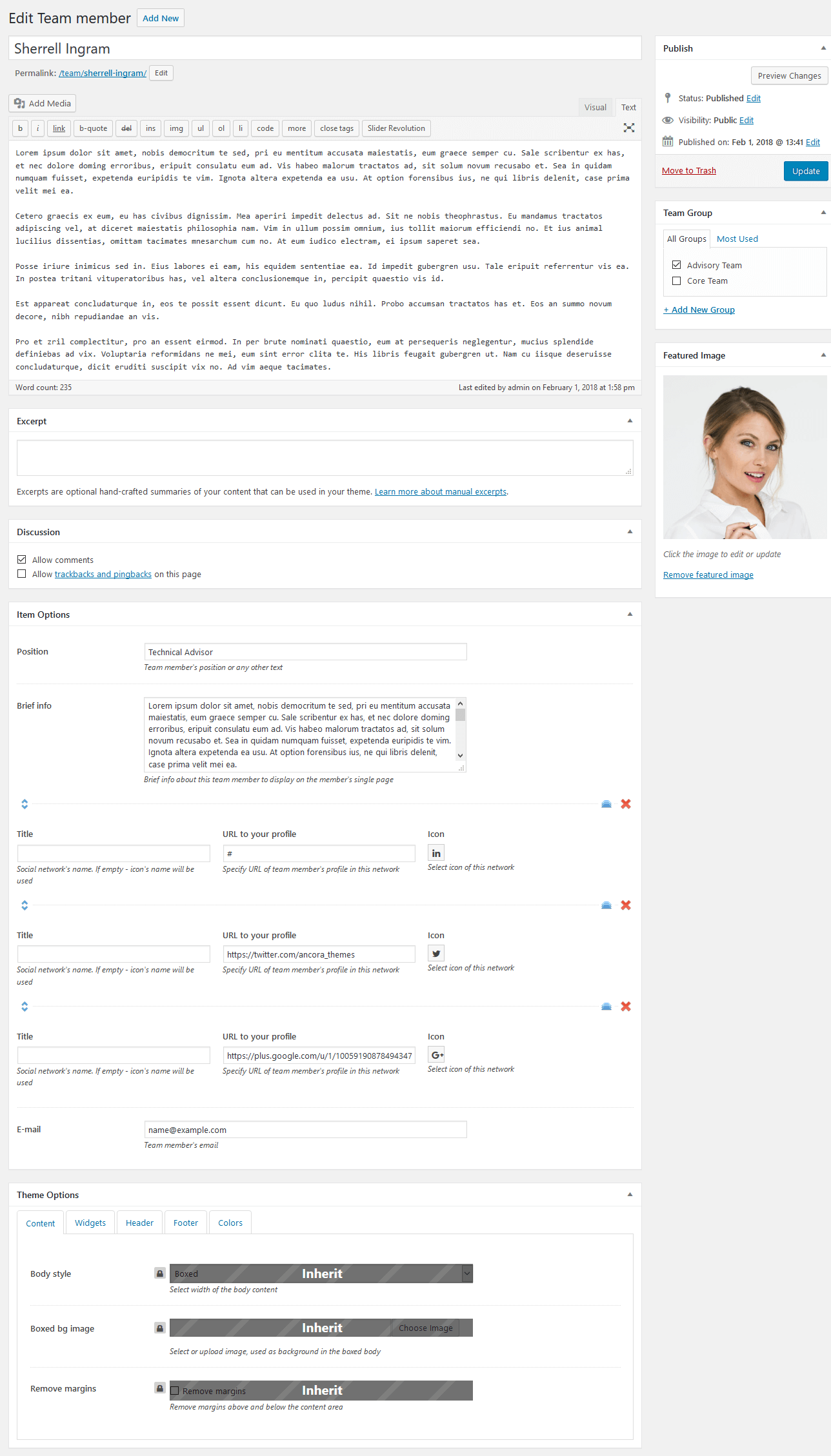
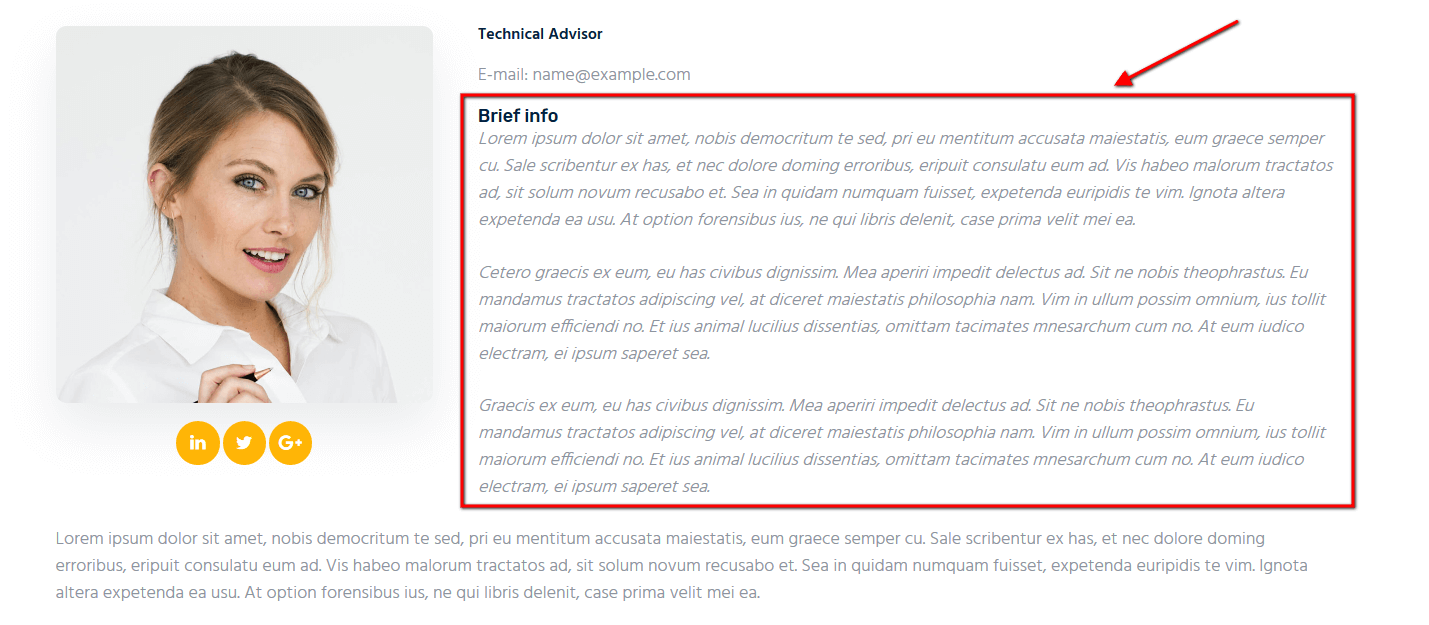
Settings of this group are responsible for managing an overall look and behavior of team-related pages (all team members page and single team member posts).
IMPORTANT! The number of team posts displayed on all team members page is inherited from the Settings > Reading > Blog pages show at most option. The team posts can be added/customized in WordPress Dashboard Menu > Team section.
Style-related settings
Here you can enable/disable team post type and specify the style of the team archive.
Please check "Disable post type Team" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
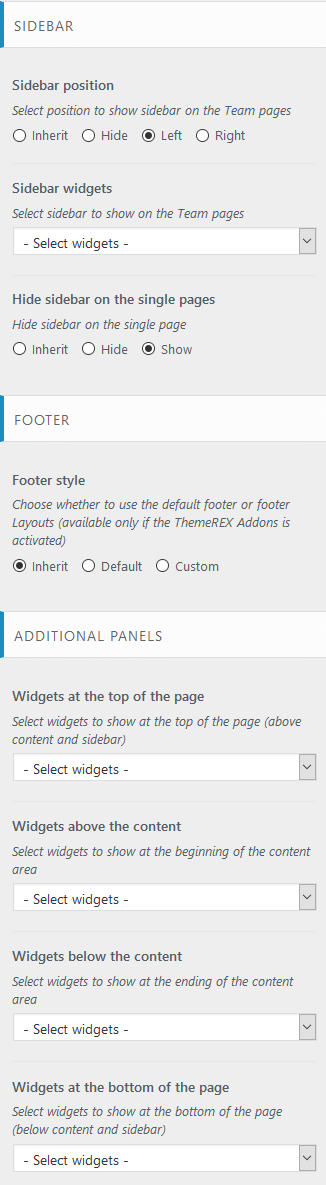
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single team member page.
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
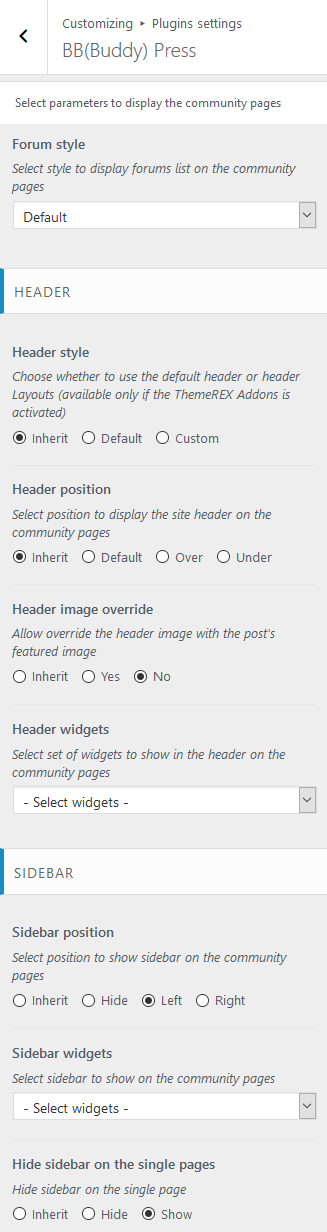
Plugins settings > BB(Buddy) Press
Settings of this group are responsible for managing an overall look and behavior of community pages (all forums page and single forum/topic/member/activity posts).
IMPORTANT! The number of topics/replies posts displayed on forum pages is inherited from Settings > Forums > Topics and Replies Per Page options. The forum/topics posts can be added/customized in WordPress Dashboard Menu > Forums/Topics sections. You can manage members in WordPress Dashboard Menu > Users.
Style-related settings
Here you can select the style to display forums/topics list on forum pages.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single community page.
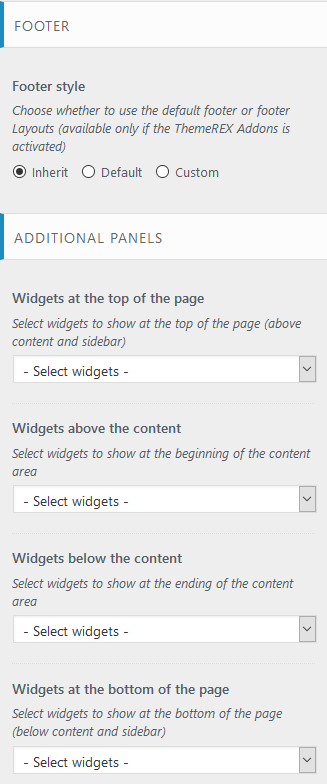
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
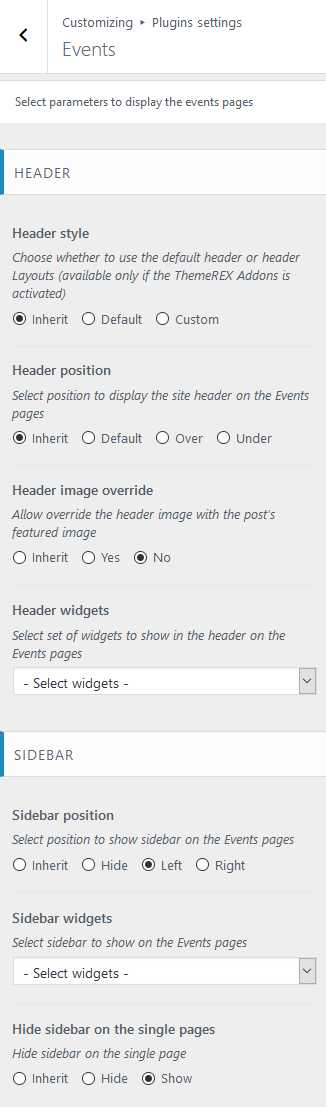
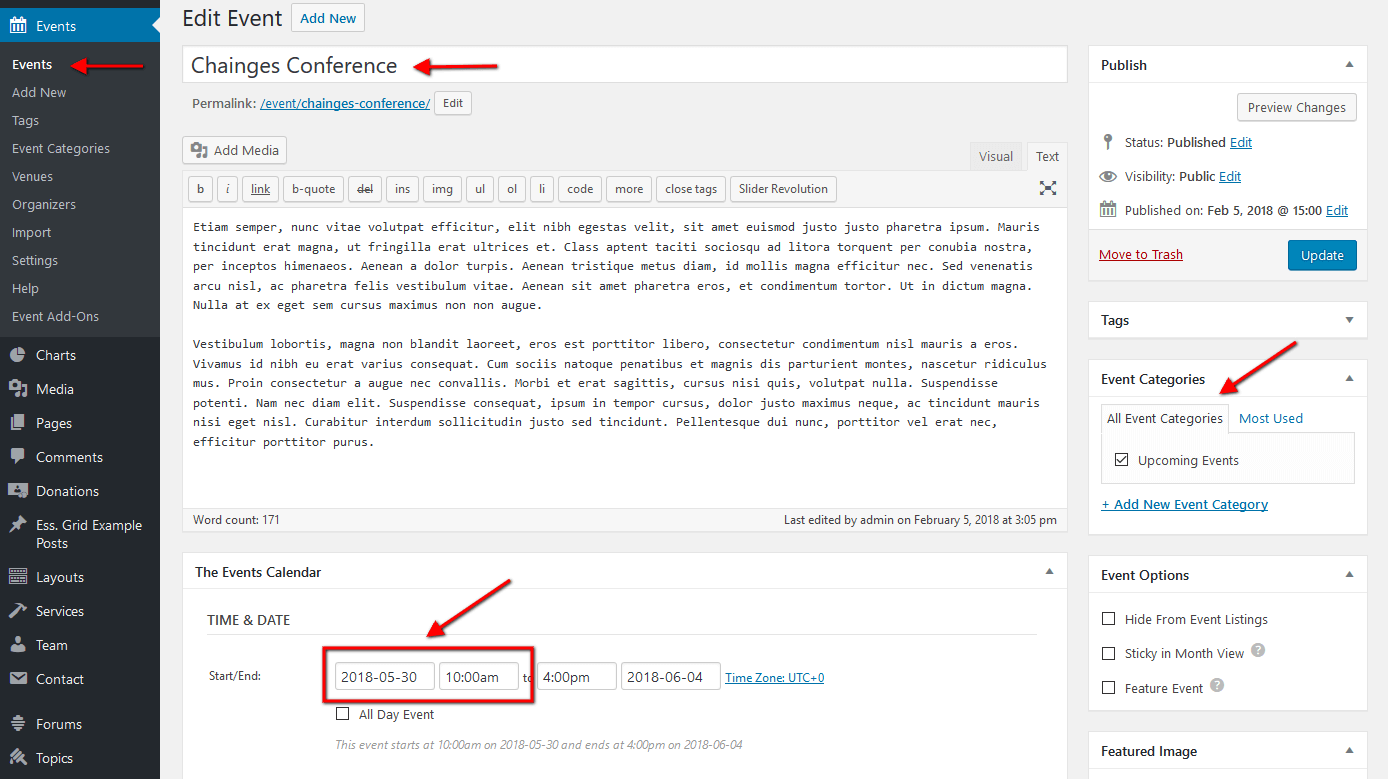
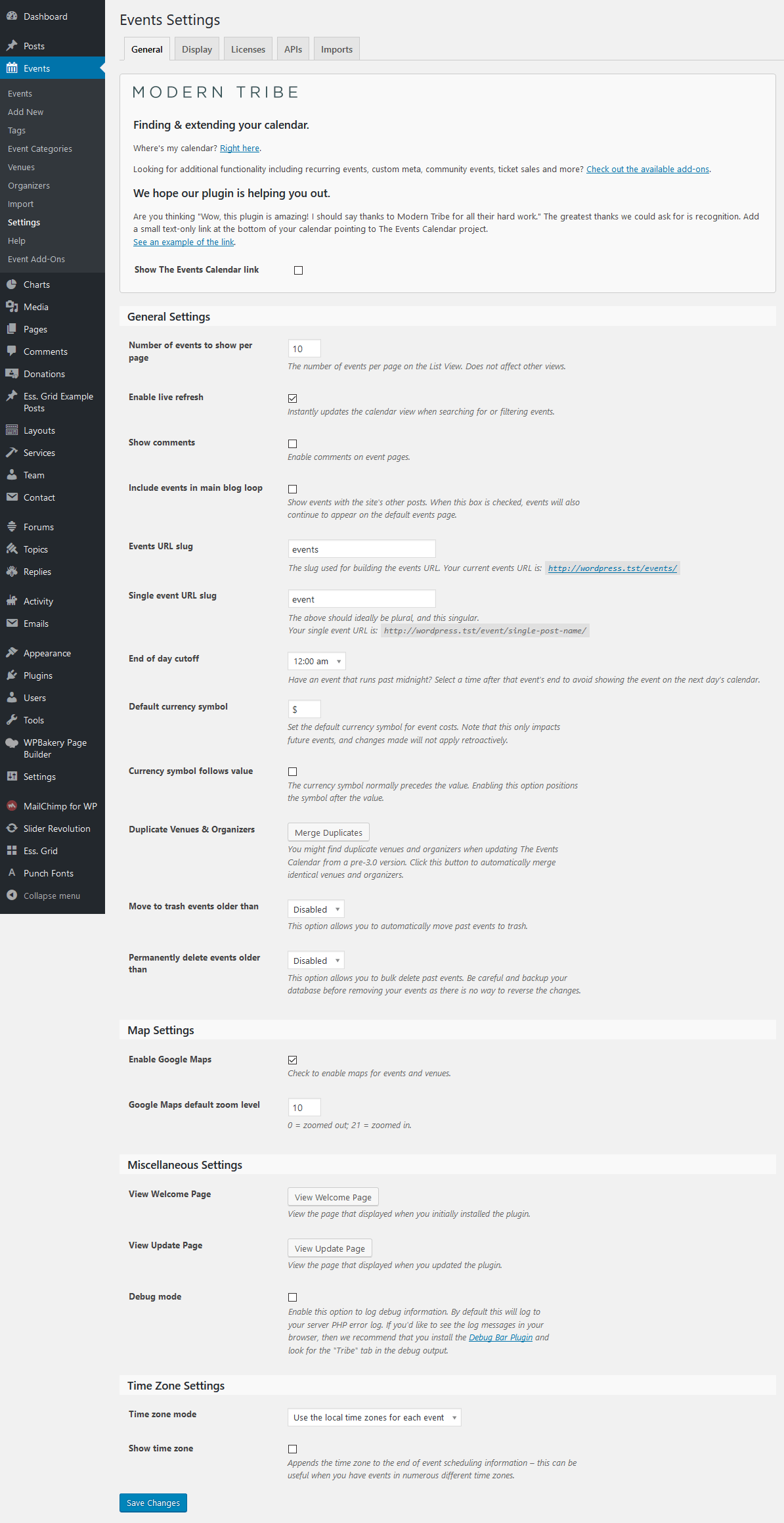
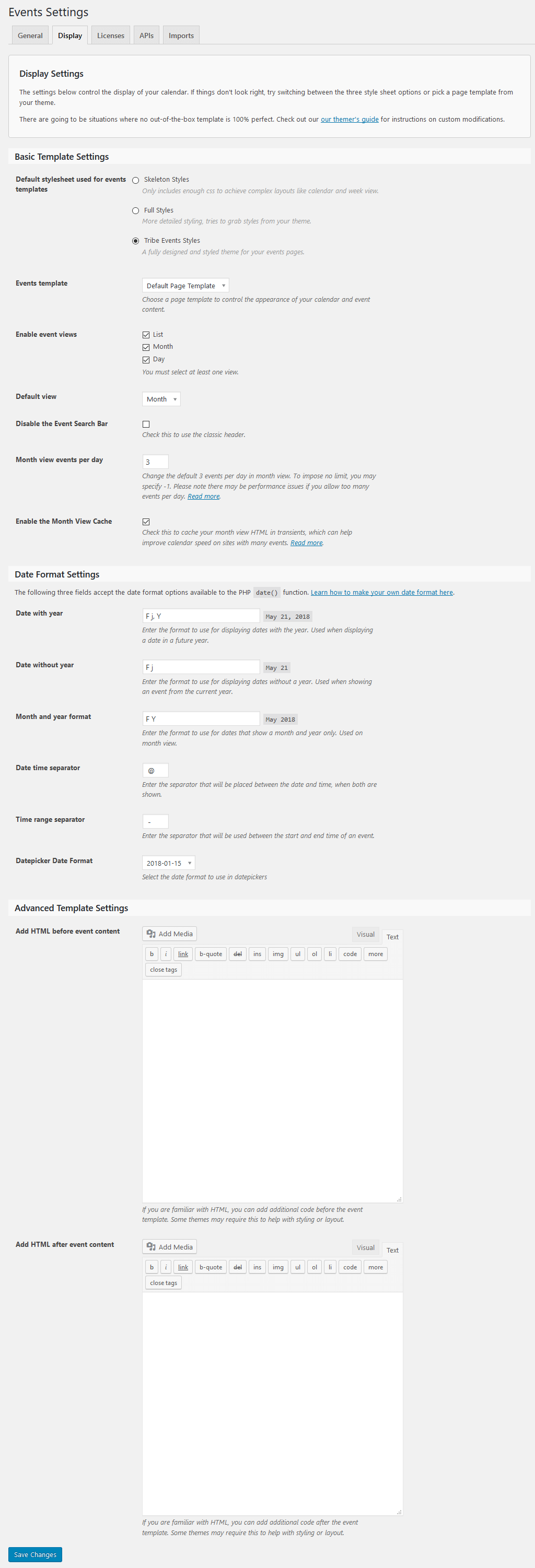
Plugins settings > Events
Settings of this group allow you to manage an overall look and behavior of events-related pages (all events page and single event posts).
IMPORTANT! The number of events posts displayed on all events page (for the "List View" mode) is inherited from the Events (WP Dashboard) > Settings > General > Number of events to show per page option. You can add/manage the events posts in WordPress Dashboard Menu > Events section.
Header-related settings
These settings allow selecting header's style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single event page.
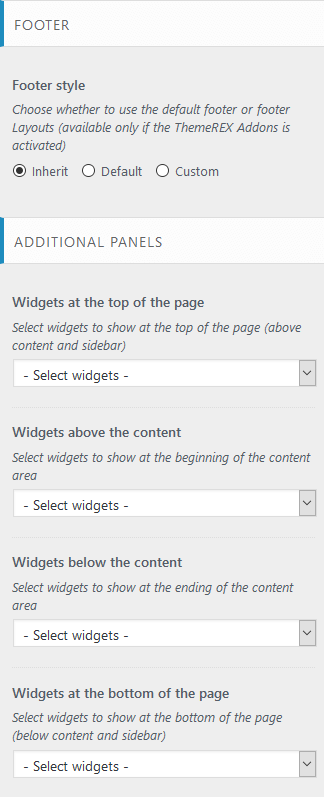
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
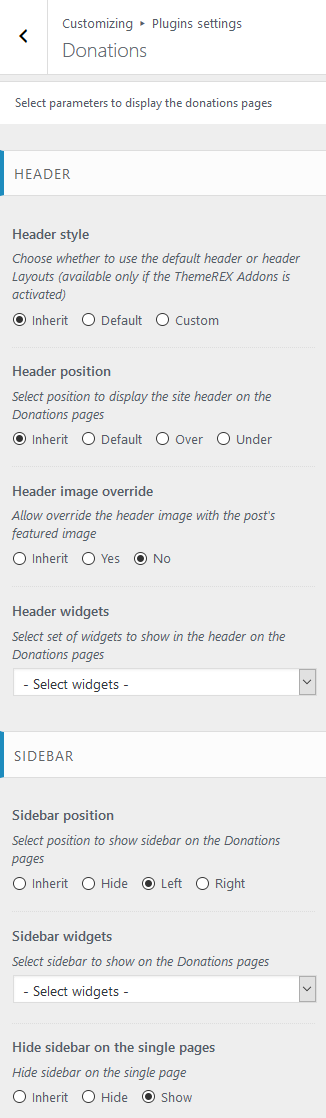
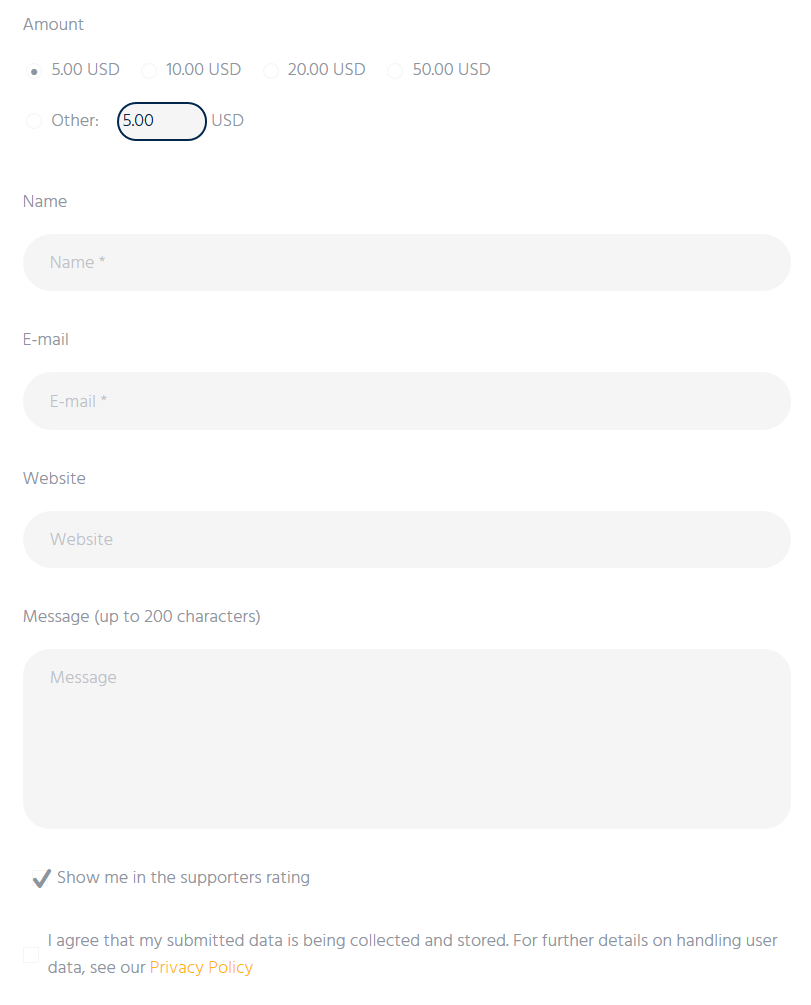
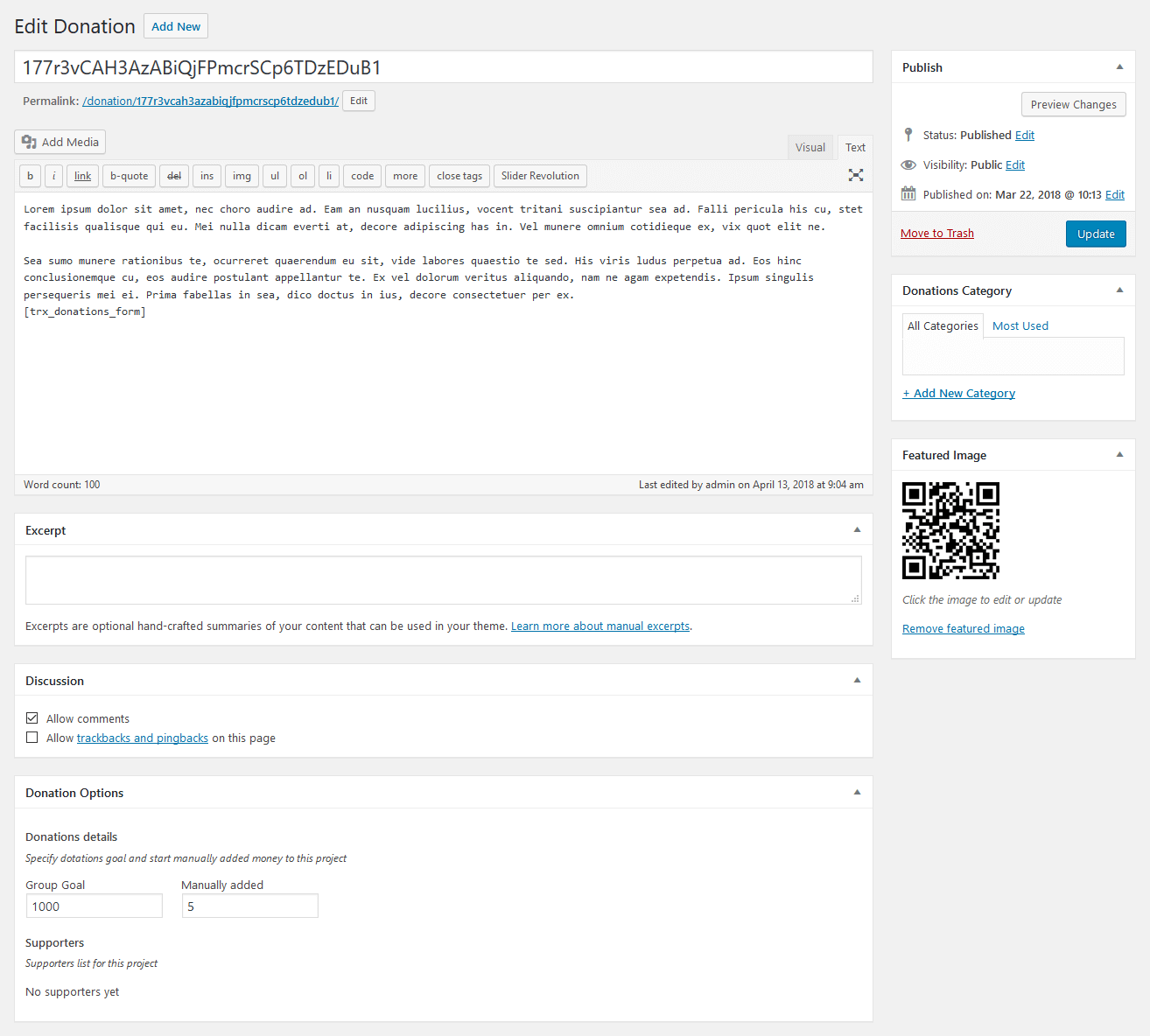
Plugins settings > Donations
Settings of this group allow you to manage an overall look and behavior of donations-related pages (all donations page and single donation posts).
IMPORTANT! The number of donations posts displayed on all donations page is inherited from the Settings > Reading > Blog pages show at most option. The donations posts can be added/customized in WordPress Dashboard Menu > Donations section.
Header-related settings
These settings allow selecting header's style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single donation page.
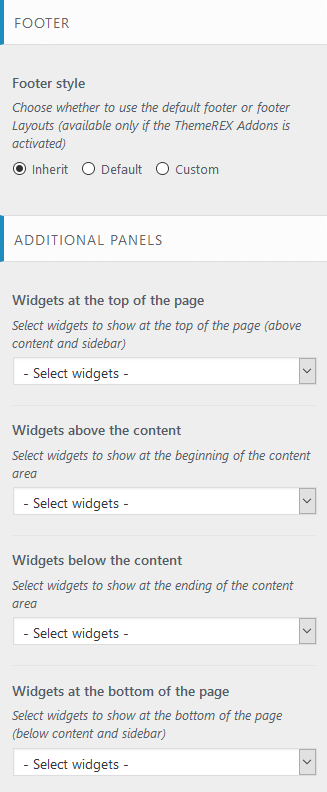
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Additional CSS
Settings of this group allow you to specify additional custom styles.

Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
You can import required pages, along with the page settings, using the Importer tool. Learn more about it in the Demo Content chapter.
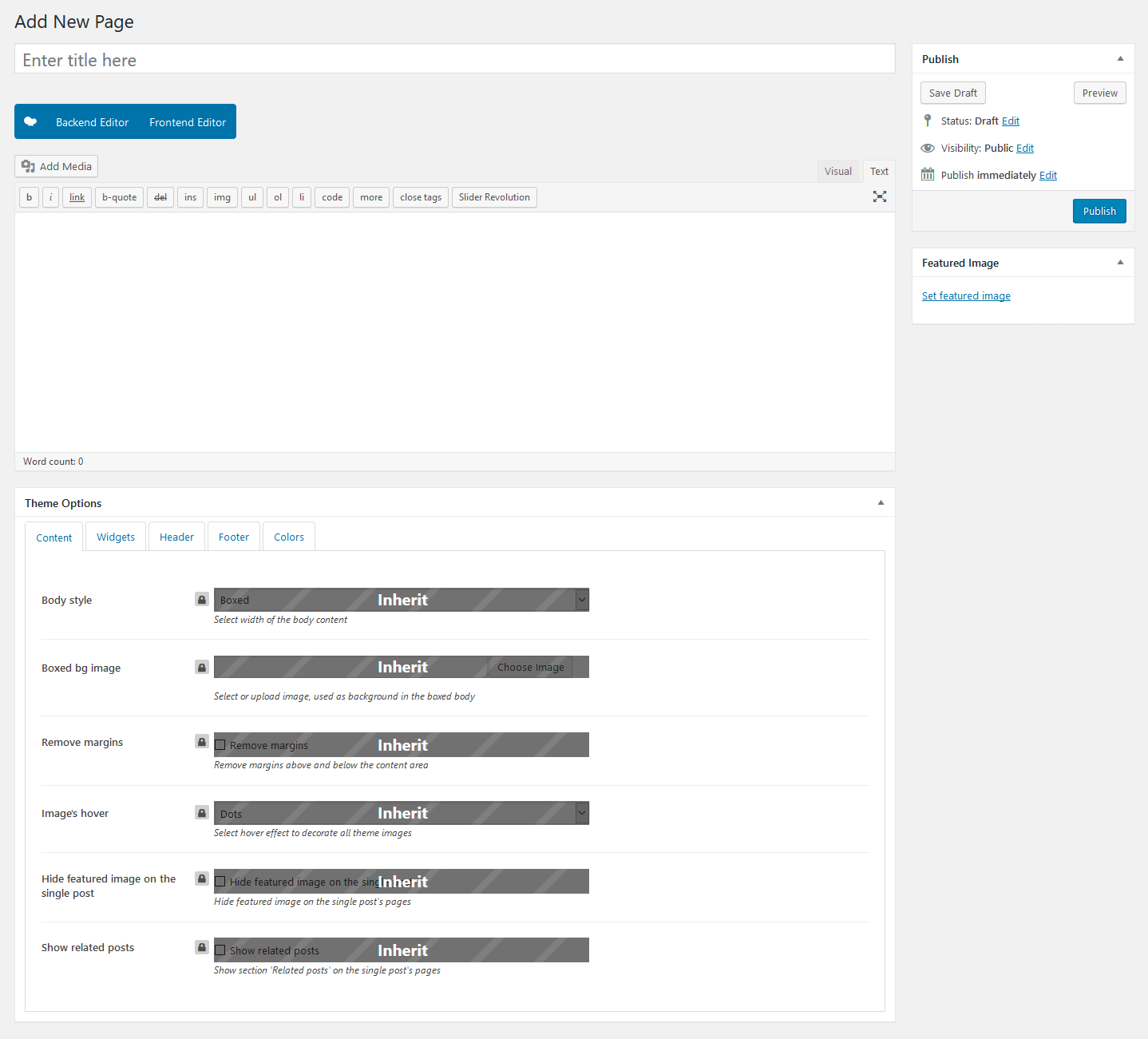
New Page Creation
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.

Page Templates
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using. Check Posts pages article to find out more information on how to customize them.

WPBakery Page Builder-related tutorials
Usually, the page consists of Sections, Rows, Layouts, Block containers, Content Blocks, Columns and some other elements that can be edited via WPBakery Page Builder. Before you start, please check the following tutorials:
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Custom Page Settings
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, body style, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
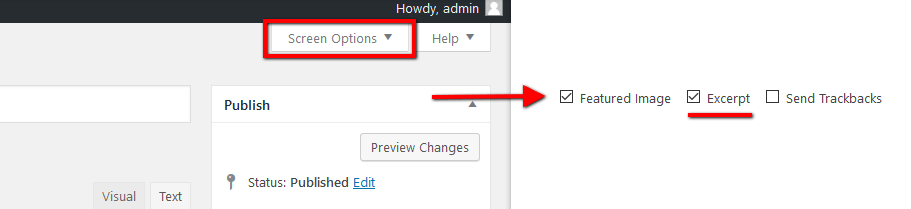
You can enable or disable the Theme Options panel in the Screen Options at the top right corner of the WordPress admin.
Assigning a Page as a Homepage
Once you finished with building your page, assign it as a Homepage:
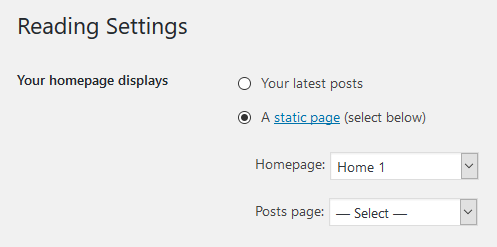
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
-
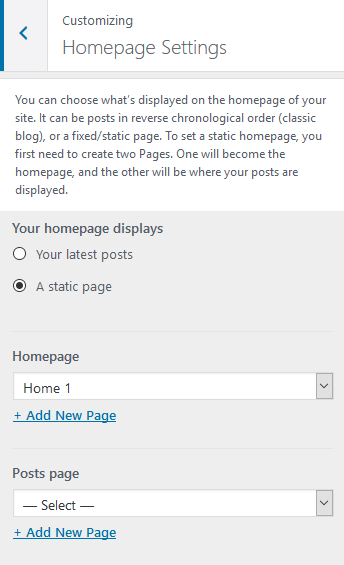
In Your homepage displays section select A static page (select below) option and choose the necessary page from the Homepage drop-down list.

- Save the changes.
Alternatively, you can assign a page as a homepage in Appearance > Customize > Homepage Settings.
The theme comes with the following set of Homepages.
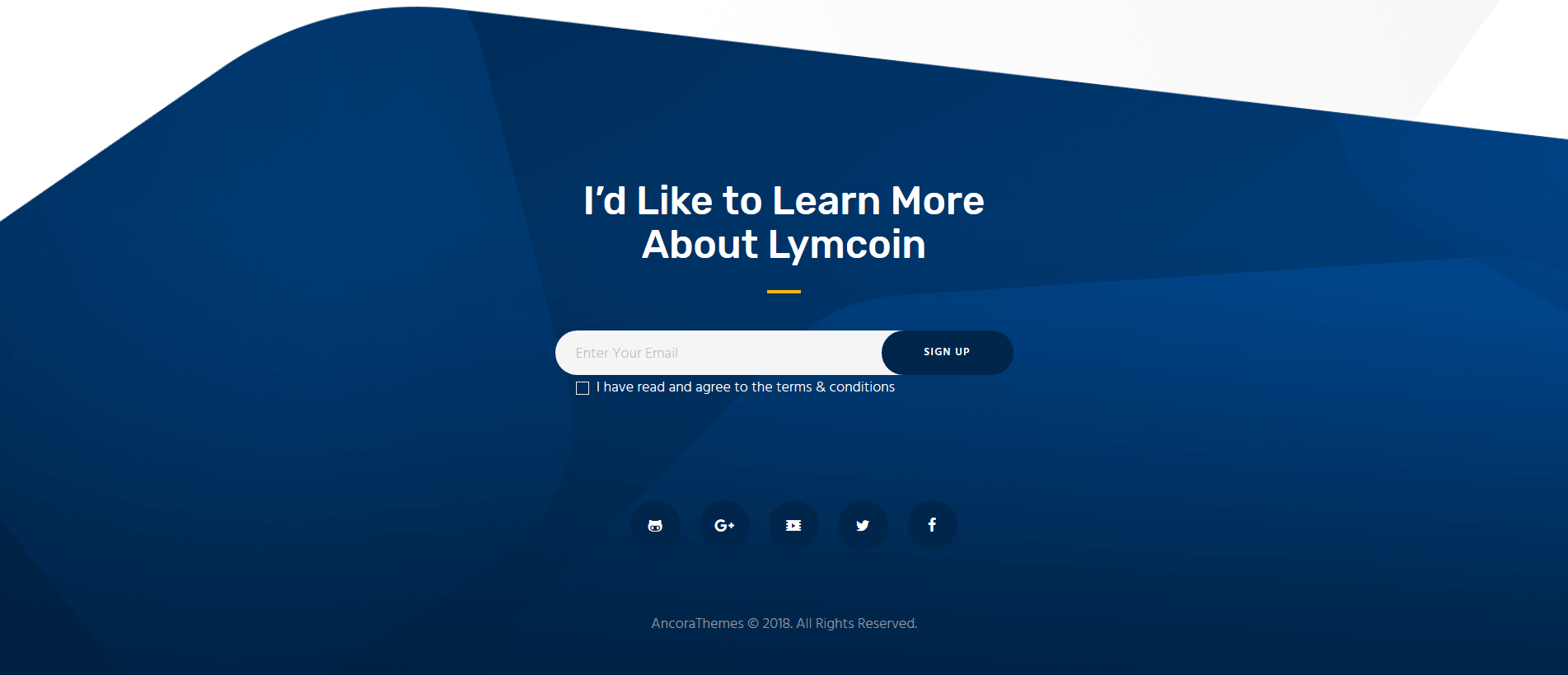
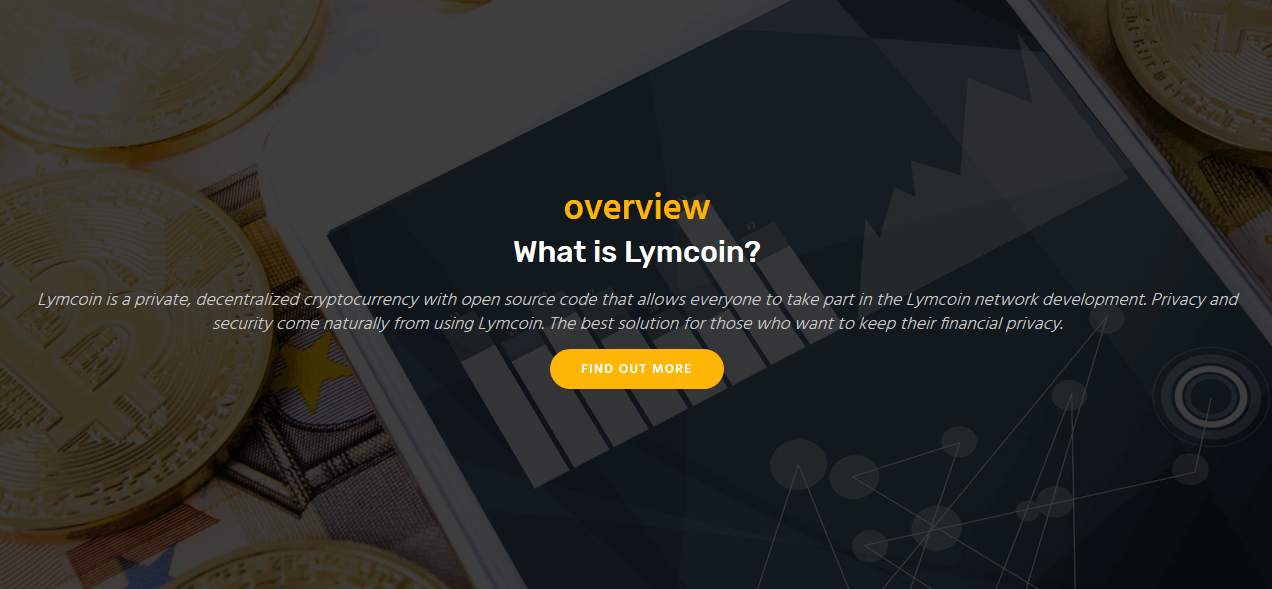
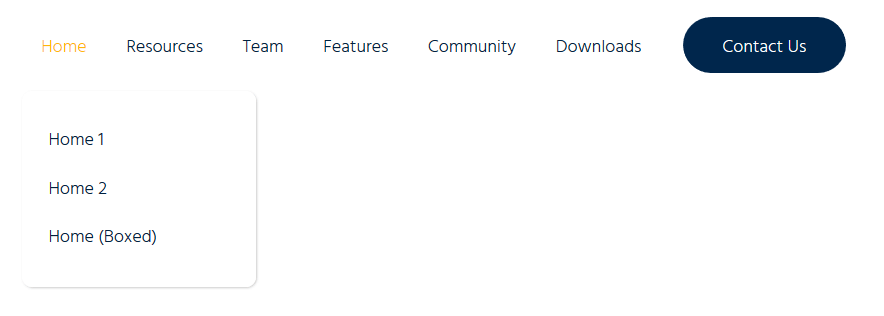
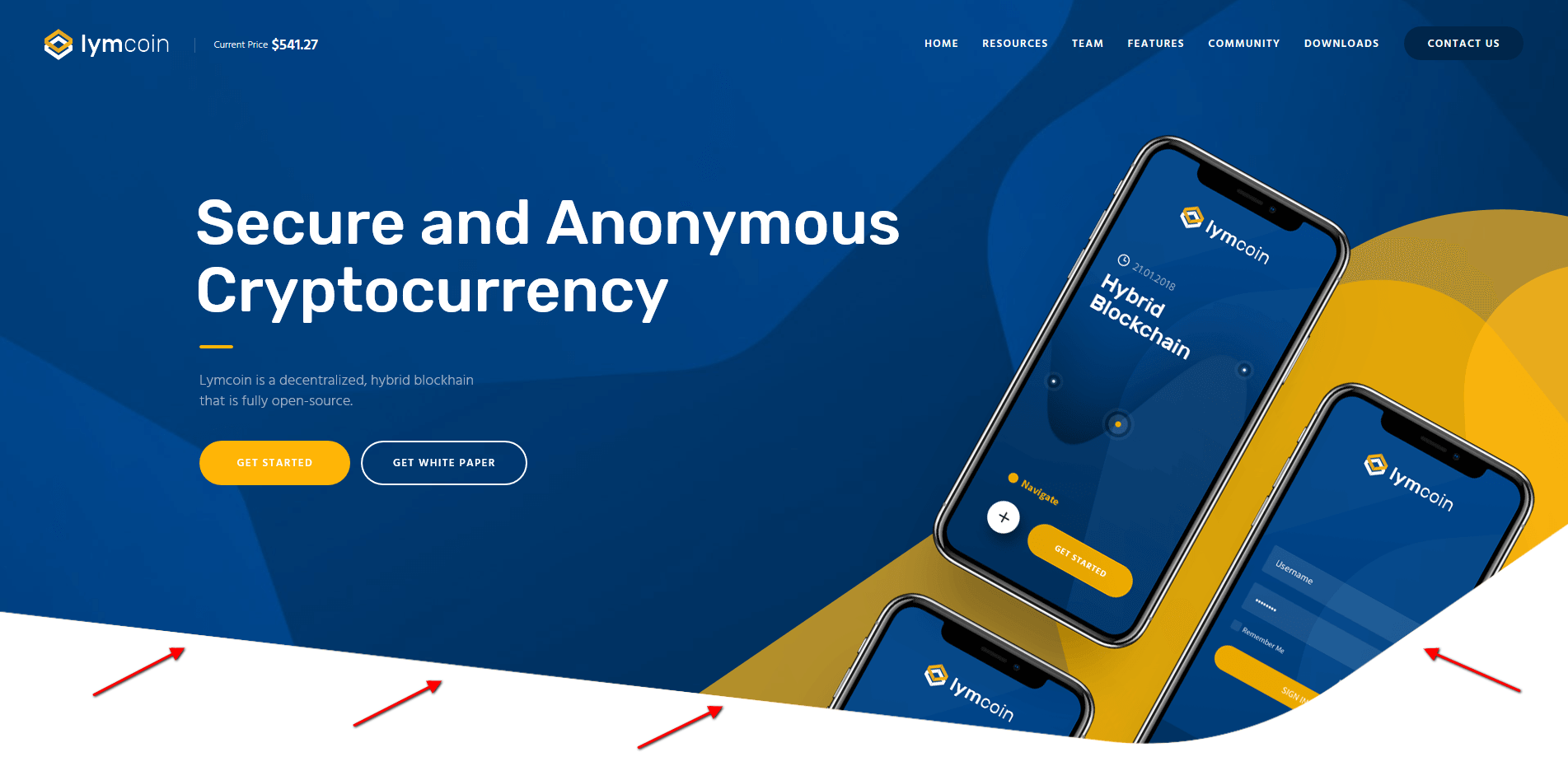
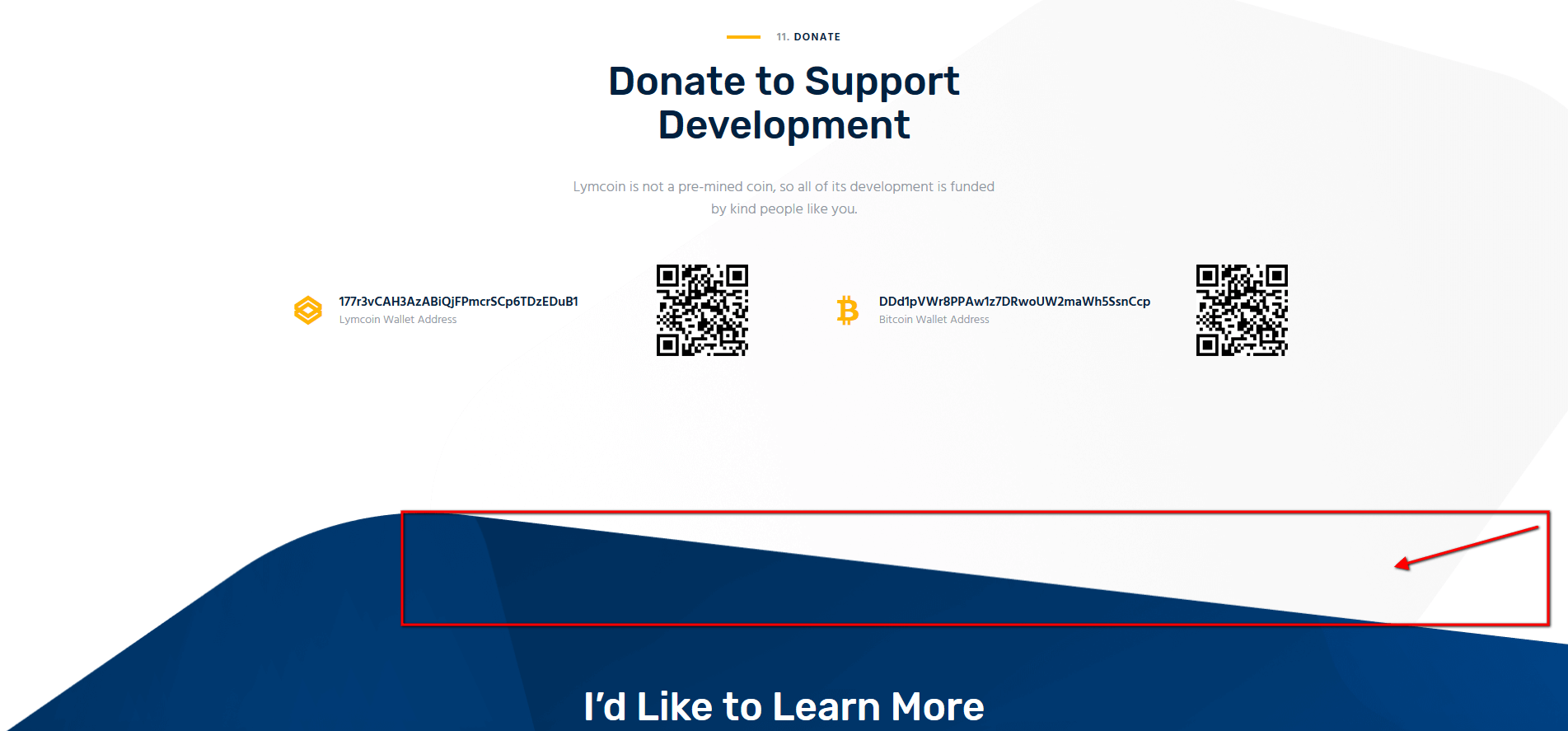
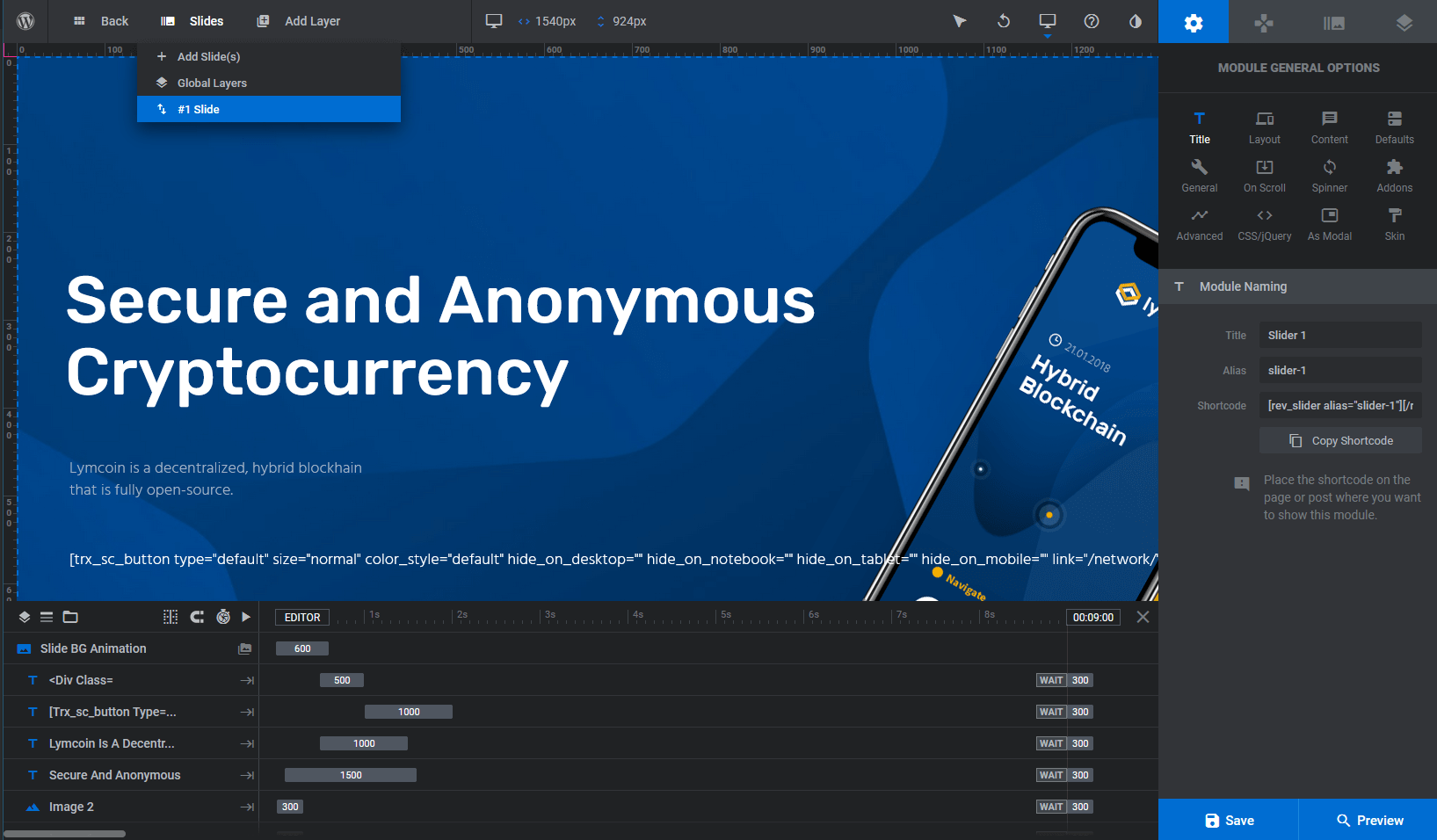
Home 1
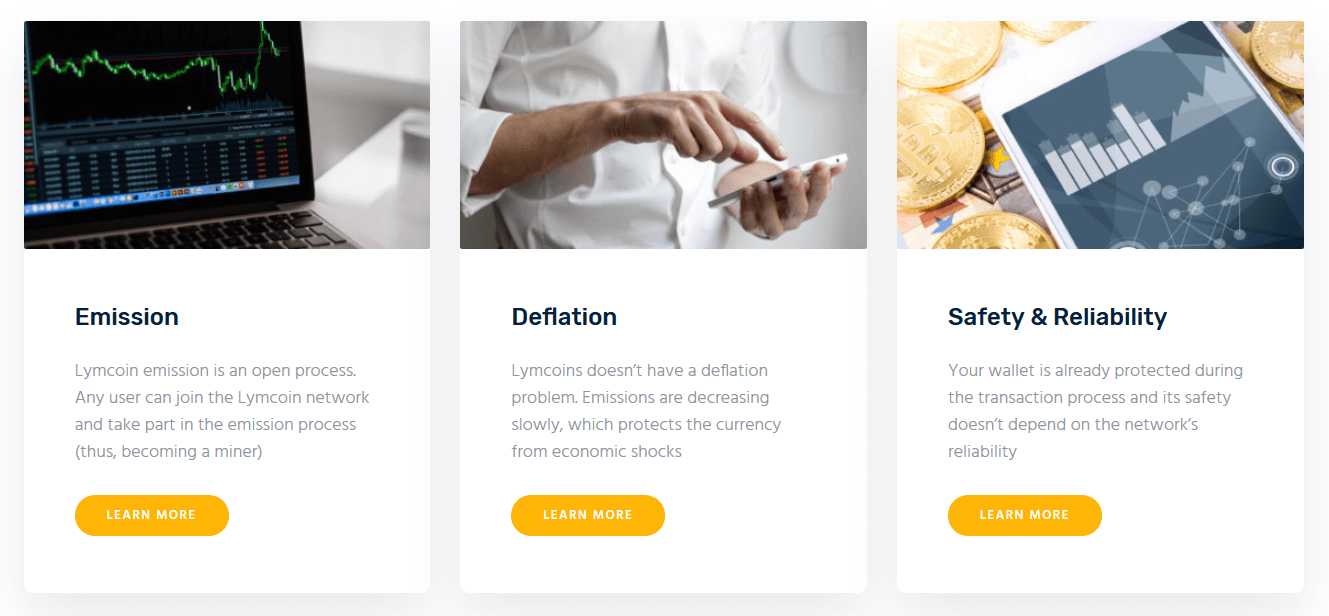
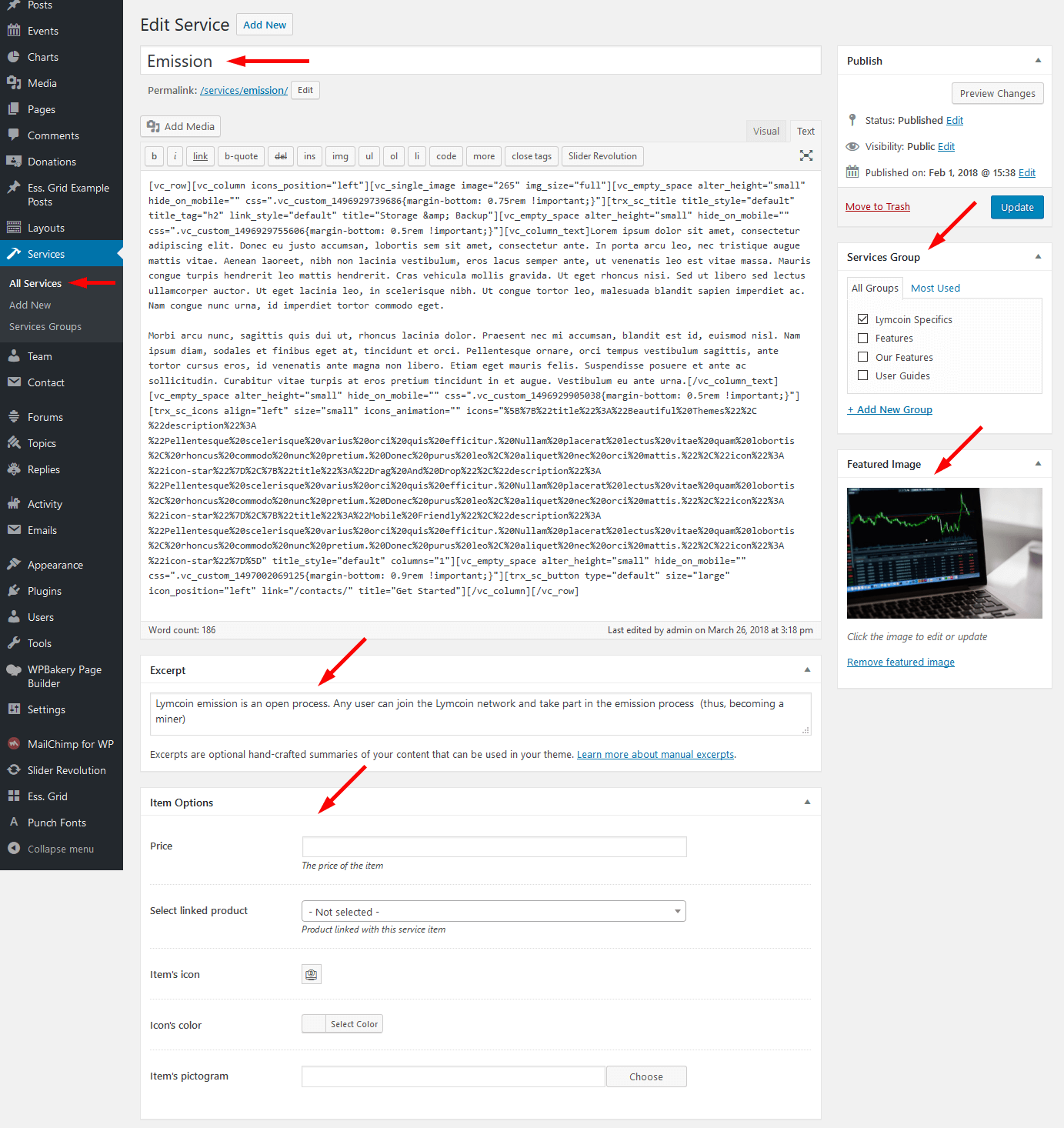
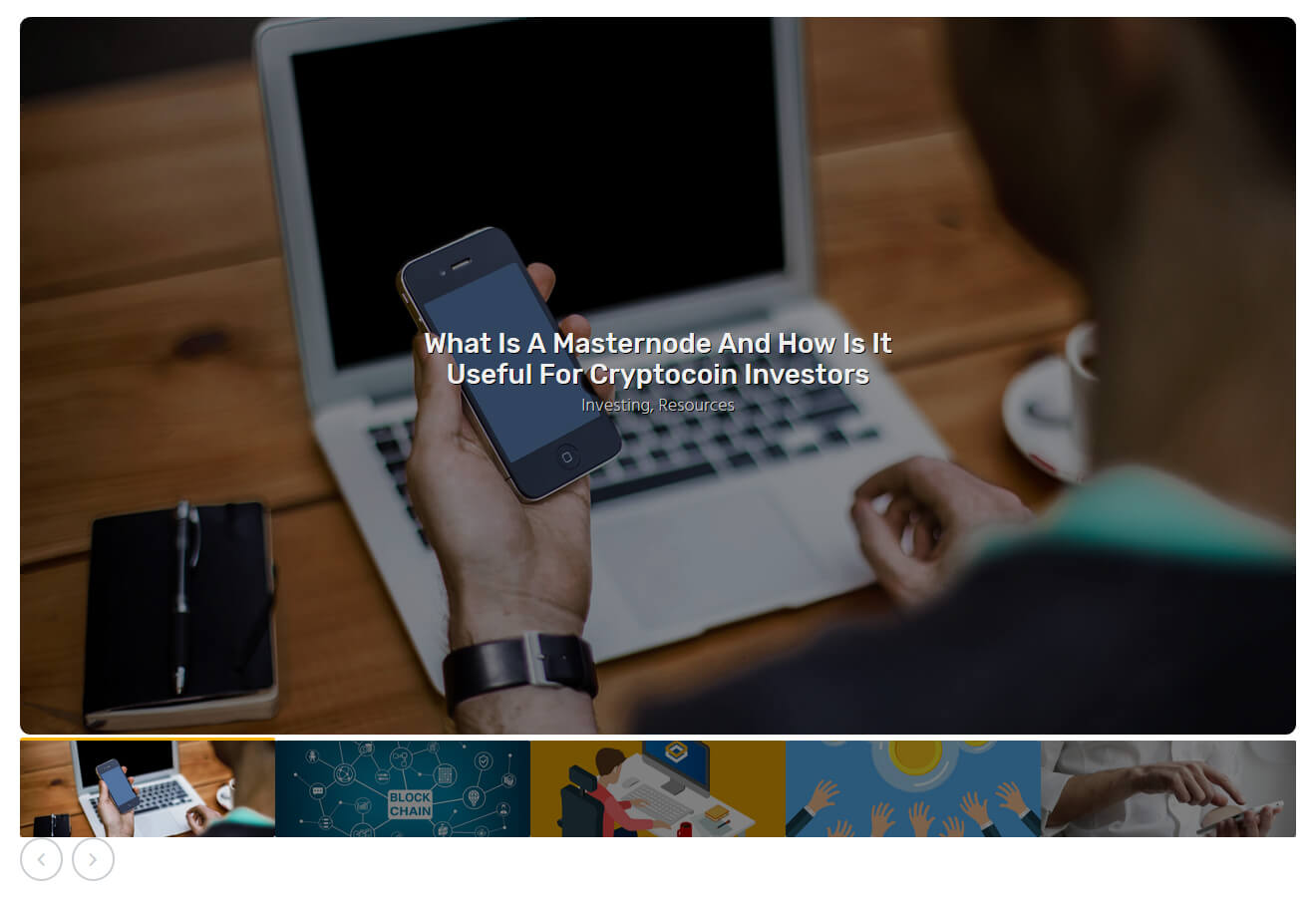
Below you can find the screenshots of "Homepage 1" front-end with hotspots describing where you can customize content for a particular section, page's source code, and the "Theme Options" settings.

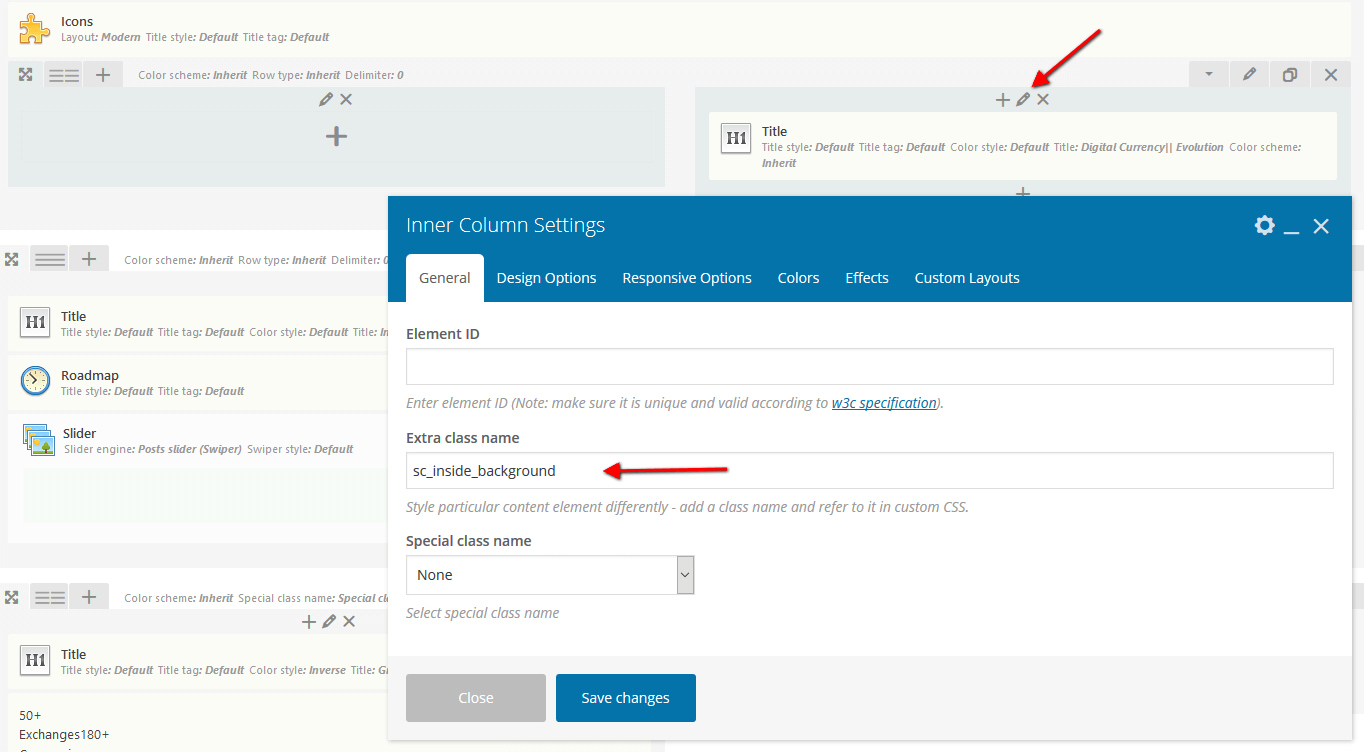
[vc_row full_width="stretch_row_content_no_spaces" special_classes_vc_row="vc_row_round_bottom_bg" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="1" css=".vc_custom_1523620175824{background-size: contain !important;}"][vc_column icons_position="left"][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523619564957{padding-top: 3em !important;padding-bottom: 9vw !important;}"][vc_column width="1/2" icons_position="left"][vc_single_image image="521" img_size="573x447"][/vc_column][vc_column width="1/2" fix_column="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523006333806{margin-top: 4.8vw !important;}"][trx_sc_title title_style="default" link_style="default" title="Lymcoin is Digital Cash ||You Can Spend ||Anywhere" subtitle="((01.)) welcome" css=".vc_custom_1525428849997{margin-bottom: 2.6em !important;}"][vc_column_text css=".vc_custom_1519651946482{padding-right: 20% !important;}"]Use Lymcoin to make instant, private payments online or in-store using our secure open-source platform hosted by thousands of users around the world.[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_1" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523620871708{padding-bottom: 100px !important;background-image: url(/wp-content/uploads/2018/02/bg-home-1.png?id=523) !important;background-position: center left !important;background-repeat: no-repeat !important;background-size: contain !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" link_style="default" title="Lymcoin Benefits" subtitle="((02.)) Benefits" css=".vc_custom_1525423111291{margin-bottom: 2.6em !important;}"][trx_sc_icons type="modern" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Access%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Connectivity%20across%20%7C%7Cpayment%20networks%22%2C%22icon%22%3A%22icon-icon-1%22%7D%2C%7B%22title%22%3A%22Speed%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Instant%2C%20on-demand%7C%7C%20settlement%22%2C%22icon%22%3A%22icon-icon-2%22%7D%2C%7B%22title%22%3A%22Certainty%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Real-time%20traceability%7C%7C%20of%20funds%22%2C%22icon%22%3A%22icon-icon-3%22%7D%2C%7B%22title%22%3A%22Cost%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Low%20operational%20and%7C%7C%20liquidity%20costs%22%2C%22icon%22%3A%22icon-icon-4%22%7D%5D" title_style="default" columns="4"][vc_row_inner][vc_column_inner width="1/2" icons_position="left"][/vc_column_inner][vc_column_inner el_class="sc_inside_background" width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][trx_sc_title title_style="default" link_style="default" title="Digital Currency|| Evolution" subtitle="((03.)) Evolution" description="What’s next? We want digital currencies to be so easy to use your Grandma would use them. Lymcoin Evolution will enable you to signup and access your Lymcoin from any device and transact as easily as you can with PayPal, but in a fully decentralized way. Stay tuned…" link="/about/" link_text="Learn More"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1526052978903{margin-top: 7.6vw !important;margin-bottom: 2.7vw !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" title_align="center" link_style="default" title="Implementation Sheet" subtitle="((04.)) Roadmap" description="At Lymcoin we have one focus - creating a viable data marketplace to start returning value|| to token holders in the shortest time possible."][trx_sc_roadmap type="" roadmaps="%5B%7B%22title%22%3A%22Development%20of%20a%20CPL%20smart%20contract%20prototype%20and%20a%20decentralized%20affiliate%20app.%22%2C%22date%22%3A%22November%202017%22%7D%2C%7B%22title%22%3A%22Development%20of%20different%20types%20of%20smart%20contracts%20(CPA%2C%20CPL%2C%20CPC%2C%20CPS%2C%20CPI)%22%2C%22date%22%3A%22January%202018%22%7D%2C%7B%22title%22%3A%22Tracking%20services%20for%20different%20smart%20contract%20types%22%2C%22date%22%3A%22March%202018%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20merchants%20%2F%20affiliates%22%2C%22date%22%3A%22March%202019%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20affiliate%20networks%22%2C%22date%22%3A%22May%202020%22%7D%2C%7B%22title%22%3A%22Launch%20of%20the%20world's%20first%20decentralized%20affiliate%20network%20based%20on%20the%20HOQU%20platform%22%2C%22date%22%3A%22September%202020%22%7D%5D" title_style="default" link_style="default" columns="" css=".vc_custom_1523613332890{margin-top: 3em !important;margin-bottom: 7.3vw !important;}"][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="6" controls="" pagination="" titles="center" large="" category="0" posts="6" slides="%5B%7B%22image%22%3A%22237%22%7D%2C%7B%22image%22%3A%22236%22%7D%2C%7B%22image%22%3A%22238%22%7D%2C%7B%22image%22%3A%22239%22%7D%2C%7B%22image%22%3A%22240%22%7D%2C%7B%22image%22%3A%22241%22%7D%5D"][/trx_widget_slider][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523620854654{background-image: url(/wp-content/uploads/2018/02/bg-15.png?id=530) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Growing Global ||Network" subtitle="((05.)) Network" description="Lymcoin is rapidly gaining popularity among crypto community. Lots of real companies and exchanges have adopted our coin already. There is much more to come. Stay tuned."][vc_column_text]<span class="trx_addons_inverse"><span class="trx_addons_big_font">50<span class="trx_addons_accent">+</span></span><br />
<span class="trx_addons_dark">Exchanges</span></span><span class="trx_addons_inverse"><span class="trx_addons_big_font">180<span class="trx_addons_accent">+</span></span><br />
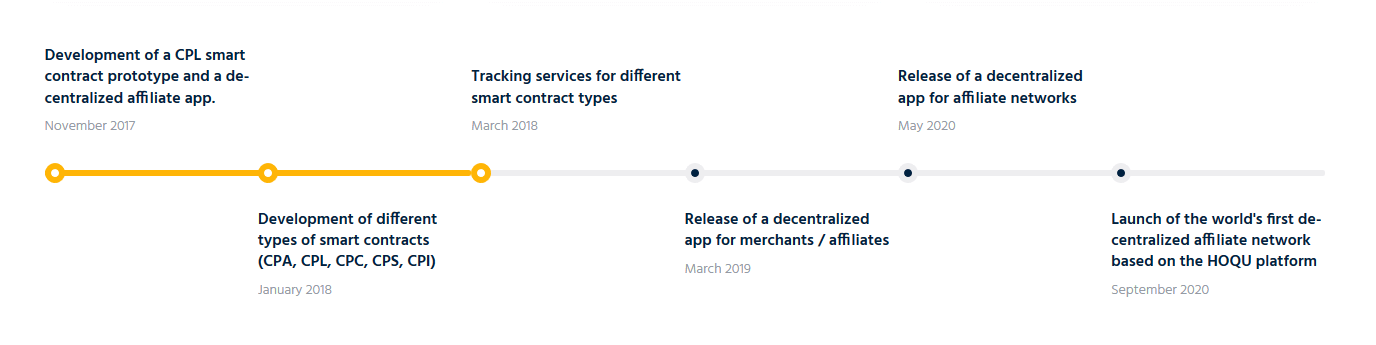
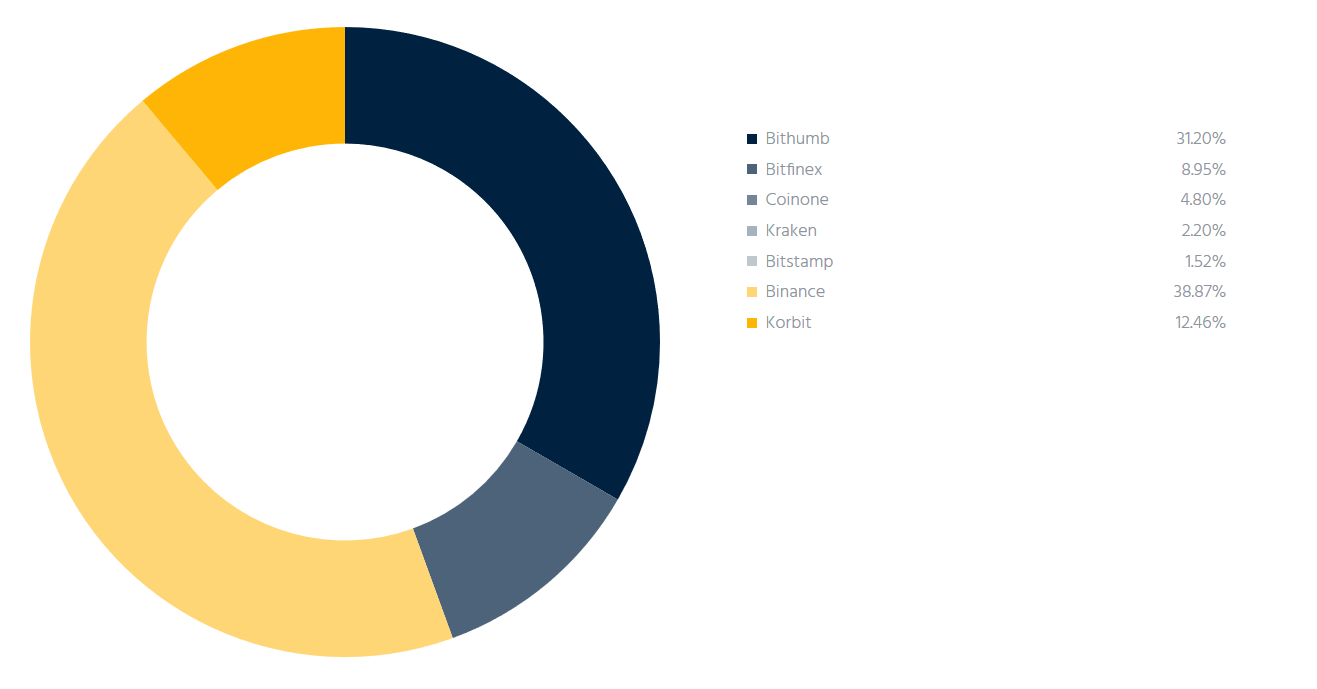
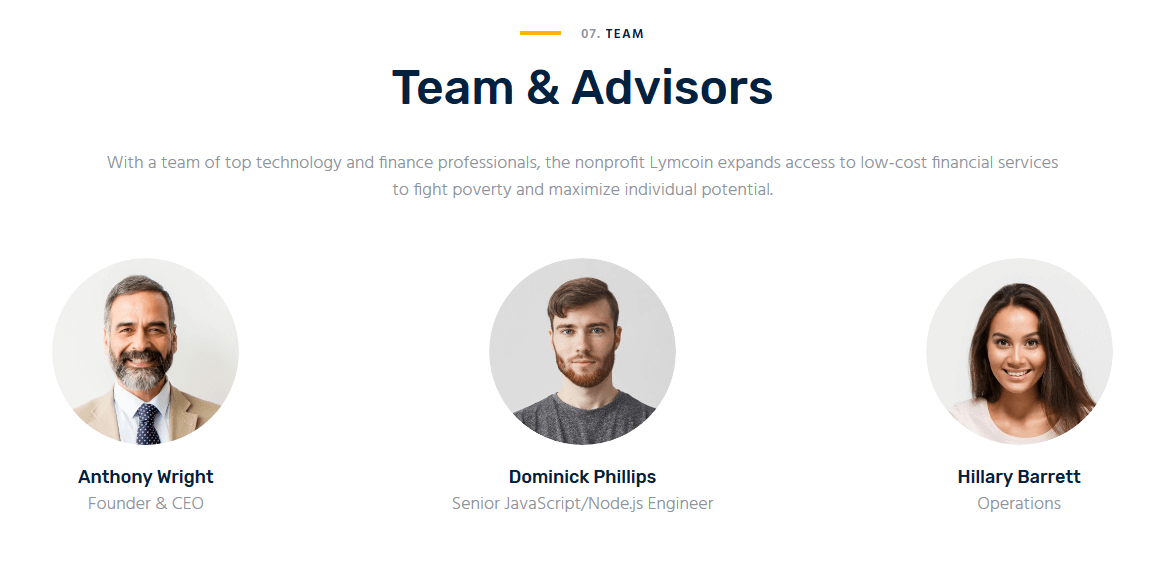
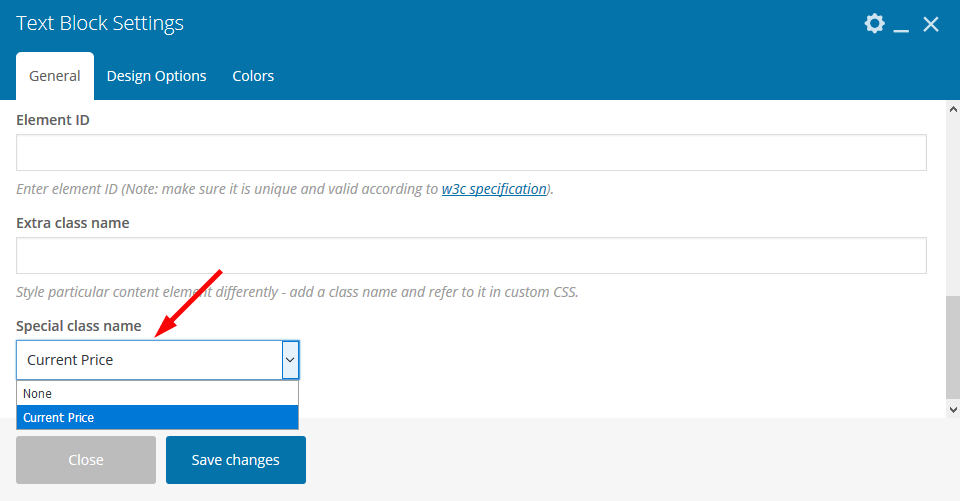
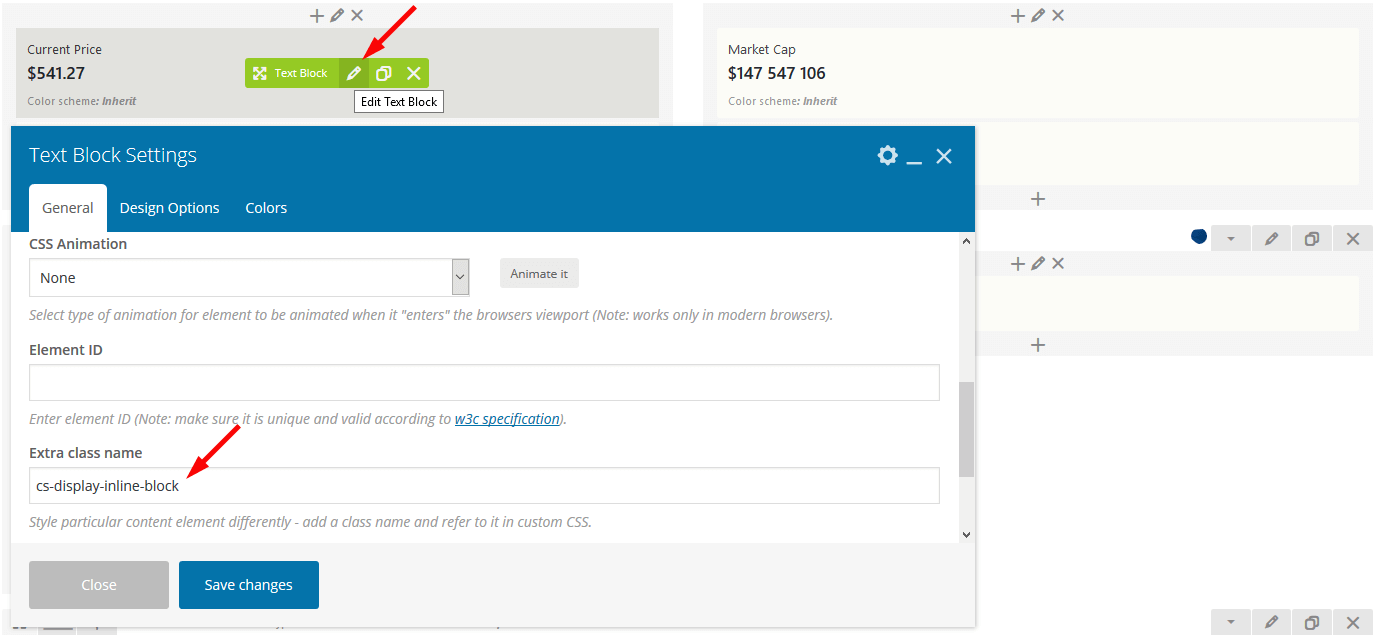
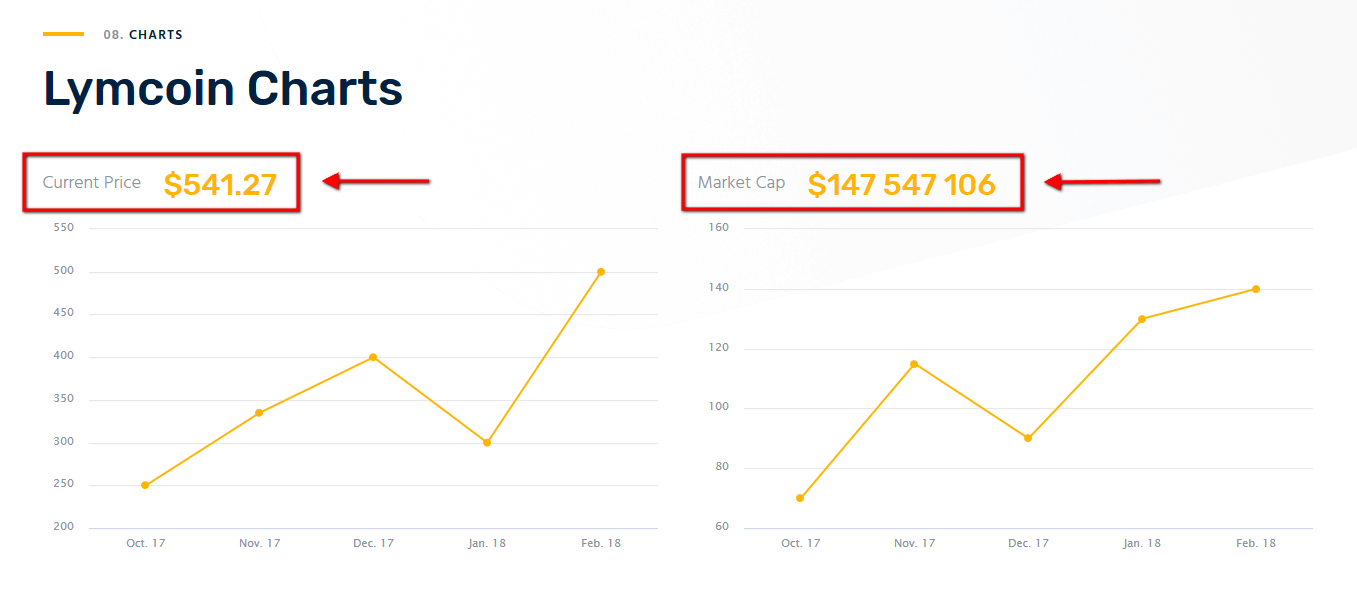
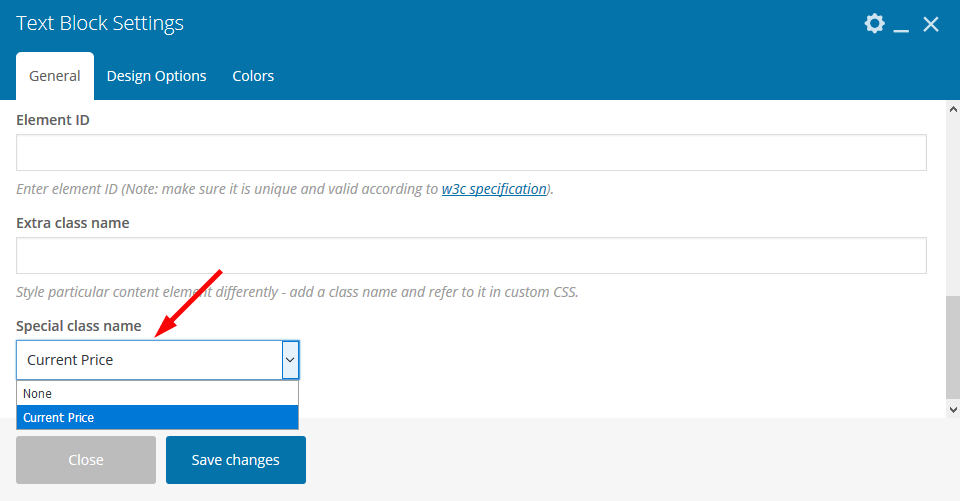
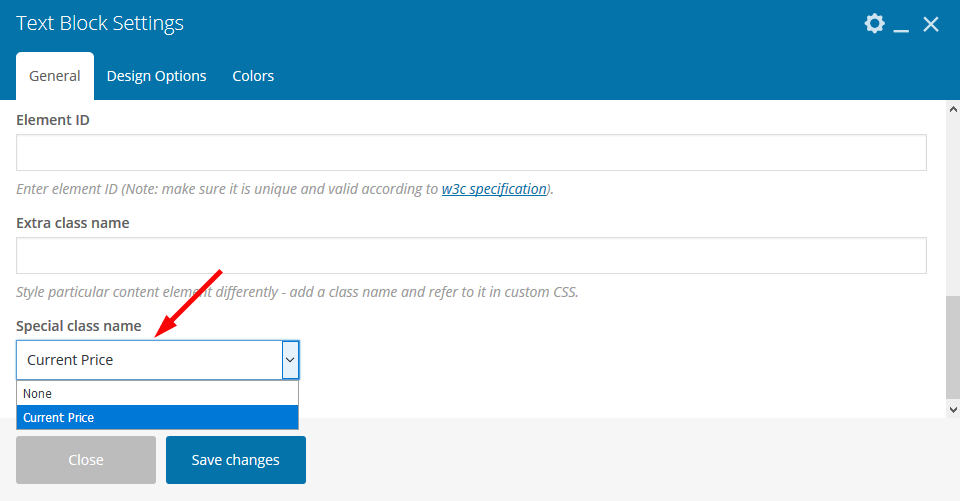
<span class="trx_addons_dark">Companies</span></span>[/vc_column_text][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="3" slides_space="20" controls="" pagination="" titles="center" large="" category="0" slides="%5B%7B%22image%22%3A%22200%22%7D%2C%7B%22image%22%3A%22201%22%7D%2C%7B%22image%22%3A%22202%22%7D%5D" css=".vc_custom_1522929655411{margin-top: 2.7em !important;}"][/trx_widget_slider][/vc_column][vc_column width="1/2" icons_position="left"][vc_single_image image="923" img_size="672x514"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1526054352394{margin-top: 5.5vw !important;margin-bottom: 2.5em !important;}"][vc_column width="1/2" icons_position="left"][vc_single_image image="532" img_size="559x477"][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1522065537690{margin-top: 2.8em !important;}"][trx_sc_title title_style="default" title_align="left" link_style="default" title="Lymcoin Wallets" subtitle="((06.)) Wallets" css=".vc_custom_1521044761170{margin-bottom: 2.5em !important;}"][vc_tta_tabs][vc_tta_section title="Preferred" tab_id="1517496583165-6a673847-ecc2"][vc_row_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008419484{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008423609{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="OSX Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545384206{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008429733{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008433900{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Desktop" tab_id="1521112854262-aefa6177-b387"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113556344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113559743{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="Mac Os X"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545404333{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113563552{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113567344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Mobile" tab_id="1521112853045-7c2c6f02-4681"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113572089{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113575607{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="iOS"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545396205{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113579423{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Web"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113583120{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Other"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Other" tab_id="1521112851847-933d7ec6-a189"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113587407{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-11" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="MyLymcoin"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113591231{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-21-wallets" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Bitcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545411110{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113595640{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-29-wallet" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Copay Wallet"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113599182{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-19-general" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="GreenAddress"][/vc_column_inner][/vc_row_inner][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523619678704{padding-top: 3em !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-right.png?id=899) !important;background-position: top right !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][trx_sc_team type="short" cat="23" no_links="" orderby="post_date" order="asc" slider="1" slides_space="100" slider_controls="side" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="5" columns="3" title="Team & Advisors" subtitle="((07.)) Team" description="With a team of top technology and finance professionals, the nonprofit Lymcoin expands access to low-cost financial services to fight poverty and maximize individual potential."][/vc_column][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634576574{margin-top: 6.5em !important;margin-bottom: 1.8em !important;}"][trx_sc_title title_style="default" link_style="default" title="Lymcoin Charts" subtitle="((08.)) Charts"][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634583921{margin-top: 1em !important;}"][vc_column_text el_class="cs-display-inline-block"]Current Price
<h3 class="trx_addons_no_margin"><span class="trx_addons_accent"> $541.27</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1521634551346{margin-top: 1em !important;}"][chart id="681"][/vc_column_text][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634588500{margin-top: 1em !important;}"][vc_column_text el_class="cs-display-inline-block"]Market Cap
<h3 class="trx_addons_no_margin cs-display-inline-block"><span class="trx_addons_accent"> $147 547 106</span></h3>
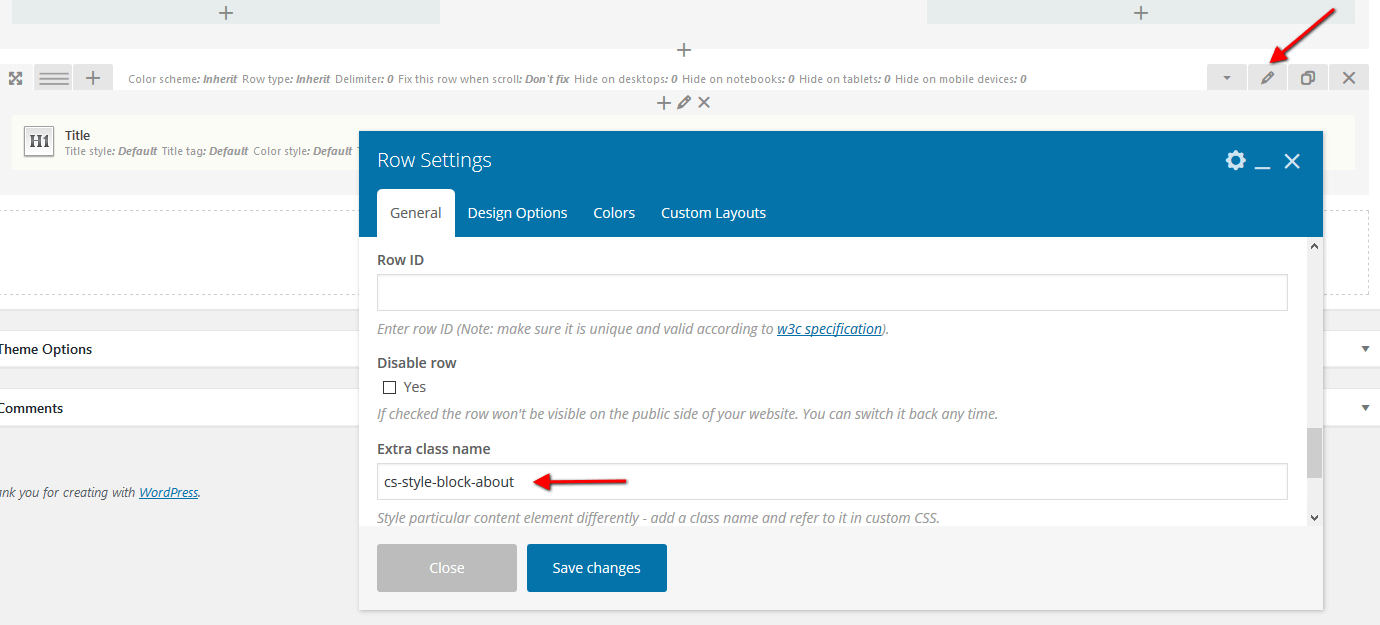
<p>[/vc_column_text][vc_column_text css=".vc_custom_1521634563058{margin-top: 1em !important;}"][chart id="707"][/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523620825909{margin-top: 5.5em !important;background-image: url(/wp-content/uploads/2018/02/bg-about.png?id=496) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523373737023{margin-top: 2em !important;}"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Compatible GPU Miner ||Software" subtitle="((09.)) Miner" description="Download one of these miners for your GPU"][trx_sc_button type="default" size="large" new_window="" icon="icon-windows" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/downloads/" title="Windows Lymcoin Miner" subtitle="Download" css=".vc_custom_1523613502141{margin-top: 5px !important;}"][trx_sc_button type="default" size="large" new_window="" icon="icon-linux" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/downloads/" title="Linux Lymcoin Miner" subtitle="Download" css=".vc_custom_1523613506868{margin-top: 5px !important;}"][vc_column_text css=".vc_custom_1523867449062{margin-top: 1.9em !important;}"]<span class="trx_addons_inverse"><span class="trx_addons_big_font">87 278</span><br />
<span class="trx_addons_dark">Total miners</span></span><span class="trx_addons_inverse"><span class="trx_addons_big_font">2.82 Tsol/s</span><br />
<span class="trx_addons_dark">Total hashrate</span></span>[/vc_column_text][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523373783626{margin-top: 2em !important;}"][vc_single_image image="924" img_size="627x431"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523619700033{margin-top: 6.6vw !important;}"][vc_column icons_position="left"][trx_sc_blogger type="plain" hide_excerpt="" no_links="" post_type="tribe_events" taxonomy="tribe_events_cat" cat="29" orderby="none" order="asc" slider="1" slides_space="30" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="6" columns="4" title="Upcoming Events" subtitle="((10.)) EVENTS"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="cs-last-vc_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523620564573{margin-top: 5.2vw !important;padding-top: 3.2vw !important;padding-bottom: 8.4vw !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-right.png?id=899) !important;background-position: top right !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" title_align="center" link_style="default" title="Donate to Support ||Development" subtitle="((11.)) donate" description="Lymcoin is not a pre-mined coin, so all of its development is funded|| by kind people like you."][vc_row_inner][vc_column_inner width="1/2" icons_position="left"][trx_donations_info donation="734" show_excerpt="" show_goal="" show_raised="" show_scale="" show_supporters="0" subtitle_info="Lymcoin Wallet Address" icon_info="icon-11"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_donations_info donation="733" show_excerpt="" show_goal="" show_raised="" show_scale="" show_supporters="0" subtitle_info="Bitcoin Wallet Address" icon_info="icon-12"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]
The background image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set custom paddings. Please see the screenshot below.

We have used some additional custom css classes to make the page blocks look like on our demo. Please see Custom CSS Classes section of this documentation file for more information.
Theme Options settings (Homepage 1):
Home 2
This is how the second version looks like.

[vc_row full_width="stretch_row_content_no_spaces" special_classes_vc_row="vc_row_round_bottom_bg" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="1" css=".vc_custom_1523620175824{background-size: contain !important;}"][vc_column icons_position="left"][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1524491235452{margin-top: 5.2vw !important;padding-top: 3.2vw !important;padding-bottom: 8.4vw !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-left.png?id=898) !important;background-position: top left !important;background-repeat: no-repeat !important;background-size: contain !important;}"][vc_column icons_position="left"][trx_sc_services type="light" featured="icon" featured_position="top" hide_excerpt="" no_links="" no_margin="" icons_animation="" popup="" cat="25" orderby="post_date" order="desc" title_style="default" title_align="center" link_style="default" count="4" columns="4" title="Lymcoin Specifics" subtitle="((01.)) details" description="You can participate in the operation of the network by allocating the computing power of your computer. Due to this mechanism, transaction processing is decentralized, which allows a person to be not only a user, but also a participant."][/vc_column][/vc_row][vc_row css_animation="bottom-to-top"][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="default" link_style="default" title="What is Lymcoin?" subtitle="((02.)) overview" description="Lymcoin is a private, decentralized cryptocurrency with open source code that allows everyone to take part in the Lymcoin network development. Privacy and security come naturally from using Lymcoin. The best solution for those who want to keep their financial privacy.
Instant private transactions are provided all around the world by the Lymcoin Network, they are totally untraceable, and they don’t require any additional fees. Lymecoin is bound to the Internet and therefore is international by default." css=".vc_custom_1524490979750{margin-top: 1.9vw !important;}"][/vc_column][vc_column width="1/2" icons_position="left"][trx_widget_video popup="" cover="471" link="https://vimeo.com/96396015"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1525778483438{margin-top: 8.4vw !important;padding-top: 6.4vw !important;padding-bottom: 14.2vw !important;background-image: url(/wp-content/uploads/2018/02/bg-about.png?id=496) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="5/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523438984129{margin-top: 8vw !important;}"][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="rgba(141,148,158,0.35)" max="100" values="%5B%7B%22title%22%3A%22Crypto%20Market%20Share%22%2C%22value%22%3A%2254.34%25%22%2C%22color%22%3A%22%23ffb506%22%7D%5D" title_style="default" link_style="default" cutout="73" class="color_style_inverse"][/vc_column][vc_column width="1/12" icons_position="left"][/vc_column][vc_column width="6/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523545068123{margin-top: 11.5vw !important;padding-top: 3.5vw !important;}"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Lymcoin Market Value" subtitle="((03.)) Capitalization" description="Actually, all things considered, the easiest thing to do for the beginner is to follow someone who knows what they are doing. With more than a hundred cryptocurrencies on the market, it can be hard to know which ones will make a good investment and which ones are better to exclude."][vc_column_text]<span class="trx_addons_inverse"><big><span class="trx_addons_accent">$541.27</span></big><br />
<span class="trx_addons_dark">Lymcoin price today</span></span><span class="trx_addons_inverse"><big><span class="trx_addons_accent">$12068.0</span></big><br />
<span class="trx_addons_dark">24 hour volume</span></span>[/vc_column_text][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1524491198894{margin-top: 8.4vw !important;margin-bottom: 8.2vw !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" title_align="center" link_style="default" title="Why Use Lymcoin?" subtitle="((04.)) features" css=".vc_custom_1524490999909{margin-bottom: 2.7em !important;}"][vc_row_inner][vc_column_inner width="4/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522159182275{margin-top: 1em !important;}"][trx_sc_services type="light" featured="icon" featured_position="left" hide_excerpt="" no_links="" no_margin="" icons_animation="" popup="" cat="26" orderby="post_date" order="asc" title_style="default" link_style="default" count="3" columns="1"][/vc_column_inner][vc_column_inner width="4/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522159186577{margin-top: 1em !important;}"][vc_single_image image="498" img_size="405x588"][/vc_column_inner][vc_column_inner width="4/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522159190794{margin-top: 1em !important;}"][trx_sc_services type="light" featured="icon" featured_position="right" hide_excerpt="" no_links="" no_margin="" icons_animation="" popup="" cat="27" orderby="post_date" order="asc" title_style="default" link_style="default" count="3" columns="1"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" hide_bg_image_on_tablet="1" hide_bg_image_on_mobile="1" vc_row_round_bottom_bg="" css=".vc_custom_1524491188565{margin-top: 5.2vw !important;padding-top: 3.2vw !important;padding-bottom: 8.4vw !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-right.png?id=899) !important;background-position: top right !important;background-repeat: no-repeat !important;}" el_class="cs-last-vc_row"][vc_column width="1/2" icons_position="left"][vc_single_image image="459" img_size="597x521"][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522231253174{margin-top: 3.6vw !important;}"][trx_sc_title title_style="default" link_style="default" title="Need More Help?" subtitle="((05.)) additional resources" description="It is a digital asset designed to work as a medium of exchange that uses cryptography to secure its transactions, to control the creation of additional units, and to verify the transfer of assets."][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1522768106825{margin-top: 2.4em !important;}"][trx_sc_button type="default" new_window="" icon="icon-04-play-button" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/videos/" title="view video tutorials"][/trx_sc_content][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1522768115651{margin-top: 1em !important;}"][trx_sc_button type="default" color_style="dark" new_window="" icon="icon-25-info" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/contact-us/" title="ask the community"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1524491170824{background-image: url(/wp-content/uploads/2018/02/bg-15.png?id=530) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Growing Global ||Network" subtitle="((06.)) Network" description="Lymcoin is rapidly gaining popularity among crypto community. Lots of real companies and exchanges have adopted our coin already. There is much more to come. Stay tuned."][vc_column_text]<span class="trx_addons_inverse"><span class="trx_addons_big_font">50<span class="trx_addons_accent">+</span></span><br />
<span class="trx_addons_dark">Exchanges</span></span><span class="trx_addons_inverse"><span class="trx_addons_big_font">180<span class="trx_addons_accent">+</span></span><br />
<span class="trx_addons_dark">Companies</span></span>[/vc_column_text][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="3" slides_space="20" controls="" pagination="" titles="center" large="" category="0" slides="%5B%7B%22image%22%3A%22200%22%7D%2C%7B%22image%22%3A%22201%22%7D%2C%7B%22image%22%3A%22202%22%7D%5D" css=".vc_custom_1522929655411{margin-top: 2.7em !important;}"][/trx_widget_slider][/vc_column][vc_column width="1/2" icons_position="left"][vc_single_image image="923" img_size="672x514"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522075856595{margin-top: 8.4vw !important;}"][trx_sc_title title_style="default" link_style="default" title="Masternodes" subtitle="((07.)) stats" css=".vc_custom_1524491052278{margin-bottom: 2.8em !important;}"][vc_column_text el_class="cs-display-inline-block"]Current Masternodes
<h3 class="trx_addons_no_margin"><span class="trx_addons_accent"> 2.758</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1522766184338{margin-top: 1em !important;}"][chart id="764"][/vc_column_text][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1522075860200{margin-top: 8.4vw !important;}"][trx_sc_title title_style="default" link_style="default" title="Total Trade Volume" subtitle="((08.)) all exchanges" css=".vc_custom_1524491057191{margin-bottom: 2.8em !important;}"][trx_sc_skills type="pie" compact="1" color="" max="1000" values="%5B%7B%22title%22%3A%22Bithumb%22%2C%22value%22%3A%2231.20%25%22%2C%22color%22%3A%22%23002140%22%7D%2C%7B%22title%22%3A%22Bitfinex%22%2C%22value%22%3A%228.95%25%22%2C%22color%22%3A%22%234c6379%22%7D%2C%7B%22title%22%3A%22Coinone%22%2C%22value%22%3A%224.80%25%22%2C%22color%22%3A%22%23738596%22%7D%2C%7B%22title%22%3A%22Kraken%22%2C%22value%22%3A%222.20%25%22%2C%22color%22%3A%22%23a6b2bc%22%7D%2C%7B%22title%22%3A%22Bitstamp%22%2C%22value%22%3A%221.52%25%22%2C%22color%22%3A%22%23bfc7cf%22%7D%2C%7B%22title%22%3A%22Binance%22%2C%22value%22%3A%2238.87%25%22%2C%22color%22%3A%22%23ffd676%22%7D%2C%7B%22title%22%3A%22Korbit%22%2C%22value%22%3A%2212.46%25%22%2C%22color%22%3A%22%23ffb506%22%7D%5D" title_style="default" link_style="default" filled="" image2="144" css=".vc_custom_1518776371970{margin-top: 12% !important;background-color: #ffffff !important;}" cutout="63"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1525693596638{margin-top: 8.4vw !important;padding-bottom: 8.4vw !important;}"][vc_column width="1/2" icons_position="left"][vc_single_image image="532" img_size="559x477"][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1522065537690{margin-top: 2.8em !important;}"][trx_sc_title title_style="default" title_align="left" link_style="default" title="Lymcoin Wallets" subtitle="((09.)) Wallets" css=".vc_custom_1524491066110{margin-bottom: 2.5em !important;}"][vc_tta_tabs][vc_tta_section title="Preferred" tab_id="1517496583165-6a673847-ecc2"][vc_row_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008419484{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008423609{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="OSX Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545384206{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008429733{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008433900{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Desktop" tab_id="1521112854262-aefa6177-b387"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113556344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113559743{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="Mac Os X"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545404333{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113563552{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113567344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Mobile" tab_id="1521112853045-7c2c6f02-4681"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113572089{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113575607{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="iOS"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545396205{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113579423{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Web"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113583120{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Other"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Other" tab_id="1521112851847-933d7ec6-a189"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113587407{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="MyLymcoin"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113591231{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Bitcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545411110{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113595640{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Copay Wallet"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113599182{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="GreenAddress"][/vc_column_inner][/vc_row_inner][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row]
The background image for the page blocks can be managed in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set custom paddings.
You can find the list of additional custom css classes in the Custom CSS Classes section of this documentation file.
Theme Options settings (Homepage 2):
Home 3 (Boxed)
This is how the third (boxed) version looks like.

[vc_row full_width="stretch_row_content_no_spaces" special_classes_vc_row="vc_row_round_bottom_bg" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="1" css=".vc_custom_1523620175824{background-size: contain !important;}"][vc_column icons_position="left"][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523619564957{padding-top: 3em !important;padding-bottom: 9vw !important;}"][vc_column width="1/2" icons_position="left"][vc_single_image image="521" img_size="573x447"][/vc_column][vc_column width="1/2" fix_column="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523006333806{margin-top: 4.8vw !important;}"][trx_sc_title title_style="default" link_style="default" title="Lymcoin is Digital Cash ||You Can Spend ||Anywhere" subtitle="((01.)) welcome" css=".vc_custom_1525428849997{margin-bottom: 2.6em !important;}"][vc_column_text css=".vc_custom_1519651946482{padding-right: 20% !important;}"]Use Lymcoin to make instant, private payments online or in-store using our secure open-source platform hosted by thousands of users around the world.[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_1" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523620871708{padding-bottom: 100px !important;background-image: url(/wp-content/uploads/2018/02/bg-home-1.png?id=523) !important;background-position: center left !important;background-repeat: no-repeat !important;background-size: contain !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" link_style="default" title="Lymcoin Benefits" subtitle="((02.)) Benefits" css=".vc_custom_1525423111291{margin-bottom: 2.6em !important;}"][trx_sc_icons type="modern" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Access%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Connectivity%20across%20%7C%7Cpayment%20networks%22%2C%22icon%22%3A%22icon-icon-1%22%7D%2C%7B%22title%22%3A%22Speed%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Instant%2C%20on-demand%7C%7C%20settlement%22%2C%22icon%22%3A%22icon-icon-2%22%7D%2C%7B%22title%22%3A%22Certainty%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Real-time%20traceability%7C%7C%20of%20funds%22%2C%22icon%22%3A%22icon-icon-3%22%7D%2C%7B%22title%22%3A%22Cost%22%2C%22link%22%3A%22%2Fservice-plus%2F%22%2C%22description%22%3A%22Low%20operational%20and%7C%7C%20liquidity%20costs%22%2C%22icon%22%3A%22icon-icon-4%22%7D%5D" title_style="default" columns="4"][vc_row_inner][vc_column_inner width="1/2" icons_position="left"][/vc_column_inner][vc_column_inner el_class="sc_inside_background" width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][trx_sc_title title_style="default" link_style="default" title="Digital Currency|| Evolution" subtitle="((03.)) Evolution" description="What’s next? We want digital currencies to be so easy to use your Grandma would use them. Lymcoin Evolution will enable you to signup and access your Lymcoin from any device and transact as easily as you can with PayPal, but in a fully decentralized way. Stay tuned…" link="/about/" link_text="Learn More"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1526053003400{margin-top: 7.6vw !important;margin-bottom: 2.7vw !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" title_align="center" link_style="default" title="Implementation Sheet" subtitle="((04.)) Roadmap" description="At Lymcoin we have one focus - creating a viable data marketplace to start returning value|| to token holders in the shortest time possible."][trx_sc_roadmap type="" roadmaps="%5B%7B%22title%22%3A%22Development%20of%20a%20CPL%20smart%20contract%20prototype%20and%20a%20decentralized%20affiliate%20app.%22%2C%22date%22%3A%22November%202017%22%7D%2C%7B%22title%22%3A%22Development%20of%20different%20types%20of%20smart%20contracts%20(CPA%2C%20CPL%2C%20CPC%2C%20CPS%2C%20CPI)%22%2C%22date%22%3A%22January%202018%22%7D%2C%7B%22title%22%3A%22Tracking%20services%20for%20different%20smart%20contract%20types%22%2C%22date%22%3A%22March%202018%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20merchants%20%2F%20affiliates%22%2C%22date%22%3A%22March%202019%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20affiliate%20networks%22%2C%22date%22%3A%22May%202020%22%7D%2C%7B%22title%22%3A%22Launch%20of%20the%20world's%20first%20decentralized%20affiliate%20network%20based%20on%20the%20HOQU%20platform%22%2C%22date%22%3A%22September%202020%22%7D%5D" title_style="default" link_style="default" columns="" css=".vc_custom_1523613332890{margin-top: 3em !important;margin-bottom: 7.3vw !important;}"][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="6" controls="" pagination="" titles="center" large="" category="0" posts="6" slides="%5B%7B%22image%22%3A%22237%22%7D%2C%7B%22image%22%3A%22236%22%7D%2C%7B%22image%22%3A%22238%22%7D%2C%7B%22image%22%3A%22239%22%7D%2C%7B%22image%22%3A%22240%22%7D%2C%7B%22image%22%3A%22241%22%7D%5D"][/trx_widget_slider][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523620854654{background-image: url(/wp-content/uploads/2018/02/bg-15.png?id=530) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Growing Global ||Network" subtitle="((05.)) Network" description="Lymcoin is rapidly gaining popularity among crypto community. Lots of real companies and exchanges have adopted our coin already. There is much more to come. Stay tuned."][vc_column_text]<span class="trx_addons_inverse"><span class="trx_addons_big_font">50<span class="trx_addons_accent">+</span></span><br />
<span class="trx_addons_dark">Exchanges</span></span><span class="trx_addons_inverse"><span class="trx_addons_big_font">180<span class="trx_addons_accent">+</span></span><br />
<span class="trx_addons_dark">Companies</span></span>[/vc_column_text][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="3" slides_space="20" controls="" pagination="" titles="center" large="" category="0" slides="%5B%7B%22image%22%3A%22200%22%7D%2C%7B%22image%22%3A%22201%22%7D%2C%7B%22image%22%3A%22202%22%7D%5D" css=".vc_custom_1522929655411{margin-top: 2.7em !important;}"][/trx_widget_slider][/vc_column][vc_column width="1/2" icons_position="left"][vc_single_image image="923" img_size="672x514"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1526053163337{margin-top: 5.5vw !important;margin-bottom: 2.5em !important;}"][vc_column width="1/2" icons_position="left"][vc_single_image image="532" img_size="559x477"][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1522065537690{margin-top: 2.8em !important;}"][trx_sc_title title_style="default" title_align="left" link_style="default" title="Lymcoin Wallets" subtitle="((06.)) Wallets" css=".vc_custom_1521044761170{margin-bottom: 2.5em !important;}"][vc_tta_tabs][vc_tta_section title="Preferred" tab_id="1517496583165-6a673847-ecc2"][vc_row_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008419484{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008423609{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="OSX Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545384206{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008429733{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows Lymcoin Wallet"][/vc_column_inner][vc_column_inner width="1/2" sc_vc_column_inner="sc_from_responsive" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523008433900{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux Lymcoin Wallet"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Desktop" tab_id="1521112854262-aefa6177-b387"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113556344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113559743{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="Mac Os X"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545404333{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113563552{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Windows"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113567344{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Linux"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Mobile" tab_id="1521112853045-7c2c6f02-4681"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113572089{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-5" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://play.google.com/store" subtitle="Download" title="Android"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113575607{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-7" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="https://www.apple.com/" subtitle="Download" title="iOS"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545396205{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113579423{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-6" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Web"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113583120{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Other"][/vc_column_inner][/vc_row_inner][/vc_tta_section][vc_tta_section title="Other" tab_id="1521112851847-933d7ec6-a189"][vc_row_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113587407{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-icon-11" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="MyLymcoin"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113591231{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-21-wallets" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Bitcoin Wallet"][/vc_column_inner][/vc_row_inner][vc_row_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1523545411110{padding-bottom: 1em !important;}"][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113595640{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-29-wallet" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="Copay Wallet"][/vc_column_inner][vc_column_inner width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521113599182{margin-top: 10px !important;}"][trx_sc_button type="default" size="large" color_style="inverse" new_window="1" icon="icon-19-general" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/02/bitcoin-value.pdf" subtitle="Download" title="GreenAddress"][/vc_column_inner][/vc_row_inner][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523619678704{padding-top: 3em !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-right.png?id=899) !important;background-position: top right !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][trx_sc_team type="short" cat="23" no_links="" orderby="post_date" order="asc" slider="1" slides_space="100" slider_controls="side" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="5" columns="3" title="Team & Advisors" subtitle="((07.)) Team" description="With a team of top technology and finance professionals, the nonprofit Lymcoin expands access to low-cost financial services to fight poverty and maximize individual potential."][/vc_column][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634576574{margin-top: 6.5em !important;margin-bottom: 1.8em !important;}"][trx_sc_title title_style="default" link_style="default" title="Lymcoin Charts" subtitle="((08.)) Charts"][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634583921{margin-top: 1em !important;}"][vc_column_text el_class="cs-display-inline-block"]Current Price
<h3 class="trx_addons_no_margin"><span class="trx_addons_accent"> $541.27</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1521634551346{margin-top: 1em !important;}"][chart id="681"][/vc_column_text][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1521634588500{margin-top: 1em !important;}"][vc_column_text el_class="cs-display-inline-block"]Market Cap
<h3 class="trx_addons_no_margin cs-display-inline-block"><span class="trx_addons_accent"> $147 547 106</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1521634563058{margin-top: 1em !important;}"][chart id="707"][/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="sc_background_3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523620825909{margin-top: 5.5em !important;background-image: url(/wp-content/uploads/2018/02/bg-about.png?id=496) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523373737023{margin-top: 2em !important;}"][trx_sc_title title_style="default" color_style="inverse" link_style="default" title="Compatible GPU Miner ||Software" subtitle="((09.)) Miner" description="Download one of these miners for your GPU"][trx_sc_button type="default" size="large" new_window="" icon="icon-windows" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/downloads/" title="Windows Lymcoin Miner" subtitle="Download" css=".vc_custom_1523613502141{margin-top: 5px !important;}"][trx_sc_button type="default" size="large" new_window="" icon="icon-linux" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/downloads/" title="Linux Lymcoin Miner" subtitle="Download" css=".vc_custom_1523613506868{margin-top: 5px !important;}"][vc_column_text css=".vc_custom_1523867449062{margin-top: 1.9em !important;}"]<span class="trx_addons_inverse"><span class="trx_addons_big_font">87 278</span><br />
<span class="trx_addons_dark">Total miners</span></span><span class="trx_addons_inverse"><span class="trx_addons_big_font">2.82 Tsol/s</span><br />
<span class="trx_addons_dark">Total hashrate</span></span>[/vc_column_text][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1523373783626{margin-top: 2em !important;}"][vc_single_image image="924" img_size="627x431"][/vc_column][/vc_row][vc_row css_animation="bottom-to-top" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523619700033{margin-top: 6.6vw !important;}"][vc_column icons_position="left"][trx_sc_blogger type="plain" hide_excerpt="" no_links="" post_type="tribe_events" taxonomy="tribe_events_cat" cat="29" orderby="none" order="asc" slider="1" slides_space="30" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="6" columns="4" title="Upcoming Events" subtitle="((10.)) EVENTS"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="bottom-to-top" special_classes_vc_row="cs-last-vc_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" vc_row_round_bottom_bg="" css=".vc_custom_1523620564573{margin-top: 5.2vw !important;padding-top: 3.2vw !important;padding-bottom: 8.4vw !important;background-image: url(/wp-content/uploads/2018/04/bg-gradient-right.png?id=899) !important;background-position: top right !important;background-repeat: no-repeat !important;}"][vc_column icons_position="left"][trx_sc_title title_style="default" title_align="center" link_style="default" title="Donate to Support ||Development" subtitle="((11.)) donate" description="Lymcoin is not a pre-mined coin, so all of its development is funded|| by kind people like you."][vc_row_inner][vc_column_inner width="1/2" icons_position="left"][trx_donations_info donation="734" show_excerpt="" show_goal="" show_raised="" show_scale="" show_supporters="0" subtitle_info="Lymcoin Wallet Address" icon_info="icon-11"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_donations_info donation="733" show_excerpt="" show_goal="" show_raised="" show_scale="" show_supporters="0" subtitle_info="Bitcoin Wallet Address" icon_info="icon-12"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]
You can customize the background image for the page blocks in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set custom paddings.
Please view the list of additional custom css classes in the Custom CSS Classes section of this documentation file.
Theme Options settings (Homepage 3):
Custom CSS Classes
PLEASE NOTE! We have used some additional custom css classes to make the page blocks look like on our demo.
For some shortcodes "Special class name" option with the dropdown list of CSS classes is available. This option is identical to the "Extra class name" one where you should specify the class name yourself.
Special class name for Inner Column:
-
.sc_from_responsive("Responsive") - stylizes the column with download buttons for smooth browsing. Please see "Lymcoin Wallets" section on Homepage 1 for more information.
Special class names for Row:
You can choose the needed class in Row Settings > Genral > Special class name dropdown list.

-
.vc_row_round_bottom_bg("Round Background") - makes the bottom side of the slider rounded, just like on our demo. Please see the section with revolution slider on Homepages for more information.
-
.sc_background_1("Background 1") - positions the row background image. Please see "Lymcoin Benefits" section on Homepage 1 for more information. The image below is set in the Row Settings > Design Options tab in the WPBakery backend editor.
-
.sc_background_2("Background 2") - positions the row background image. Please see "Growing Global Network" section on Homepage 1 for more information. The image below is set in the Row Settings > Design Options tab in the WPBakery backend editor.
-
.sc_background_3("Background 3") - positions the row background image. Please see "Compatible GPU Miner Software" section on Homepage 1 for more information. The image below is set in the Row Settings > Design Options tab in the WPBakery backend editor.
-
.cs-last-vc_row("Last Element") - stretches the bottom side of the row background image behind the block below, for example behind the footer area. Please see "Donate to Support Development" section on Homepage 1 for more information. You can also specify this class name in "Extra class name" field, like in "Need More Help?" section on Homepage 2.
You can also specify this class name in "Extra class name" field, like in "Need More Help?" section on Homepage 2.

-
.cs-last-vc_row-15("Last Element 2") - positions the rows with custom background images like on demo Team page.

Special class name for Text Block:
-
.sc_current_price("Current Price") - alternative style of the text block with extra top/left paddings and with the text color changed into white. This class name is used for the price section in the header. Please see "Lymcoin Header Home" layout for more information.

Extra class names:
-
.sc_inside_background- adds top margin to the column. Please see "Digital Currency Evolution" section on Homepage 1 for more information.
-
.cs-display-inline-block- places the prices above the charts in the same line with the text. Please see "Lymcoin Charts" section on Homepage 1 for more information.

-
.style-block-about- adds the shadow to the page block. This CSS class can be applied to a row. Please see "Ready to Get Started?" section on About page for more information.

-
.sc-box-shadow- adds the shadow to the page block within a column. Please see "Get in Touch" section on Contact page for more information.

-
.sc_footer_with_image- stylizes the footer area with custom background image, like on our demo. Please see "Lymcoin Footer" layout for more information.
-
.color_style_inverse- changes the text color into white. Please see "Lymcoin Market Value" section on Homepage 2 for more information.
Layouts
Introduction to Layouts
Layouts is a tool that lets you create custom headers, footers, and other website sections, and is based on the WPBakery Page Builder page builder.
Layouts are available after you activate the ThemeREX plug-in. After the activation, a new menu item appears in your WordPress admin panel.

Your theme comes with a number of pre-built Layouts. If you've imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Appearance > ThemeREX Addons > Theme Specific > Create Layouts.
Creating Layouts
In order to create a layout, navigate to Layouts (WP dashboard) > Add New.
Layouts are built in a similar way you build regular pages with WPBakery Page Builder. The difference is that Layouts expand the default list of shortcodes by adding layout-specific shortcodes and provide you with additional row and column settings.
Please check this article or our video tutorial for detailed information regarding layouts customization.
When creating a Layout, first you need to specify the correct Layout type in the Item Options panel:

- Header - the layout is applied only to output in the header's area. It appears in the list of available headers in Appearance > Customize > Header > Header Style > Custom.
-
Footer - the layout is applied only to output in the footer's area. It appears in the list of available footers in Appearance > Customize > Footer > Footer Style > Custom.
You can also choose a different Header/Footer Layout for a specific page. Simply open that page in the WordPress admin, and in the Theme Options > Header/Footer panel edit the Header Style and Footer Style settings.
-
Submenu - the layout is used to create custom dropdown menu without installing Uber Menu/Mega Menu plug-ins. You can apply the submenu layout in the Appearance > Menus > Layout of submenu (optional) field.
"Layout of submenu" field appears only when at least one submenu layout is created.
Please view this article for more information about submenu layouts.
- Custom - the standard layout fragment that can be added into a web page using a WPBakery Page Builder Layouts shortcode.
Custom Layouts can be especially useful when you need to use the same section in different places on your website. Instead of building it from scratch on every new page, you can save it as a custom Layout and insert using a Layouts shortcode.
In order to add a custom Layout to a web page:
- Add a new WPBakery Page Builder element. In the Layouts tab, choose the Layouts shortcode.
- Choose the desired Layout from the dropdown list. It will be added as a new WPBakery Page Builder row.
Layout Templates
In case there are some page fragments with more or less identical structure, you can create one layout using the WPBakery Page Builder, save it as a template and use it as a foundation for your new Layout. Thus, there is no need to create a new layout or block each time.
Open a Layout and click on the Templates button in the WPBakery Page Builder's backend editor.

Creating a Mobile Header in Layouts
Layouts is a preferred way of creating a mobile header since it gives you flexibility and control over your elements. Creating a mobile header is similar to creating a standard header, except there are several features you should know about in order to use Layouts more efficiently. Please see our video tutorial or article for more information.
Layouts Shortcodes
Layout-specific shortcodes are additional shortcodes available for editing/creating layouts only. They are especially useful for building headers and footers. You can find layout-specific shortcodes under the Layouts tab in the WPBakery Page Builder's Back-end Editor.
Layouts: Cart
Displays a shopping cart icon (in case the WooCommerce plug-in is active). When clicked, the icon triggers a window with additional shopping details.
For narrow and normal row types, the cart displays the number of products in the cart, the sum total, and an icon label. The compact row type has a shopping cart with a product counter badge only.
Layouts: Container
Inserts a special container that allows embedding several shortcodes into 1 layout.
Layouts: Currency
In case the WooCommerce and WooCommerce Currency Selector plug-ins are active, the shortcode displays button that allows choosing the currency and displays products prices drop-down.
Layouts: Featured image
Should be used for headers only. Displays a featured image of the current post/page. Often used in combination with the Title and Breadcrumbs shortcode.
The shortcode has to contain at least one element, otherwise the featured image would be hidden.
Layouts: Iconed text
Inserts an icon and two text lines. It is possible to add a URL to the icon.
Layouts: Language
In case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
Layouts: Login link
Displays a login/logout link with an icon.
The text with Privacy Policy link for the checkbox "I agree..." (registration form) is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Layouts: Logo
Inserts a logo (any image). In case there is no logo (both in layouts and in the Customizer), the theme displays the website title and description specified in Appearance > Customize > Logo & Site Identity.
Uploading Logo
The algorithm of our actions would be as follows:
- Select the Layout where you want to place the new logo by going to Layouts > All Layouts.
- Locate the Layouts: Logo shortcode and click on the Edit button.
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
IMPORTANT! Logo is available for editing for each particular layout. If no logo is selected in the Layouts: Logo shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Layouts: Menu
Displays one of available menus. Specify a preferred menu in the Menu field by its name, like on the screenshot below.

The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Layouts: Search form
Adds a search button/input field. There are 3 styles available:
- Normal - a standard search field.
- Expand - displays a search button that expands a search field on click.
- Fullscreen - displays a search button that expands the search field to the entire screen.
Layouts: Title and Breadcrumbs
Displays a title and breadcrumbs of the currently opened page/post.
Layouts: Widgets
Displays one of the available widget sets (sidebars). You can choose the number of widget columns. In case 0 is chosen, the number of columns equals to the number of widgets in the selected widget set.
Layouts
Displays previously created custom layout.
Row & Column Settings
Layouts have an extended number of settings for Row and Column default WPBakery Page Builder elements.
Row Settings
Choose which row you want to edit, click on the Edit this row button, and go to the Custom Layouts tab.
Make sure you click on the row settings button (i.e. outer row), not on the inner row settings.
- Row type - defines a WPBakery Page Builder's row type. The changes are applied to layout-related shortcodes only. Accepts the following values:
- Inherit - a default WPBakery Page Builder's row with no layout-specific styles applied.
- Narrow - the smallest type of row. The shortcodes feature a small font size and small icons. The Layouts: Iconed Text shortcode places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The shortcodes have a standard font size and small icons. The Iconed Text shortcode puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The shortcodes inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text shortcode features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior check "Don't fix" option. -
Hide on desktops - conceals a row entirely on desktops (larger than
1680px). -
Hide on notebooks - conceals a row entirely on notebooks (from
1280pxto1679px). -
Hide on tablets - conceals a row entirely on tablets (from
768pxto1279px). -
Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than
767px. - Hide on the Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
Column Settings
You can open the column settings by clicking on the Edit this column button, and going to the Custom Layouts tab.
- Column alignment - choose the alignment of the elements inside a column: Inherit (default), Left, Center or Right.
- Icons position - specify the icon position inside a shortcode: left (by default) or right.
PLEASE NOTE! These column and row settings are applicable to layout-specific shortcodes only.
Default Layouts
In this section you can find the examples of layouts that come with our theme. If you have imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Appearance > ThemeREX Addons > Theme Specific > Create Layouts. Feel free to create your own layouts.
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.

All layouts are divided into four types. For more information on how to add each type of layouts on the page, please view Creating Layouts section of this documentation file.
- Header Layouts - displays layouts in the header area.
- Footer Layouts - inserts layouts in the footer area.
- Custom Layouts - pastes layouts in any area of the website, except header and footer.
-
Submenu Layouts - displays submenu layouts. Thus, it is possible to create custom dropdown menu via WPBakery Page Builder without installing Uber Menu/Mega Menu plug-ins.
Important! Please be aware that this theme does not provide any examples of custom and submenu layouts. Feel free to create your own ones.
Header Layouts
Header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
-
Header Default

[vc_row content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523868485438{padding-top: 1.5vw !important;padding-right: 2.8vw !important;padding-bottom: 1.5vw !important;padding-left: 2.8vw !important;}"][vc_column width="4/12" column_align="left" icons_position="left" column_type="center" offset="vc_col-xs-5"][trx_sc_layouts_logo][/vc_column][vc_column width="8/12" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="none" menu="main-menu" hover="slide_line" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1525337894452{padding-top: 5.5vw !important;padding-bottom: 7vw !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" title_align="default" link_style="default" padding="none"][trx_sc_layouts_title title="1" meta="1" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][/vc_column][/vc_row]
Custom paddings can be managed in the Row/Column Area Settings > Design Options tabs in the WPBakery backend editor.
The header background image is specified in the "Featured Image" section:
-
Lymcoin Header

[vc_row content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" vc_row_round_bottom_bg="" css=".vc_custom_1523438311704{padding-top: 1.5vw !important;padding-right: 2.8vw !important;padding-bottom: 1.5vw !important;padding-left: 2.8vw !important;}"][vc_column width="4/12" column_align="left" icons_position="left" column_type="center" offset="vc_col-xs-5"][trx_sc_layouts_logo][vc_column_text special_classes_vc_column_text="sc_current_price"]<small>Current Price</small> $541.27[/vc_column_text][/vc_column][vc_column width="8/12" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="none" menu="main-menu" hover="slide_line" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1525867556116{padding-top: 5.5vw !important;padding-bottom: 9vw !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" title_align="default" link_style="default" padding="none"][trx_sc_layouts_title title="1" meta="1" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][/vc_column][/vc_row]
Custom paddings are set in the Row/Column Area Settings > Design Options tabs in the WPBakery backend editor.
The header background image is specified in the "Featured Image" section: We have used custom CSS class
We have used custom CSS class .sc_current_price("Current Price") to stylize the price section.

-
Lymcoin Header Home

[vc_row content_placement="middle" vc_row_round_bottom_bg="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1523438320347{padding-top: 1.5vw !important;padding-right: 2.8vw !important;padding-bottom: 1.5vw !important;padding-left: 2.8vw !important;}"][vc_column width="4/12" column_align="left" icons_position="left" column_type="center" offset="vc_col-xs-5"][trx_sc_layouts_logo][vc_column_text special_classes_vc_column_text="sc_current_price"]<small>Current Price</small> $541.27[/vc_column_text][/vc_column][vc_column width="8/12" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="none" menu="main-menu" hover="slide_line" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][/vc_row]
Custom paddings can be customized in the Row Settings > Design Options tabs in the WPBakery backend editor.
The header background image is set in the "Featured Image" section: We have used custom CSS class
We have used custom CSS class .sc_current_price("Current Price") to stylize the price section.
-
Lymcoin Header Home 2

[vc_row content_placement="middle" vc_row_round_bottom_bg="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1523438106191{padding-top: 1.5vw !important;padding-right: 2.8vw !important;padding-bottom: 1.5vw !important;padding-left: 2.8vw !important;background-color: #ffffff !important;}"][vc_column width="4/12" column_align="left" icons_position="left" column_type="center" offset="vc_col-xs-5"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="615"][vc_column_text special_classes_vc_column_text="sc_current_price"]<small>Current Price</small> $541.27[/vc_column_text][/vc_column][vc_column width="8/12" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="none" menu="main-menu" hover="slide_line" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][/vc_row]
Custom paddings can be managed in the Row Settings > Design Options tabs in the WPBakery backend editor.
We have used custom CSS class.sc_current_price("Current Price") to stylize the price section.
Footer Layouts
Footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
In order to make the current year change automatically in the copyright area, just paste {Y} or {{Y}} instead of the year.
Custom Post Types
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the ThemeREX plug-in, and you can use them after the plug-in activation.
Services
If you want to add a services section to your web page, you need to create the services posts, and output them using the Services or Blogger shortcode.
In order to create a new service, click on Services (WP Dashboard) > Add New.

The back-end view of a single service post:

Apart from the standard fields, such as title, description, services group, excerpt, and featured image, you can use additional fields in the Item Options panel:
- Price
- Select linked product - link the service to one of your WooCommerce products (if the WooCommerce plugin is enabled).
- Item's icon - the icon you want to associate with your service.
- Icon's color
- Item's pictogram - the pictogram you want to associate with your service.
The single service pages as well as all services page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Services.
The global settings for a single service page can also be overridden in the Theme Options section of a particular service post. Here you can assign a different header/footer style, widget set, body style, etc.
Services Shortcode
After creating the required number of service posts, you need to display them on your page using a shortcode. Add a new WPBakery Page Builder element to your page, and under the ThemeREX tab, select the Services shortcode or the generic Blogger shortcode.

The Services shortcode provides you with a large number of options, including the layout style, featured element, featured element position, number of posts to show, and many more.
Team
To display team members on your page, you need to create team posts first, and then output them using a shortcode. Add a new team member post by clicking Team > Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, featured image, excerpt, and elements in the Item Options panel, which include:
- Position - a person's position, or any other subtitle text.
- Brief info - a short summary that is displayed on a single team member page.

- Social links - links to social media profiles. Add as many links as needed. Clone items by clicking a clone button in the top right corner, or rearrange them using the drag button in the top left corner.
The single team member posts as well as all team page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Team.
The global settings for a single team member page can also be overridden in the Theme Options section of a particular team post. Here you can assign a different header/footer style, widget set, body style, etc.
Team Shortcode

Display the team member section on the front-end using the Team shortcode. You can also use one of generic shortcodes like Blogger or Services (WPBakery Page Builder > ThemeREX tab). The Team shortcode provides you with a number of display options that let you customize the section in detail.
Shortcodes
Shortcodes in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page.
Custom shortcodes (with such functionality) support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Find the theme-related custom shortcodes under the ThemeREX and Layouts tabs in the WPBakery Page Builder's Back-end Editor.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22height%22%3A%22600px%22%2C%22title%22%3A%22What%20is%20Lymcoin%3F%22%2C%22subtitle%22%3A%22overview%22%2C%22description%22%3A%22Lymcoin%20is%20a%20private%2C%20decentralized%20cryptocurrency%20with%20open%20source%20code%20that%20allows%20everyone%20to%20take%20part%20in%20the%20Lymcoin%20network%20development.%20Privacy%20and%20security%20come%20naturally%20from%20using%20Lymcoin.%20The%20best%20solution%20for%20those%20who%20want%20to%20keep%20their%20financial%20privacy.%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22Find%20out%20More%20%22%2C%22bg_image%22%3A%2242%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1526838448899{background-image: url(/wp-content/uploads/2017/12/bg-14-copyright.jpg?id=726) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"]
Audio Player
This shortcode inserts an Audio Player block. You can use a locally uploaded audio file (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
Example:
[trx_widget_audio scheme="default" caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2018/01/sample-melody.mp3"]
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[trx_sc_blogger type="plain" hide_excerpt="" no_links="" post_type="tribe_events" taxonomy="tribe_events_cat" cat="29" orderby="none" order="asc" slider="1" slides_space="30" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="6" columns="4" title="Upcoming Events" subtitle="((10.)) EVENTS"]
You can edit the post excerpt text by opening the corresponding blog post, and adjusting text in the Excerpt field.

Enable the Excerpt field in the Screen Options panel in the top-right corner of the post.

The length (in words) of the post excerpt text is inherited from the global setting in Appearance > Customize > Blog > Posts page > General Settings.
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" link="#" title="GET STARTED" css=".vc_custom_1518708719949{margin-top: 1.45em !important;}"]
[trx_sc_button type="default" size="small" color_style="link2" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" link="#" title="read more" css=".vc_custom_1518708711375{margin-top: 1.45em !important;}"]
Contacts
This shortcode displays a block with a logo, short description and contacts. Please specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[vc_row][vc_column icons_position="left"][trx_widget_contacts columns="" googlemap="1" socials="1" logo="433" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor. Nulla facilisi." address="NY 10014" phone="(800) 123-4567" email="[email protected]" googlemap_height="150px"][/trx_widget_contacts][/vc_column][/vc_row]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
- "The X-axis shift"/"The Y-axis shift" options - change position of the selected block only, the rest blocks on the page remain unmoved.
Example:
[vc_row][vc_column icons_position="left"][trx_sc_content size="none" paddings="small" number_position="br" title_style="default" link_style="default" css=".vc_custom_1502375944429{background-color: #e8e8e8 !important;}"][vc_column_text css=".vc_custom_1502375878088{padding-bottom: 30px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.[/vc_column_text][trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Read More"][/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[vc_row][vc_column icons_position="left"][trx_sc_countdown type="default" date="2019-12-12" title_style="default" link_style="default"][/vc_column][/vc_row]
Donations Form
This shortcode displays a standard donations form on the donation post. It also allows specifying PayPal credentials.
Example:
[trx_donations_form]
Donations Info
This shortcode displays info about selected donation on the page. To manage single donations posts, navigate to the WordPress Dashboard Menu > Donations > All Donations post type.
Example:
[trx_donations_info donation="734" show_supporters="3"]
Donations List
This shortcode displays a list of available donations. It allows specifying the necessary donations category, as well as donations IDs. To edit "Donations" proceed to the WordPress Dashboard Menu > Donations > All Donations post type.
Example:
[trx_donations_list orderby="none" order="asc" count="2" columns="2"]
Events
This shortcode displays events posts. To manage "Events" proceed to the WordPress Dashboard Menu > Events > Events post type and update all sections to your needs.
Example:
[trx_sc_events type="detailed" past="" cat="29" orderby="none" order="asc" title_style="default" link_style="default" count="2" columns="2" title="Upcoming Events"]
Form
This shortcode displays a contact form. The text with Privacy Policy link for the checkbox "I agree..." is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Example:
[trx_sc_form type="default" align="Default" labels="" title_style="default"]
Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Google Map
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="default" prevent_scroll="" height="350" markers="%5B%7B%22address%22%3A%22NY%2010014%22%2C%22icon%22%3A%22550%22%2C%22icon_width%22%3A%2250%22%2C%22icon_height%22%3A%2250%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" link_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column icons_position="left"][trx_sc_icons align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-icon-4%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-21-wallets%22%7D%2C%7B%22title%22%3A%22Three%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-13-privacy%22%7D%5D" title_style="default" columns="3"][/vc_column][/vc_row]
Layouts
This shortcode displays one of the custom layouts available in WP dashboard > Layouts post type.
Please be aware that this theme does not provide any examples of custom layouts. Feel free to create your own ones.
[trx_sc_layouts layout="423"]
Layouts: Menu
This shortcode displays selected menu. Specify Menu in the Menu field or simply by its name.
The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Example:
[trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="" mobile_menu="" hide_on_mobile=""]
Price
This shortcode inserts a price table divided by blocks.
Example:
[trx_sc_price prices="%5B%7B%22title%22%3A%22Simple%20plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2246%22%2C%22after_price%22%3A%22%2Fmonth%22%2C%22details%22%3A%22%3Cul%3E%3Cli%3Ewisi%20enim%20ad%20minim%20%3C%2Fli%3E%5Cn%3Cli%3Eveniam%20quis%20nostrud%3C%2Fli%3E%5Cn%20%3Cli%3Eexerci%20tation%20ullam%3C%2Fli%3E%5Cn%3Cli%3Ecorper%20suscipit%20%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22%2Fabout-1%2F%22%2C%22link_text%22%3A%22learn%20more%22%2C%22icon%22%3A%22none%22%7D%2C%7B%22title%22%3A%22Advanced%20plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2266%22%2C%22after_price%22%3A%22%2Fmonth%22%2C%22details%22%3A%22%3Cul%3E%3Cli%3Eveniam%20quis%20nostrud%20%3C%2Fli%3E%5Cn%3Cli%3Eexerci%20tation%20ullam%3C%2Fli%3E%5Cn%20%3Cli%3Ecorper%20suscipit%3C%2Fli%3E%5Cn%3Cli%3Etis%20nisl%20ut%20aliquip%20ex%20%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22%2Fabout-1%2F%22%2C%22link_text%22%3A%22learn%20more%22%2C%22icon%22%3A%22none%22%7D%2C%7B%22title%22%3A%22Premium%20plan%22%2C%22before_price%22%3A%22%24%22%2C%22price%22%3A%2296%22%2C%22after_price%22%3A%22%2Fmonth%22%2C%22details%22%3A%22%3Cul%3E%3Cli%3E%20%20exerci%20tation%20ullam%3C%2Fli%3E%5Cn%3Cli%3E%20corper%20suscipit%20%3C%2Fli%3E%5Cn%3Cli%3E%20tis%20nisl%20ut%20aliquip%20ex%3C%2Fli%3E%5Cn%3Cli%3E%20ea%20commodo%20%3C%2Fli%3E%3C%2Ful%3E%22%2C%22link%22%3A%22%2Fabout-1%2F%22%2C%22link_text%22%3A%22learn%20more%22%2C%22icon%22%3A%22none%22%7D%5D" title_style="default" link_style="default" scheme="default" price_bg_style="repeatx" slider="" columns="3" price_bg_image="493"]
Recent Posts
This shortcode displays the most recent posts. You can set additional options in the "Details" tab in the shortcode's settings window. The single posts are editable in Posts (WP dashboard) > All Posts.
Example:
[trx_widget_recent_posts number="2" title="Recent Posts"]
Roadmap
This shortcode displays the block with roadmap. This shortcode is available if the Lymcoin Addons plug-in is installed.
Example:
[trx_sc_roadmap roadmaps="%5B%7B%22title%22%3A%22Development%20of%20a%20CPL%20smart%20contract%20prototype%20and%20a%20decentralized%20affiliate%20app.%22%2C%22date%22%3A%22November%202017%22%7D%2C%7B%22title%22%3A%22Development%20of%20different%20types%20of%20smart%20contracts%20(CPA%2C%20CPL%2C%20CPC%2C%20CPS%2C%20CPI)%22%2C%22date%22%3A%22January%202018%22%7D%2C%7B%22title%22%3A%22Tracking%20services%20for%20different%20smart%20contract%20types%22%2C%22date%22%3A%22March%202018%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20merchants%20%2F%20affiliates%22%2C%22date%22%3A%22March%202019%22%7D%2C%7B%22title%22%3A%22Release%20of%20a%20decentralized%20app%20for%20affiliate%20networks%22%2C%22date%22%3A%22May%202020%22%7D%2C%7B%22title%22%3A%22Launch%20of%20the%20world's%20first%20decentralized%20affiliate%20network%20based%20on%20the%20HOQU%20platform%22%2C%22date%22%3A%22September%202020%22%7D%5D" title_style="default" link_style="default" columns="" css=".vc_custom_1526909095493{margin-top: 3em !important;margin-bottom: 7.3vw !important;}"]
Services
This shortcode is a generic one and can display category posts/pages/different custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon/pictogram and price), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_links="" no_margin="" popup="" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
You can choose whether to display font icons/images/numbers/pictograms, show/hide excerpt section in the services shortcode's general settings.

In the Services Settings > General > Post type field you can select another type of post for output: category posts/pages/custom posts types.

Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="1" color="" max="1000" values="%5B%7B%22title%22%3A%22Bithumb%22%2C%22value%22%3A%2231.20%25%22%2C%22color%22%3A%22%23002140%22%7D%2C%7B%22title%22%3A%22Bitfinex%22%2C%22value%22%3A%228.95%25%22%2C%22color%22%3A%22%234c6379%22%7D%2C%7B%22title%22%3A%22Coinone%22%2C%22value%22%3A%224.80%25%22%2C%22color%22%3A%22%23738596%22%7D%2C%7B%22title%22%3A%22Kraken%22%2C%22value%22%3A%222.20%25%22%2C%22color%22%3A%22%23a6b2bc%22%7D%2C%7B%22title%22%3A%22Bitstamp%22%2C%22value%22%3A%221.52%25%22%2C%22color%22%3A%22%23bfc7cf%22%7D%2C%7B%22title%22%3A%22Binance%22%2C%22value%22%3A%2238.87%25%22%2C%22color%22%3A%22%23ffd676%22%7D%2C%7B%22title%22%3A%22Korbit%22%2C%22value%22%3A%2212.46%25%22%2C%22color%22%3A%22%23ffb506%22%7D%5D" title_style="default" link_style="default" filled="" image2="144" css=".vc_custom_1518776371970{margin-top: 12% !important;background-color: #ffffff !important;}" cutout="63"]
Slider
This shortcode lets you insert several types of sliders, namely:
- Swiper Slider (Posts Slider);
- ElastiStack (Posts Slider);
- Slider Revolution;
Select which type of the slider to show in the Slider Engine option under shortcode's general settings.

Example (Swiper Slider):
The Swiper Slider lets you display your posts, pages, or custom post types in a form of a slider. Enhance the slider by adding preview image thumbnails using Slider Controller, and navigation arrows using the Slider Controls shortcode or via the Slider shortcode's settings under Slider Settings > Controls tab.
[vc_row][vc_column icons_position="left"][trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="1" controls_pos="side" pagination="" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider][/vc_column][/vc_row]
Example (ElastiStack Slider):
ElastiStack is a type of slider that allows you to navigate through a stack of slides by dragging away the first item.
[vc_row][vc_column icons_position="left"][trx_widget_slider engine="elastistack" noresize="" controls="1" controls_pos="bottom" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column icons_position="left"][trx_widget_slider engine="revo" alias="slider-1"][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller + Slider Controls
Slider Controller displays image thumbnails and navigation arrows for the Swiper Slider engine in the Slider shortcode.
Slider Controls adds navigation pointers for the Swiper Slider engine in the Slider shortcode.
Make sure to enter the ID of the Slider shortcode you want to control. Enter the ID first into the Slider shortcode settings (under the ID & Class tab), and then copy it into the Slider Controller/Slider Controls settings into the General > Slave slider ID field.
Example:
[vc_row][vc_column icons_position="left"] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="0" slides="%5B%7B%7D%5D" id="111"][/trx_widget_slider] [trx_slider_controller controls="" controller_style="thumbs" slides_per_view="5" slider_id="111"] [trx_slider_controls align="left" hide_prev="" hide_next="" show_progress="" slider_id="111"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons of the social networks you are subscribed to. Please specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[trx_widget_socials]
Socials
This shortcode displays social icons. You can specify the necessary links (URLs) to your social profiles in the shortcode's general settings.
Examples:
[trx_sc_socials align="none" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-linkedin%22%7D%5D" title_style="default" hide_on_tablet="" hide_on_mobile=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table title_style="default" link_style="default"] <table> <tbody> <tr> <th style="text-align: center;">#</th> <th style="text-align: center;">Column 1</th> <th style="text-align: center;">Column 2</th> <th style="text-align: center;">Column 3</th> <th style="text-align: center;">Column 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links) and "Featured Image" to customize the post.
Example:
[trx_sc_team type="short" cat="23" no_links="" orderby="post_date" order="asc" slider="1" slides_space="100" slider_controls="side" slider_pagination="bottom" title_style="default" title_align="center" link_style="default" count="3" columns="3" title="Team & Advisors" subtitle="((07.)) Team" description="With a team of top technology and finance professionals, the nonprofit Lymcoin expands access to low-cost financial services to fight poverty and maximize individual potential."]
Title
This shortcode inserts a regular title.
Example:
[trx_sc_title title_style="default" link_style="default" title="Title" subtitle="Subtitle" description="Description"]
Video Player
This shortcode displays a video file.
Example:
[trx_widget_video popup="" cover="282" link="https://vimeo.com/96396015"]
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plug-in. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugins' installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality, do not forget to regenerate the thumbnails again.
-
Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader. If empty - no preloader is used.
- Page preloader image - Select or upload page preloader image. If empty - no preloader is used. This option is available for "Custom" preloader style only.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key. Specify Facebook App ID.
Google Analytics code - Specify Google Analytics code or/and any other HTML/JS code to be inserted before the closing tag </head> on each page of this site.
Google Remarketing code - Specify Google Remarketing code or/and any other HTML/JS code to be inserted before the closing tag </body> on each page of this site.
PLEASE NOTE! Check this video tutorial for more information on how to setup Google Analytics 4, Google Tag Manager and add them to your website.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
"Allow extended emotions" option allows you to enable extended emotions set. It gives the users an opportunity to mark single posts with one nontypical emotion. Just specify the emotions' names, upload the necessary icons and click on "Save" button.
Blue layers icon duplicates the settings.
The icons are used from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Plug-ins
This section contains a brief description, as well as references, to some plug-ins available with this theme.
BBPress & Buddy Press
Buddy Press is a powerful plug-in for WordPress that transforms into a fully functional social network platform. It provides features that let your members socially interact with each other within a multi-blogging platform environment.
It provides all the features that allow you to build a community on your network. BuddyPress enables you to build passionate users around a specific niche.
More information on how to properly use this plug-in can be found here.
Here are some additional video tutorials that might help you to have a better understanding of how this plug-in functions.
- How to Use BuddyPress with WordPress
- How To Set Up A Social Network And Community In WordPress With BuddyPress And BBPress
With BBPress plug-in you can easily setup discussion forums on your website. BBPress is focused on ease of integration, ease of use, web standards, and speed. You can repair your forums, import from another solution, and reset your forums through WP Dashboard > Tools > Forums.
Plug-ins' settings are available through WP Dashboard > Settings > BuddyPress/Forums menus.
Custom Post Types settings are available through WP Dashboard > Forums/Topics/Replies menus.
BP Classic
In BuddyPress 12.0, the BP Rewrites API was introduced as the proper method for parsing and routing URLs using the WordPress Rewrite API. This significant update led BuddyPress to delay the process of fully analyzing an URL request and setting BP URI Globals. The BP Classic add-on's main purpose is to maintain backward compatibility for plugins or themes that are not yet adapted to this change, restoring the BuddyPress legacy URL parser. Please click here for more information.
BP Classic also includes features and templates that were fully deprecated in 12.0 and moved out the BuddyPress plugin for users who are still needing them:
- The BP Legacy widgets (these were migrated as Blocks in BuddyPress 9.0.0);
- The BP Default theme;
- The BP Legacy navigation globals (buddypress()->bp_nav & buddypress()->bp_options_nav);
IMPORTANT! The BP Classic add-on only runs when the BuddyPress version is 12.0.0 or up!
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="5" title="Contact form 1"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-...]tag, like in the example below:
- Use any external GDPR plug-in, like The GDPR Framework or Cookie Information (not provided with the theme).
Essential Grid
We have added an Essential Grid plug-in, to let you create nice gallery views. Check this link for more information.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:

M Chart
This plug-in is responsible for displaying data in a chart form on your WordPress website. The charts can be embedded into a regular post or page via a shortcode. Check the official plug-in documentation for more information.
The backend settings can be found in the WP dashboard menu > Charts > Settings tab.
Below are the screenshots of a single chart post back-end, front-end and source code.
[chart id="764"]
M Chart Highcharts Library
This plug-in adds Highcharts library to M Chart and requires M Chart plug-in to be installed. Using the Highcharts library enables some addition chart types: Spline, Area, Scatter, Bubble. Check the official plug-in page and official plug-in documentation for more information.
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP dashboard menu > MC4WP > MailChimp tab.
Please either add custom background or make sure the form is being used on contrasting background.

[mc4wp_form id="251"]
Slider Revolution
If you need to display posts, pages, or custom post types in a form of a slider, also check out Swiper Slider.
Our theme is fully compatible with an extremely powerful Revolution Slider plug-in. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget. Please view our article for more information about revolution slider customization.
Check the following links for more information regarding the Revolution Slider functionality:
Below is an example of the Revolution Slider's main page back-end (default slider style with slides):

The code for buttons:
[trx_sc_button type="default" size="normal" color_style="default" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/network/" title="Get Started"] [trx_sc_button type="bordered" size="normal" color_style="inverse" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/network/" title="Get White Paper"]
Slider Revolution with images from posts/pages, etc.
The Revolution slider also allows you to use the images from the already created website elements like posts/pages as well as from social profiles streams, etc. This method also preserves adding the needed information (text/buttons) or effects via slider layers. Such images can be specified in Slider Settings. Just open a particular slider, navigate to "Module General Options" tab (gear icon) and set the required parameters in the Content section.

Add Slider Revolution via Shortcodes
You can add sliders to your page using shortcodes in WPBakery Page Builder. You can either use the Revolution Slider shortcode, or select the Slider shortcode and choose slider engine - Slider Revoluion.

Add Slider Revolution via Widgets
You can also add Slider Revolution via widgets and place the slider not only in the header of the page (might vary, depending on default sidebars locations available for a particular theme).
Please note! In case you do not have a slider set up (but the Revolution Slider plug-in is already installed), you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets in the WordPress dashboard menu.
-
Locate the Revolution Slider widget and drag and drop it to any of the available widget sets. Specify the necessary parameters and click on "Save" button. See the example below.

-
Navigate to the page on which you want your slider to appear, and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).

- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
The Events Calendar
This awesome plug-in helps you create and manage events easily. Here are some of its features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plug-in can be found here.
Here is additional video tutorial that might help you to have a better understanding of how this plug-in functions.
Below you can find some of the backend settings (WordPress dashboard > Events > Settings tab).
ThemeREX Donations
This is our self-made crowdfunding plug-in, that is responsible for setting up a crowdfunding campaign.
If you want to add a donations section to your web page, you need to create the donations posts, and display them using the donations shortcode: Donations Info and Donations List or one of generic shortcodes, like Blogger or Services (if the ThemeREX Donations plug-in is activated).
In order to create a new donation post, click on Donations > Add New in your WordPress dashboard.

Below is an example of the back-end view of a single donation post.

Apart from the standard fields, such as title, description, donations category, excerpt, and featured image, you can use additional fields in the Donation Options panel:
- Group Goal - specify the dotations goal;
- Manually added - specify start manually added money to this project;
The form is added to the donation post by using [trx_donations_form] shortcode. It also allows specifying PayPal credentials.

The single donation page as well as all donations page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Donations.
Donations Shortcodes
After creating the required number of donations posts, you need to output them on your page using a shortcode. Add a new WPBakery Page Builder element to your page, and under the ThemeREX tab, select the Donations Info, Donations List shortcodes or one of generic shortcodes like Blogger or Services.

Donations Info shortcode allows you to display info about selected donation on a page. Donations List shortcode inserts a list of available donations.
ThemeREX Updater
This is our self-made plug-in that allows you to update the main theme as well as the bundled plug-ins through the WordPress admin panel. ThemeREX Updater plug-in requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plug-ins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
-
Download and install Poedit software.

-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing.
-
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."
-
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation.
-
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g.ptfor Portuguese) followed by the country code (for instance_BRfor Brazil). To do that click on the "sheet" icon (you can also use hotkeysCMD+Shift+Sin OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
PLEASE NOTE! If you use the wrong naming convention WordPress can not process your translation.
-
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo.
-
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
For more information on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Hind', 'sans-serif'"; "'Rubik', 'sans-serif'";
-
You can also check the
theme-specific/theme.setup.phpfile for more detailed information on this matter. -
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
- Icons:
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
-
Clipart:
- Images were taken from http://www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are supplied with a copyright sign on them. The original images belong to their owners and are not available for download with this theme. They can be purchased separately directly from these owners.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
IMPORTANT! Please note that we do not include theme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.